一个项目有一个好的API 文档会减少很多沟通成本,很大的提供工作效率,介绍一个神奇 Swagger UI
使用node 快速搭建一个API文档
-下载Swagger UI
git clone https://github.com/swagger-api/swagger-ui.git
-下载express
npm install express --save
npm install -g express-generator
express babyswagger
cd babyswagger && npm install
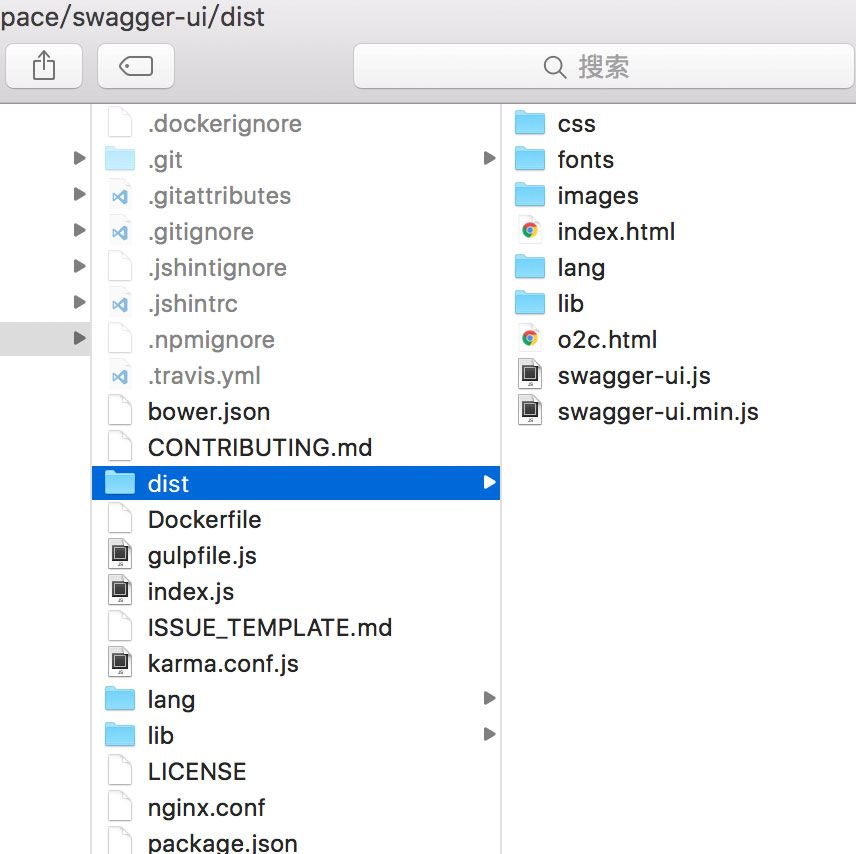
-将下载的swagger 中的dist 文件夹复制到 express 项目的public 目录中
-启动express 项目
npm start
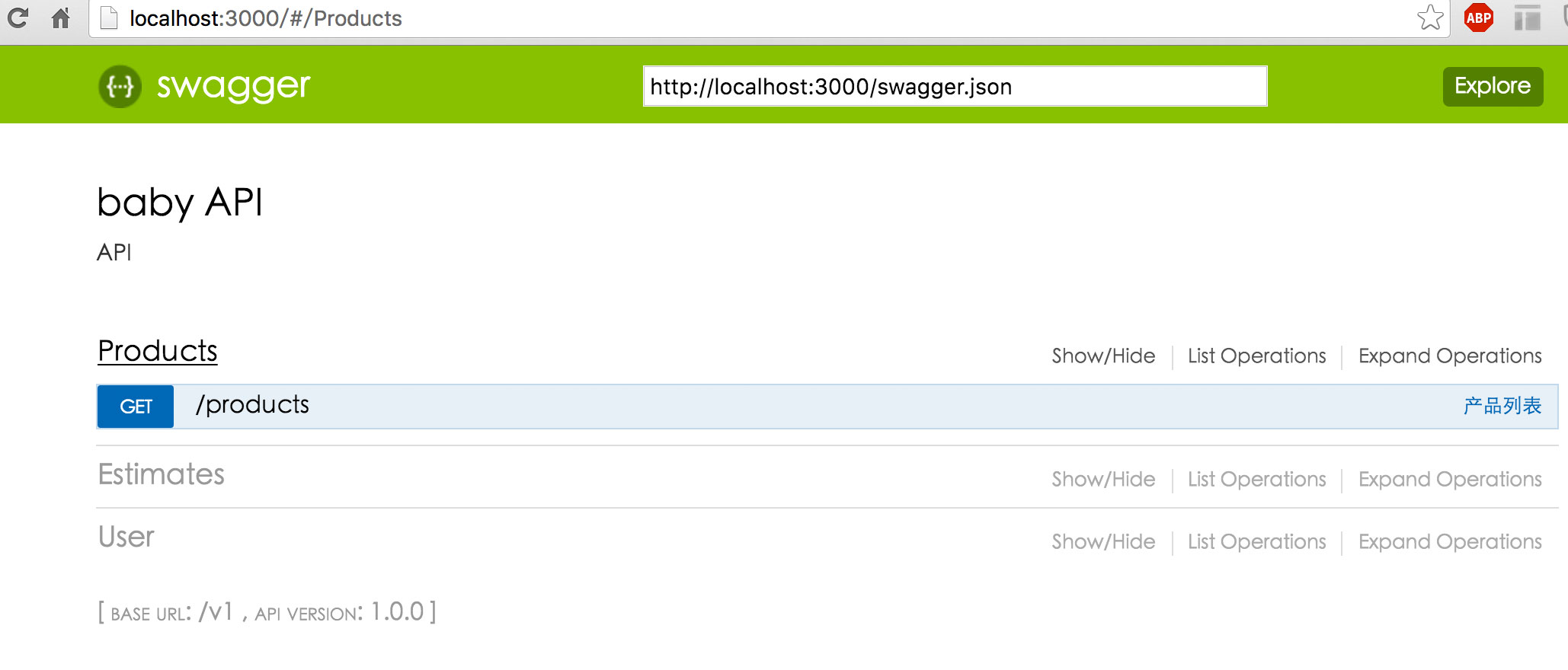
-神奇界面如下
-编辑API 文档
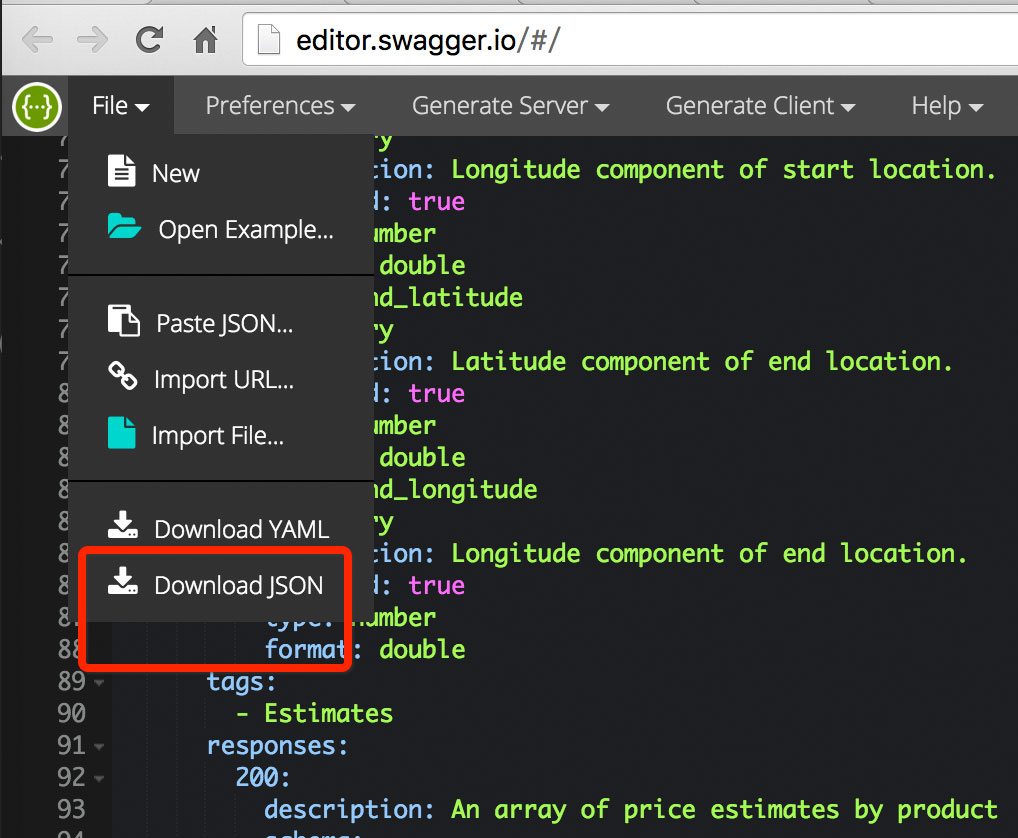
-使用 Swagger Edit 在线编辑点这里
-编辑好之后可以下载下来,如图
-将下载的swagger.json文件放到 express项目的public 中,然后重新启动express即可
总结,之前项目中写过类似的文档功能,效果几乎一样,但是没有swagger ui 产品化,所以一些经典的工具或者经典的框架都是在解决中我们实际编码过程中遇到的问题,关键是要解决问题时做好,做细,说不定就做出一个让大家认可的产品来呢。

























 2862
2862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








