由于前段日子在项目中用到了正则表达式,所以总结了一些VB.NET版正则表达式的用法;现在学到了JavaScript语言,发现里面的正则表达式也很强大,根据这个我们,学会了自己编写正则表达式。
定义什么的就不说了,直接看看正则表达式是怎样创建的:
var box = newRegExp('box'); //第一个参数字符串
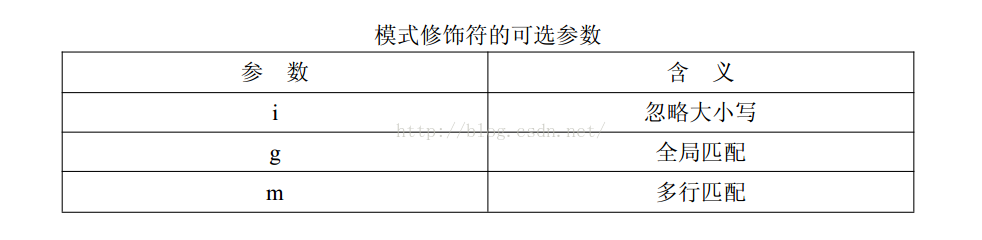
var box = newRegExp('box', 'ig'); //第二个参数可选模式修饰符注意:模式修饰符的可选参数:
- 测试正则表达式
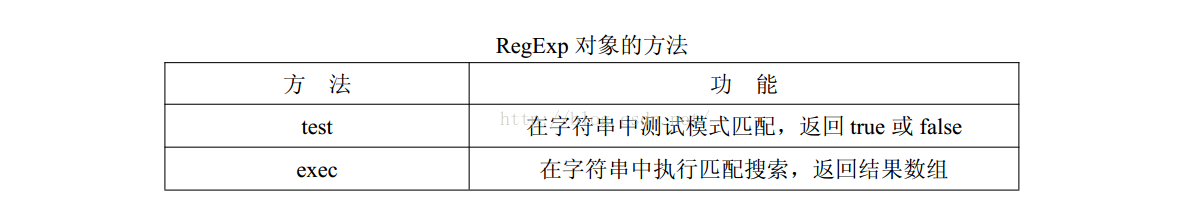
RegExp对象包含两种方法:test()和exec()方法;
var pattern = newRegExp('box', 'i'); //创建正则模式,不区分大小写
var str = 'This is aBox!'; //创建要比对的字符串
alert(pattern.test(str)); //通过 test()方法验证是否匹配var pattern = /box/i;
var str = 'This is aBox!';
alert(pattern.exec(str)); //匹配了返回数组,否则返回 null- 使用字符串正则表达式方法
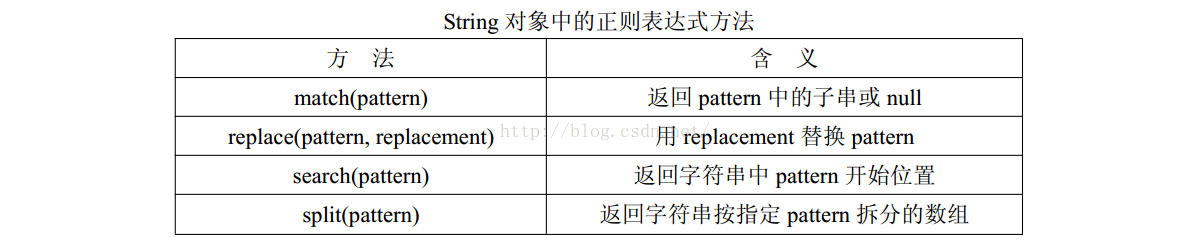
- String对象提供了4个使用正则表达式方法。
- RegExp对象静态属性
- RegExp对象实例属性
- 获取控制
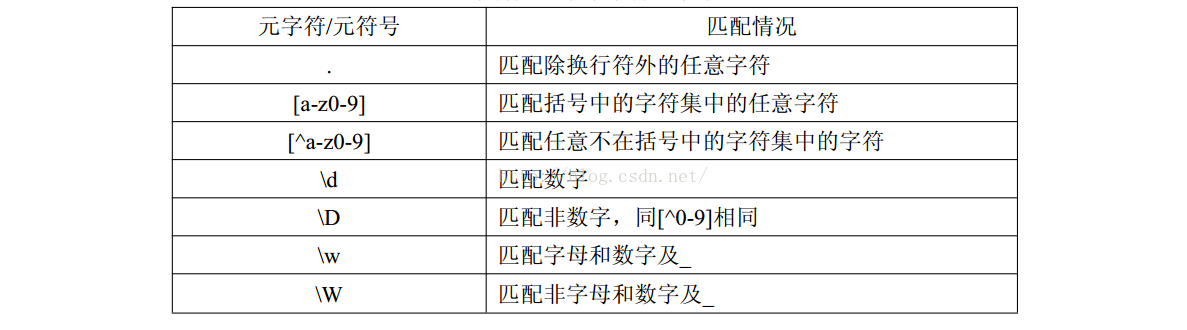
控制匹配模式方式。下面是几个常用的:
感谢您的宝贵时间···




























 1170
1170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










