我们 见过许多网页呈现表格的 时候,表头的形式多种多样。下面来看看,怎么制定多样的表头吧。
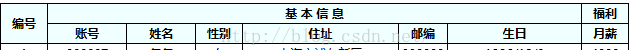
效果显示:
需要在后台写一个方法,网页一加载在前端写个事件调用这个方法。
DEMO
前端
<span style="font-family:Microsoft YaHei;font-size:18px;"><asp:GridView ID="GridView1" BorderColor="Black" OnRowDataBound="GridView1_RowDataBound" runat="server" AutoGenerateColumns="False" Font-Size="12px" width="629px" OnRowCreated="GridView1_RowCreated"></span>后台
<span style="font-family:Microsoft YaHei;font-size:18px;"> /// <summary>
/// 在gridView控件中创建新行时发生,此事件通常用于创建某个行时修改改行的布局或外观
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
switch (e.Row.RowType)
{
case DataControlRowType .Header :
//第一行表头
TableCellCollection tcHeader = e.Row.Cells;
tcHeader.Clear();
tcHeader.Add(new TableHeaderCell());
tcHeader[0].Attributes.Add("rowspan", "2");
tcHeader[0].Attributes.Add("bgcolor", "Azure");
tcHeader[0].Text = "编号";
tcHeader.Add(new TableHeaderCell());
tcHeader[1].Attributes.Add("colspan", "6");
tcHeader[1].Attributes.Add("bgcolor", "Azure");
tcHeader[1].Text = "基本信息";
tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
tcHeader[2].Attributes.Add("bgcolor", "Azure");
tcHeader[2].Text = "福利</th></tr><tr>";
//第二行表头在第二行第三列开始,填满基本信息
tcHeader.Add(new TableHeaderCell());
tcHeader[3].Attributes.Add("bgcolor", "Azure");
tcHeader[3].Text = "账号";
tcHeader.Add(new TableHeaderCell());
tcHeader[4].Attributes.Add("bgcolor", "Azure");
tcHeader[4].Text = "姓名";
tcHeader.Add(new TableHeaderCell());
tcHeader[5].Attributes.Add("bgcolor", "Azure");
tcHeader[5].Text = "性别";
tcHeader.Add(new TableHeaderCell());
tcHeader[6].Attributes.Add("bgcolor", "Azure");
tcHeader[6].Text = "住址";
tcHeader.Add(new TableHeaderCell());
tcHeader[7].Attributes.Add("bgcolor", "Azure");
tcHeader[7].Text = "邮编";
tcHeader.Add(new TableHeaderCell());
tcHeader[8].Attributes.Add("bgcolor", "Azure");
tcHeader[8].Text = "生日";
tcHeader.Add(new TableHeaderCell());
tcHeader[9].Attributes.Add("bgcolor", "Azure");
tcHeader[9].Text = "月薪";
break;
}
}</span>感谢您的宝贵时间······























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










