VisuaStudio号称全宇宙最强大的IDE。在VS2015版本中,微软又给广大开发者带来了一个强大的工具:实时可视化树(Live Visual Tree,以下简称可视树)。其实树可视化工具并不是新鲜的东西,在WPF的时候就有了,只是这次微软集成到是VS2015里,而且功能更强大。使用此工具可以帮助开发者在调试应用时实时查看UI元素的布局情况,不过目前还只支持WPF 和 Windows Store 的应用。不仅如此,还可以偷看别人家的应用是怎么布局的呢?甚至改变别人的UI,比如这样:
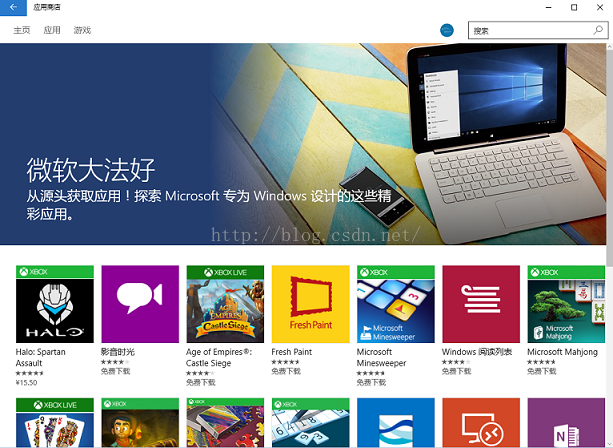
注意一下,上面的"微软大法好"在商店中显示的是“源自Microsoft”,然后我实时可视化树把它改了,所以我之前微博才说“我发誓没用任何修图工具”,因为我用的是它。怎么样?是不是感觉有点黑科技的样子?想知道怎么玩,听我慢慢道来。
先说说如何打开实时可视化树
在任意工程项目下,F5运行项目。然后通过菜单中的“调试”->“窗口”->“实时可视化树”,然后你就能看到传说中的实时可视化树了。
我的XAML是这样的:
<Grid>
<StackPanel x:Name="stackPanel">
<Rectangle Fill="Blue" Width="250" Height="250"/>
<Rectangle Fill="Yellow" Width="250" Height="250"/>
</StackPanel>
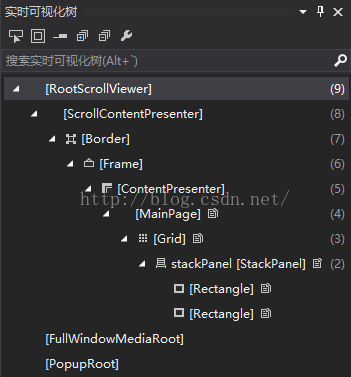
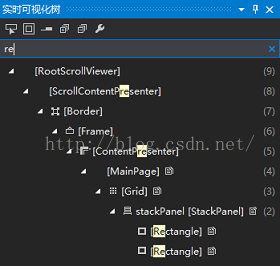
</Grid>是不是发现可视化树多了很多不知道什么鬼的东西,其实第一次接触可视化树我也不知道是什么。
其实可视化树上的才是真正的UI界面,我们看到的只是它的表层。在这里就不做太多的理论知识讲解了
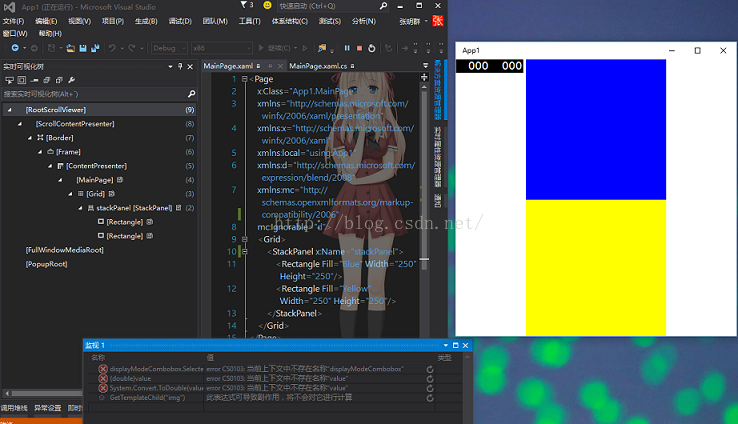
在正式讲解可视树面板的使用前,我先吐槽下VS。虽然可视树面板可以跟正在调试中的应用做交互,但是点击了可视树面板后,我的应用就最小化了,就不能帮我把应用置于顶层吗?我只能把VS窗口设置小点跟应用并排显示
好了,正文开始
1、如果你的控件有Name会一并显示出来,如上面图中的stackPanel
2、每个元素的右边括号里的数字表示该元素内所有子元素数量
3、可视树面板上有6个操作按钮和一个输入框
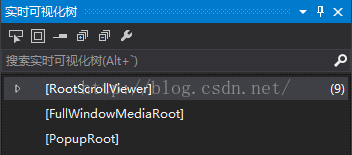
4、输入框用于搜索你要的UI元素,并高亮显示,这个在你UI布局时分复杂时候很有用
5、按钮1:启用选择
启用选择后,当鼠标在目标应用的界面上移动时,光标所指向的元素会被红色虚线框标记出来。同时鼠标的事件(比如PointerEntered)也不会触发。此时点击界面上的元素,在可视化面板就会定位到对应的元素
6、按钮2:显示布局修饰工具
开启该功能后,在可视化面板上点击的元素,VS会在应用的界面元素上用一个半透明层的东西覆盖,然后在元素四周绘制辅助线指示出布局
7、按钮3:预览选择
很抱歉,我还不知道它是干啥的....希望有人给我指出
8、按钮4:全部展开
点击后,可视化面板就是像开始的那张图那样,将所有元素的节点展开,层次分明
9、按钮5:全部折叠
与全部展开相对应,将所有元素的节点全部折叠
10、按钮6:显示属性
这里的属性不是运行前的属性,而是运行时属性。点击后开启的是“实时属性资源管理器”面板,这个面板也可以通过菜单中的“调试”->“窗口”->“实时属性资源管理器”打开
11、元素的右键菜单
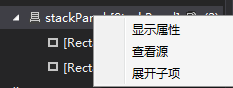
在可视树面板元素上单击右键,出现右键菜单
●显示属性:功能同按钮6
●查看源:定位到对应的XAML代码
●展开子项:展开当前元素的子项
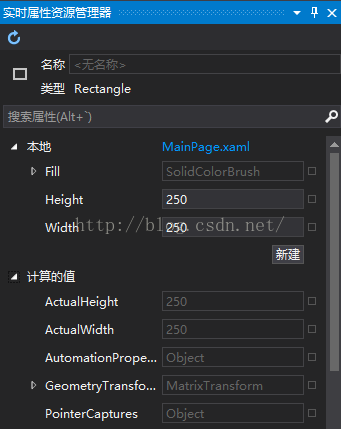
12、使用实时属性资源管理器修改“运行时”属性
在调试应用时,有时候我们希望某些元素的属性发生改变然后看看效果,传统的做法是停止调试,然后修改代码,再调试。通过实时属性资源管理器面板,可以在调试应用时动态的修改元素属性,可以立即反应的应用UI界面上。如果效果满意,就可以停止调试,然后修改代码了。怎么样,是不是很方便。
多数的元素属性都是可以动态修改的,包括Width、Height、Text、Visibility等
“计算的值”可以帮助查看元素的实际渲染结果
到此为此,我所知道的关于实时可视化树的知识讲完了。
咦,说好的“黑科技”呢?你说的是这个吗?
别急,看了我上面的讲解,自己有没有思路了呢?不拐弯抹角了,不然要被你打....
实例:统一全平台 闷声发大财
一、打开你要调戏的应用,比如应用商店
二、以管理员身份打开VS2015
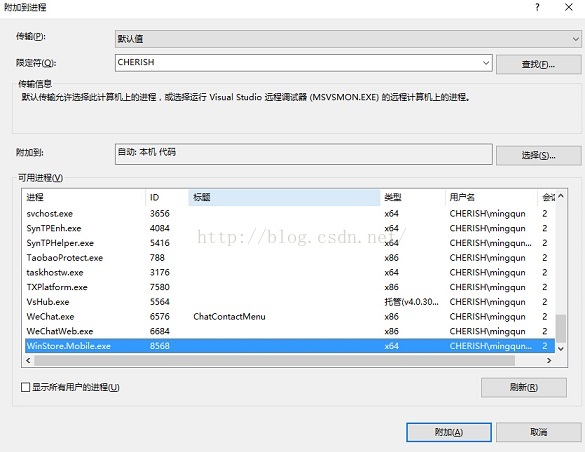
三、菜单中选择“调试”->“附加到进程”
四、在弹出的窗口中选择对应的进程。注意有的应用进程有多个,同时标题也不一定给出,比如应用商店的进程我这里显示的是两个(不知道读者的怎样)。如果没找到就刷新试试。选择后点击“附加”
五、查看实时可视化树面板。然后要怎么调戏你随意~~
什么?就这么简单,毛线的黑科技。呵呵,本来就没有黑科技,我是好人,好人的讲解到此完毕。


































 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








