(1)改变内容框的样式
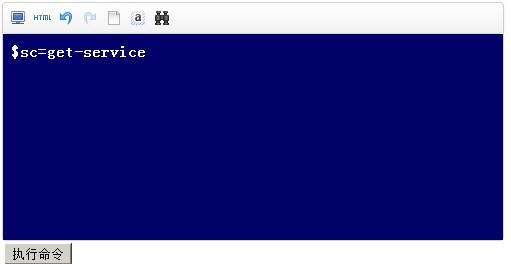
1.改变字体大小和颜色:内容框默认是白色背景,最近要做Web版的PS,模拟CMD命令窗口或者ISE命令窗口的背景色,分别:是黑色背景+白色字,蓝色背景+白色字
通过谷歌浏览器可以查到内容框是由JS生成的一段HTML片段,这个JS名称是 :
ueditor.all.js。在这个JS内找到它生成的html代码片段.view{padding:0;word-wrap:break-word;cursor:text;height:90%;},按你需要,改这个样式即可
2.改变背景色
:自定义一个css文件,输入一下css代码:
/*内容框高度*/
.edui-default .edui-editor-iframeholder {
height: 200px;
background-color:#000066;
}
将它放在使用UEditor工具的页面中
效果如下:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
(2)改变工具栏按钮的样式
一般情况,下面这些工具工具是靠左浮动的,有个工具比较特殊,就是“满屏”工具按钮,它靠右浮动

可以在
ueditor\themes\default\css\ueditor.css
找到下面css代码
.edui-default .edui-toolbar .edui-for-fullscreen {
float: right;/*改为left即可*/
}





















 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








