今天我们来全面介绍 JavaScript 中 数组的高级使用,与EcmaScript5 Array API 实战。
利用这些新的API 和 技巧,将提高你的开发效率 和 代码的水平。
理解这些原生的API是 非常有必要的,假以时日,我们也可以写出 underscore 。。。这样的工具库来。
Come on Baby!
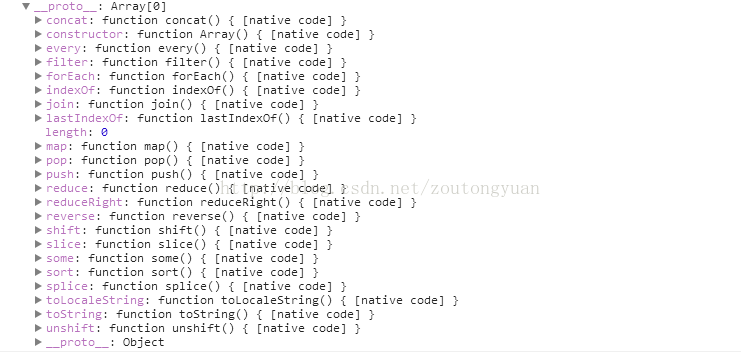
先看一下 Array.prototype 的全家福。
在JavaScript 中,数组就是有顺序的存储一系列值,长度动态扩容。
,先看我们的EcmaScript 规范中的 对 Array 的定义
/**
@param {...*} [args]
@constructor
*/
function Array(args) {}
/**
@param {...*} [items]
@return {Array}
*/
Array.prototype.concat = function(items) {};
/**
@param {string} [separator]
@return {string}
*/
Array.prototype.join = function(separator) {};
/**
@return {*}
*/
Array.prototype.pop = function() {};
/**
@param {...*} [items]
@return {Number}
*/
Array.prototype.push = function(items) {};
/**
@return {Array}
*/
Array.prototype.reverse = function() {};
/**
@return {*}
*/
Array.prototype.shift = function() {};
/**
@param {Number} [start]
@param {Number} [end]
@return {Array}
*/
Array.prototype.slice = function(start,end) {};
/**
@param {function} [compareFn]
@return {Array}
*/
Array.prototype.sort = function(compareFn) {};
/**
@param {Number} [start]
@param {Number} [deleteCount]
@param {...*} [items]
@return {Array}
*/
Array.prototype.splice = function(start,deleteCount,items) {};
/**
@param {...*} [items]
@return {Number}
*/
Array.prototype.unshift = function(items) {};
/**
@return {Array}
*/
Array.prototype.valueOf = function() {};
数组原型上的方法 是 如何使用的。
/**
*@class MyEcmaScript
*@description
*@time 2014-09-13 11:52
*@author StarZou
**/
// 定义变量
var obj = {name: 'obj-1'},
sayHello = function (name) {
console.log('Hello %s guy', name);
},
arr1 = [5, 6],
array = [3, '2', 1, 1, true, sayHello, arr1, 9 ], i;
数组的方法的使用,分为 2类
/// 1、不会改变原数组的方法
// Array.prototype.concat = function(items) {}; 数组合并, 产生新的数组
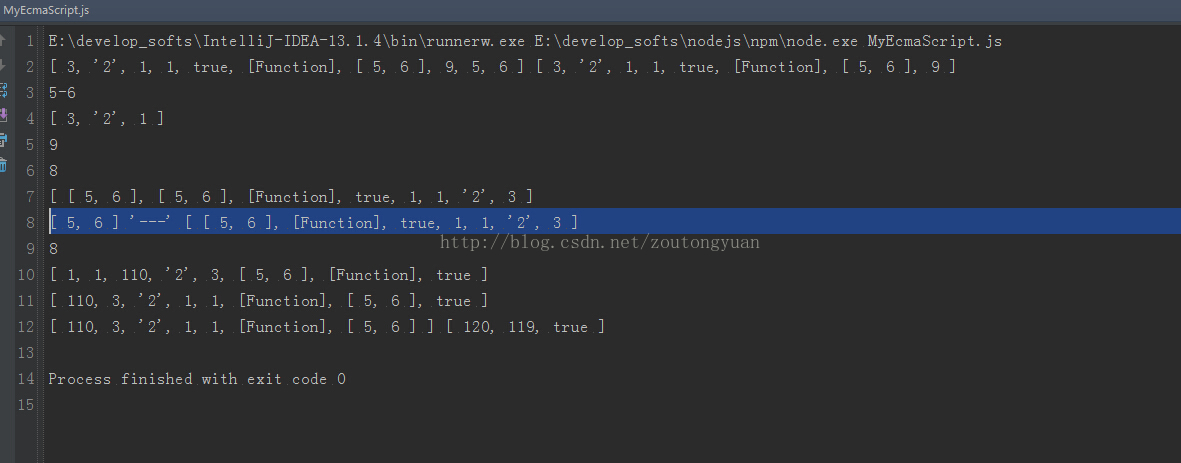
console.log(array.concat(arr1), array); // [ 3, '2', 1, 1, true, [Function], [ 5, 6 ], 9, 5, 6 ] [ 3, '2', 1, 1, true, [Function], [ 5, 6 ], 9 ]
// Array.prototype.join = function(separator) {}; 数组拼接,产生新的字符串
console.log(arr1.join('-')); // 5-6
// Array.prototype.slice = function(start,end) {}; 数组切分,从start 位置起(下标从0开始),不包括end位置,切分成新的数组( 即新数组的长度 = end - start)
console.log(array.slice(0, 3)); // [ 3, '2', 1 ]
/// 2、将改变原数组的方法
// Array.prototype.pop = function() {}; 弹出数组最后一个元素 ,并返回该元素
console.log(array.pop()); // 9
// Array.prototype.push = function(items) {}; 添加元素在数组的末尾,并返回数组的长度
console.log(array.push(arr1)); // 8
// Array.prototype.reverse = function() {}; 反转数组元素
console.log(array.reverse()); // [ [ 5, 6 ], [ 5, 6 ], [Function], true, 1, 1, '2', 3 ]
// Array.prototype.shift = function() {}; // 移除数组第一个元素 ,并返回该元素
console.log(array.shift(), '---', array); // [ 5, 6 ] '---' [ [ 5, 6 ], [Function], true, 1, 1, '2', 3 ]
// Array.prototype.unshift = function(items) {}; 添加元素在数组的第一个位置,并返回数组的长度
console.log(array.unshift(110)); // 8
// Array.prototype.sort = function(compareFn) {}; 数组排序
console.log(array.sort()); // 默认升序 排序,[ 1, 1, 110, '2', 3, [ 5, 6 ], [Function], true ]
console.log(array.sort(function (one, two) {
return one < two;
})); // 自定义排序 (自定义时,应考虑不同类型的元素之间的比较), [ 110, 3, '2', 1, 1, [Function], [ 5, 6 ], true ]
// Array.prototype.splice = function(start,deleteCount,items) {}; 数组最强大的方法
// 从 start 位置 移除 deleteCount 给元素,并把items加在start 位置,返回被删除的元素数组
console.log(array.splice(0, 7, 120, 119), array); // [ 110, 3, '2', 1, 1, [Function], [ 5, 6 ] ] [ 120, 119, true ]
知道上面数组的操作方法之后,我们来 看 EcmaScript5 规范中的 数组新的API , 以及如何 应用到 实践中。
/**
@param {Function} callback
@param {Object} [initialValue]
@return {Object}
*/
Array.prototype.reduce = function(callback,initialValue) {};
/**
@param {Function} callback
@param {Object} [initialValue]
@return {Object}
*/
Array.prototype.reduceRight = function(callback,initialValue) {};
/**
@param {Object} searchElement
@param {number} [fromIndex]
@return {number}
*/
Array.prototype.indexOf = function(searchElement,fromIndex) {};
/**
@param {Object} searchElement
@param {number} [fromIndex]
@return {number}
*/
Array.prototype.lastIndexOf = function(searchElement,fromIndex) {};
/**
@param {Function} callback
@param {Object} [thisObject]
@return {boolean}
*/
Array.prototype.every = function(callback,thisObject) {};
/**
@param {Function} callback
@param {Object} [thisObject]
@return {Array}
*/
Array.prototype.filter = function(callback,thisObject) {};
/**
@param {Function} callback
@param {Object} [thisObject]
@return {void}
*/
Array.prototype.forEach = function(callback,thisObject) {};
/**
@param {Function} callback
@param {Object} [thisObject]
@return {Array}
*/
Array.prototype.map = function(callback,thisObject) {};
/**
@param {Function} callback
@param {Object} [thisObject]
@return {boolean}
*/
Array.prototype.some = function(callback,thisObject) {};
/**
@param {Object} object
@return {boolean}
*/
Array.prototype.isArray = function(object) {};


























 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








