什么是 AngularJs?网上一大堆资料,没能真正说明白。
AngularJs 就是一个函数库,算不上一个框架,源码2万2千多行,提供了前端MVC的开发方式,
有双向绑定,指令等特性,这是具有革命性的。我是多么反感jQuery 用选择器 选择元素 ,绑定事件,进行一大堆DOM操作,一旦代码过多,非常不好维护,html结构改变,又要重写js代码,
不过 jQuery 对 ajax的封装 是其他框架 匹敌不了的,接近于标准。
Bootstrap 是一个 css 库,对于搞后端出生的娃,比较友好。
AngularStrap 是一个 在AngularJs 中 使用的 Bootstrap 组件库,比较友好。
对于任意的Javascript 函数库 与 框架,只要Javascript 基础扎实,研究一下,都可以 信手拈来,今天来使用 AngularJs
来实现 省市区联动,来体验一下 AngularJs 双向绑定 不是盖的。
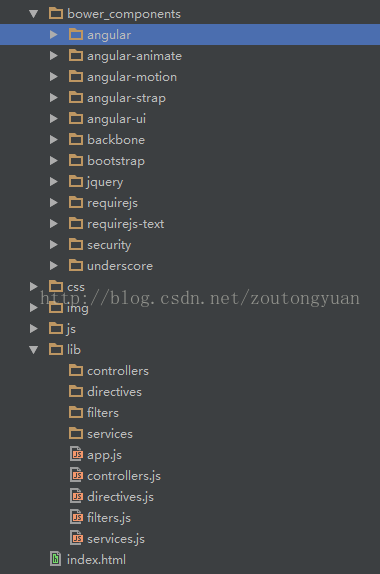
来看看我们的项目结构:
bower_components 下的库、框架 , 是使用bower 安装的 。bower install 库 --save
lib 下面的是我们自己写的js。
先看我们的 页面:index.html
<!DOCTYPE html>
<html lang="zh-CN" ng-app="App">
<head>
<meta charset="UTF-8">
<title>前端研究</title>
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.css"/>
</head>
<body>
<div class="container" ng-controller="IndexCtrl">
<h1 class="text-center text-danger">Angular 地址联动示例</h1>
<div class="form-horizontal">
<div class="form-group">
<label class="col-md-2 control-label">
地址
</label>
<div class="col-md-10">
<select required="" class="form-control" ng-model="address.province" ng-options="key as key for (key,value) in division"
ng-change="address.city='';address.district='';">
<option value="">省</option>
</select>
<select class="form-control" ng-model="address.city" ng-options="key as key for (key,value) in division[address.province]"
ng-change="address.district='';">
<option value="">市</option>
</select>
<select class="form-control" ng-model="address.district" ng-options="value as value for value in division[address.province][address.city]">
<option value="">区</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-primary btn-sm" ng-click="submit()">
提交
</button>
</div>
</div>
</div>
</div>
<script src="bower_components/jquery/dist/jquery.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-strap/dist/angular-strap.min.js"></script>
<script src="bower_components/angular-strap/dist/angular-strap.tpl.min.js"></script>
<script src="lib/app.js"></script>
<script src="lib/controllers.js"></script>
<script src="lib/services.js"></script>
<script src="lib/directives.js"></script>
<script src="lib/filters.js"></script>
</body>
</html>







 本文介绍了如何使用AngularJS、Bootstrap和AngularStrap库来实现省市区联动的效果。AngularJS作为一个函数库,提供前端MVC开发方式,通过双向绑定简化DOM操作。Bootstrap是一个CSS库,而AngularStrap则是AngularJS中使用的Bootstrap组件库。通过一个简单的项目结构和代码示例,展示了AngularJS的双向绑定和指令的强大功能。作者建议深入学习官方文档和源码以掌握AngularJS。
本文介绍了如何使用AngularJS、Bootstrap和AngularStrap库来实现省市区联动的效果。AngularJS作为一个函数库,提供前端MVC开发方式,通过双向绑定简化DOM操作。Bootstrap是一个CSS库,而AngularStrap则是AngularJS中使用的Bootstrap组件库。通过一个简单的项目结构和代码示例,展示了AngularJS的双向绑定和指令的强大功能。作者建议深入学习官方文档和源码以掌握AngularJS。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2370
2370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








