现在,一起学习一下如何自己搭建一个流媒体服务器吧!
本次搭建流媒体使用的环境是centos 7.0+nginx;(如果对于防火墙关闭的问题请观看我的Lamp环境搭建里头有)
让我们一起开始奇妙的流媒体之旅吧!
1、下载nginx-rtmp-module:
nginx-rtmp-module的官方github地址:https://github.com/arut/nginx-rtmp-module
使用命令:
- git clone https://github.com/arut/nginx-rtmp-module.git
将nginx-rtmp-module下载到linux中。
如果在linux中,软件下载失败,直接在windows下载完毕后,上传到linux中效果是一样的,解压后命名为nginx-rtmp-module
2、安装nginx:
nginx的官方网站为:http://nginx.org/en/download.html
安装时候可能会报错没有安装openssl,需要执行命令:
- yum -y install openssl openssl-devel
- wget http://nginx.org/download/nginx-x.x.x.tar.gz
- tar -zxvf nginx-x.x.x.tar.gz
- cd nginx-x.x.x
- ./configure --prefix=/usr/local/nginx --add-module=../nginx-rtmp-module --with-http_ssl_module
- make && make install
hls_path需要可读可写的权限,因为/usr/share/nginx/html/hls在目录中还没有,所以使用以下命令创建目录
mkdir -p /usr/share/nginx/html/hls- vi /usr/local/nginx/conf/nginx.conf
加入以下内容rtmp模块:( rtmp{}的内容和http{}为同级,位置不要放错 )
- rtmp {
- server {
- listen 1935; #监听的端口
- chunk_size 4000;
- application hls { #rtmp推流请求路径
- live on;
- hls on;
- hls_path /usr/share/nginx/html/hls;
- hls_fragment 5s;
- }
- }
- }
修改http中的server模块( 重点修改红色字体 ):
- server {
- listen 81;
- server_name localhost;
- #charset koi8-r;
- #access_log logs/host.access.log main;
- location / {
- add_header Cache-Control no-cache;
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
add_header 'Access-Control-Allow-Headers' 'Range'; - root /usr/share/nginx/html;
- index index.html index.htm;
- }
- #error_page 404 /404.html;
- # redirect server error pages to the static page /50x.html
- #
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
然后启动nginx:
- /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
访问http://x.x.x.x:81。出现403,说明安装成功。
重启nginx的命令为:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf -s reload关于更多rtmp的参数可以参考:https://github.com/arut/nginx-rtmp-module/wiki
4、开始推流
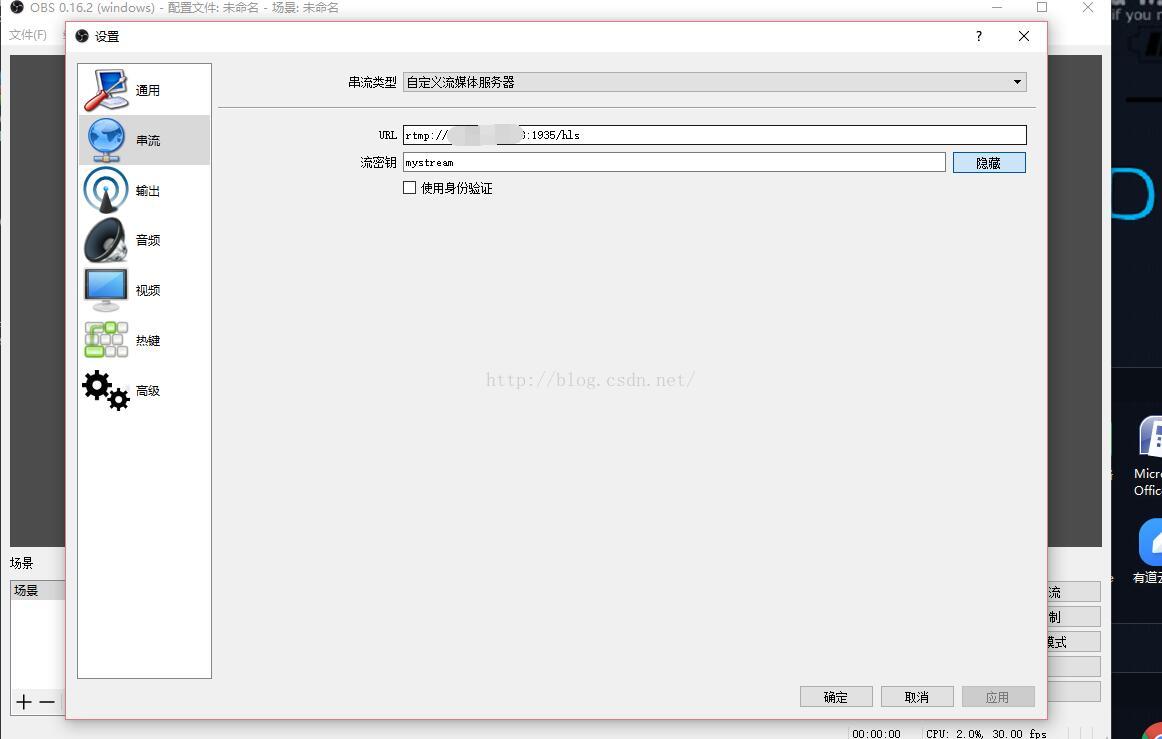
做好以上的配置后,就可以开始推流了,我们可以使用obs来推流。
在设置->串流 中填写信息:URL为 rtmp://xxx:1935/hls,xxx为你的服务器的IP地址,hls是用来存放流媒体的。
秘钥可以随便填写一个,用来播放的时候识别播放哪个流媒体的,例如填写mystream。
填写完毕后,点击开始串流,就说明我们的流媒体服务器搭建成功了。
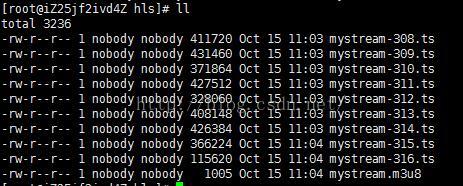
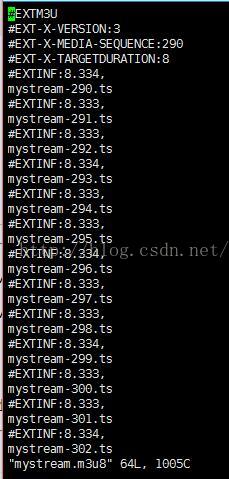
打开/usr/share/nginx/html/hls,里面出现mystream.m3u8说明推流正常了
5、观看直播(拉流)
观看直播就比较简单了,可以简单的使用h5的vedio标签就可以观看了。
可以访问http://xxx:81/hls/mystream.m3u8来观看直播,其中xxx为你的服务器IP地址,
因为pc不支持m3u8,所以使用video.js 地址 https://github.com/videojs/video.js
新建一个test.html文件,代码如下:
代码如下:
<link href="//vjs.zencdn.net/7.0/video-js.min.css" rel="stylesheet">
<script src="//vjs.zencdn.net/7.0/video.min.js"></script>
<script src="https://unpkg.com/videojs-contrib-hls/dist/videojs-contrib-hls.js"></script>
<video
id="my-player"
class="video-js"
controls
preload="auto"
poster="//vjs.zencdn.net/v/oceans.png"
data-setup='{}'>
<source
src="http://x.x.x.x:81/hls/123.m3u8"
type="application/x-mpegURL">
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">
supports HTML5 video
</a>
</p>
</video>
<script>
var player = videojs('my-player');
var options = {};
var player = videojs('my-player', options, function onPlayerReady() {
videojs.log('Your player is ready!');
// In this context, `this` is the player that was created by Video.js.
this.play();
// How about an event listener?
this.on('ended', function() {
videojs.log('Awww...over so soon?!');
});
});
</script>然后使用手机访问这个网站就能够观看直播了。延迟大概在20S左右。
写在最后
为什么延迟 那么高呢?这是因为服务器将视频流切断成一个个小的以.ts结尾的文件。

而我们访问的是.m3u8文件,这个文件内容是将一个个ts文件串联起来的,这就达到了一个播放的效果,所以看起来会有很大的延迟。

如果降低延迟也不是没有方法,可以设置切片生成的大小以及访问的速度,但是这样大大增加了服务器的压力。
当然,我们也可以用rtmp拉流工具(VLC等)来看该直播,延迟大概在2-5S左右,拉流地址与推流地址一致。

























 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








