写在前面的话
- 关于js中,作用域链和闭包是避不开的两个知识点,今天本文就简单介绍了一下关于作用域链和闭包的相关知识,本文适合有一定的js基础的朋友们阅读,本文只是个人愚见,尚有诸多不足之处,请朋友们留言交流,谢谢!
作用域链和闭包
- 谈到作用域链和闭包,首先介绍一下作用域链吧,而谈到作用域链,我们还是先了解一下变量的作用域吧,要了解变量的作用域,还是先了解一下变量吧。
变量
变量分为全局变量和局部变量,全局变量就是指该变量的作用域为当前文档,也就是说全局变量在当前文档的所有JavaScript脚本都可以访问到,都是有定义的。换言之,就是说全局变量能够被访问到的区域就是全局变量的作用域。
如下例子:
<script type="text/javascript">
//定义了一个全局变量。那么这个变量在当前html页面的任何的JS脚本部分都可以访问到。
var v = 20;
alert(v); //弹出:20
</script>
<script type="text/javascript">
//因为v是全局变量,所以这里仍然可以访问到。
alert(v); //弹出:20
</script>- 上面这个例子很容易理解,在来看看下面这个例子。
<script type="text/javascript">
alert(a);
var a = 20;
</script>这段代码并不会报错,而是输出undefined。这是为什么呢?
因为这是声明提前引起的。所有的全局变量的声明都会提前到JavaScript的前端声明,而且会早于其他一切代码。但是声明提前了,但是对全局变量的赋值的位置不会提前,赋值的位置仍然是原位置。将上面代码拆解如下:
<script type="text/javascript">
var a; //声明提前
alert(a);
a = 20; //赋值仍然在原来的位置
</script>而局部变量指的是在函数内部声明的变量,其中函数的形参变量也是局部变量。局部变量的作用域是该局部变量所在的整个函数内部,出了这个函数就不能访问了。
在全局变量中,会有声明提前,在局部变量中会有吗?答案是肯定的。如下例子:
<script type="text/javascript">
function f(){
alert(v); // 弹出:undefined
var v = "abc"; // 声明局部变量。局部变量也会声明提前到函数的最顶端。
alert(v); // 弹出:abc
}
alert(v); //报错。因为变量v没有定义。 方法 f 的外部是不能访问方法内部的局部变量 v 的。
</script>如上例子,局部变量的声明也会提前到该局部变量所在的函数的最顶端。
介绍了全局变量和局部变量,要是全局变量和局部变量重名怎么办?如下例子:
<script type="text/javascript">
var m = 10;
function f(){
var m = 20;
alert(window.m); //访问同名的全局变量。其实这个时候相当于在访问window这个对象的属性。
}
f();
</script>- 如上例子,如果局部变量和全局变量重名了,局部变量会覆盖全局变量,而我们想要在函数中访问同名的全局变量时,可以使用window.全局变量名。
变量的作用域
- 如上所述,变量的作用域就是变量能被访问(能够起作用)的区域。但是要注意的是JavaScript中没有块级作用域,这是与其他强类型的语言不同的,不是大括号括起来的作用域就是块级作用域,因为根本没有块级作用域,所以大括号括起来的内部的变量也是全局变量。记住一点:函数内部的变量才是局部变量(包括形参)。
<script type="text/javascript">
var m = 5;
if(m == 5){
var n = 10;
}
alert(n); //代码1
</script>- 如上例子,n一样可以正常输出10,因为没有块级作用域,大括号里面的变量也是全局变量,当然就可以正常访问了。
作用域链
明白了以上的作用域的话,下面介绍一下作用域链。
我们码代码要有一个写代码的开发环境IDE,同样,我们的代码在执行过程中也需要一个执行环境,而每一个执行环境都有与之关联的变量对象。而我们的执行环境中所有的函数和变量都保存在这个变量对象中,但是我们没法访问这个对象。
在web浏览器中,全局执行环境是最外围的一个执行环境,该环境也被认为是window对象,因此全局执行环境的变量对象就是window对象。而对每个函数而言,都有自己的执行环境,也就是该函数的内部。每当执行一个函数,就会进入该函数的执行环境。
而作用域链是与执行环境相关的。在JavaScript中,“一切皆对象”,而函数的这个对象有一个内部属性[[scope]],该内部属性指向了该函数的作用域链,而作用域链中存储了每个执行环境相关的变量对象。
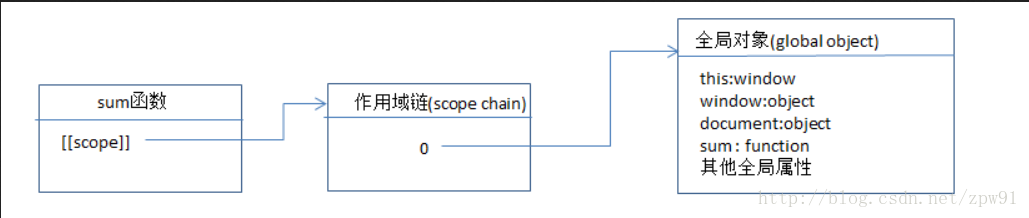
每当创建(或声明)一个函数的时候,那么会创建这个函数的作用域链,而此时这个作用域链中只包含了一个变量对象(window)。如下例子和图示。
<script type="text/javascript">
function sum(num1, num2){
var sum = num1 + num2;
return sum;
}
</script>函数sum的作用域链示意图:
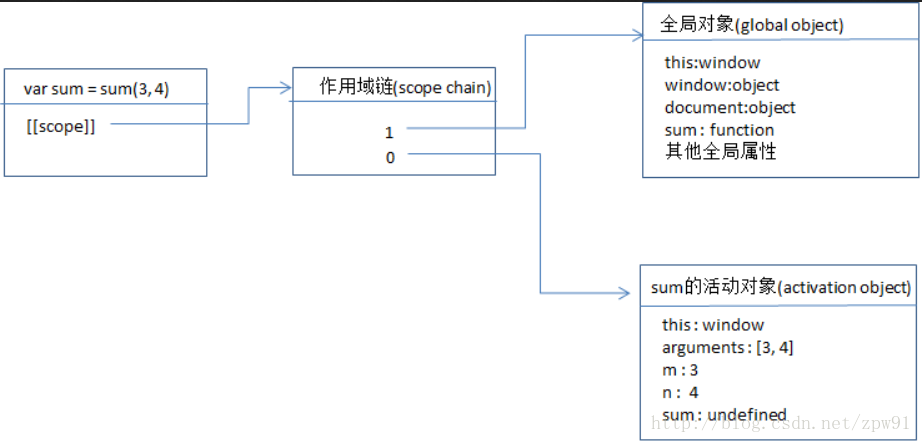
以上是在创建(或声明)一个函数时会创建一个作用域链,而当函数被调用时,也就是进入到一个新的执行环境的时候,此时这个执行环境也就会有一个新的变量对象被创建,而这个对象就会被存储在该函数的[[scope]]属性所指向的作用域链中,而之前的对象就被压在了新的变量对象的下边,这个可以类比栈,新的变量对象就放在了栈的最顶端,给最顶端的序号为0,向下以此类推,有点像倒金字塔模型。如下例子:
<script type="text/javascript">
function sum(num1, num2){
var sum = num1 + num2;
return sum;
}
var sum = sum(3, 4);
</script>函数sum在被调用时的作用域链示意图:
如上图所示,当sum函数一执行,他的新的活动对象会被创建,该活动对象会处于作用域链的最顶端,序号为0(金字塔顶端/倒金字塔的底端)。
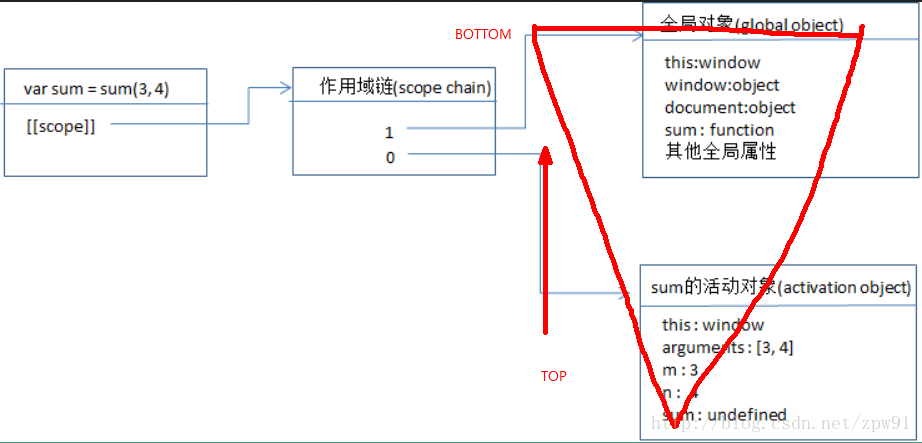
当以后我们需要查找变量的时候,就总是会沿着这个作用域链的顶端(序号0/栈顶)开始查找,一直到作用域链(栈底)的末端,直到找到为止。也就是说顶端的活动对象可以访问到其后面的参数。
<script type="text/javascript">
var a = 8;
function sum(num1, num2){
var sum = num1 + num2;
console.log(a);
return sum;
}
var sum = sum(3, 4);
</script>- 如上例子,当执行sum函数时,要打印a个变量,此时会从作用域链的顶端(TOP),也就是sum函数的活动对象开始查找,找不到就向作用域链的末端(BOTTOM)查找,直到找到为止。
闭包
- 闭包,一句话简单概括就是指有权访问另一个函数作用域中的变量的函数。话不多说,看一段例子就明白了。
<script type="text/javascript">
function createSumFunction(num1, num2){
return function () {
return num1 + num2;
};
}
var sumFun = createSumFunction(3, 4);
var sum = sumFun();
alert(sum); //输出7
</script>如上面的例子,createSumFunction函数返回了一个匿名函数,而在匿名函数中,使用了createSumFunction函数的局部变量,但是在createSumFunction函数执行结束之后,匿名函数仍然可以使用局部变量num1和num2,而这个匿名函数就是闭包。有人肯定也会问为什么可以该匿名函数还可以使用那些局部变量?大家别忘了上文说过的作用域链,由于匿名函数的活动对象此时处于作用域链的顶端,因此能够访问到处于作用域链后端的变量。
再看下面一个例子:
<script type="text/javascript">
function outer () {
var num = 5;
//定义一个内部函数
function inner () {
//内部函数的返回值是外部函数的一个局部变量
return num;
}
//把局部变量的值++
num++;
// 返回内部函数
return inner;
}
var num = outer()(); // 6
alert(num);
</script>- 上面例子中,虽然函数inner声明在num++之前,但是声明了没有调用,在inner函数返回的时候,num已经是自增之后的值了。因此:闭包中使用的局部变量的值,一定是局部变量的最后的值。
闭包的一些应用
- 因为闭包的存在,会给我们的应用中带来一些不必要的麻烦。比如下面的例子:
<body>
<input type="button" value="按钮1" >
<input type="button" value="按钮2" >
<input type="button" value="按钮3" >
<script type="text/javascript">
var btns = document.getElementsByTagName("input");
for (var i = 0; i < 3; i++) {
btns[i].onclick = function () {
alert("我是第" + (i + 1) + "个按钮");
};
}
</script>
</body> 如上面的例子,在实际点击button的时候,弹出的都是”我是第4个按钮”,这又是为什么呢?还是因为闭包导致的,给onclick赋值的函数内部已经访问了另一个外部作用域的变量i,而闭包中使用的局部变量的值,一定是局部变量的最后的值。因此点击的时候,总是会读取i的最后一个值3,因此造成了每次点击都是“第4个按钮”。那遇到这种问题,我们又该如何避免呢?这里主要介绍一下两种方式供参考。
方式1:给每个按钮添加一个属性,来保存每次i的临时值。
<body>
<input type="button" value="按钮1" >
<input type="button" value="按钮2" >
<input type="button" value="按钮3" >
<script type="text/javascript">
var btns = document.getElementsByTagName("input");
for (var i = 0; i < 3; i++) {
//把i的值绑定到按钮的一个属性上,那么以后i的值就和index的值没有关系了。
btns[i].index = i;
btns[i].onclick = function () {
alert("我是第" + (this.index + 1) + "个按钮");
};
}
</script>
</body>- 方式2:使用匿名函数的自执行
<body>
<input type="button" value="按钮1" >
<input type="button" value="按钮2" >
<input type="button" value="按钮3" >
<script type="text/javascript">
var btns = document.getElementsByTagName("input");
for (var i = 0; i < 3; i++) {
//因为匿名函数已经执行了,所以会把 i 的值传入到num中,注意是i的值,所以num
(function (num) {
btns[i].onclick = function () {
alert("我是第" + (num + 1) + "个按钮");
}
})(i);
}
</script>
</body>因为闭包的存在,也可以给我们带来一些便利,比如使用函数的自执行和闭包来封装对象。如下例子:
封装一个能够增删改查的对象
<script type="text/javascript">
var person = (function () {
//声明一个对象,增删改查均是针对这个对象
var personInfo = {
name : "李四",
age : 20
};
//返回一个对象,这个对象中封装了一些对personInfor操作的方法
return {
//根据给定的属性获取这个属性的值
getInfo : function (property) {
return personInfo[property];
},
//修改一个属性值
modifyInfo : function (property, newValue) {
personInfo[property] = newValue;
},
//添加新的属性
addInfo : function (property, value) {
personInfo[property] = value;
},
//删除指定的属性
delInfo : function (property) {
delete personInfo[property];
}
}
})();
alert(person.getInfo("name"));
person.addInfo("sex", "男");
alert(person.getInfo("sex"));
</script>- 全文完

























 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








