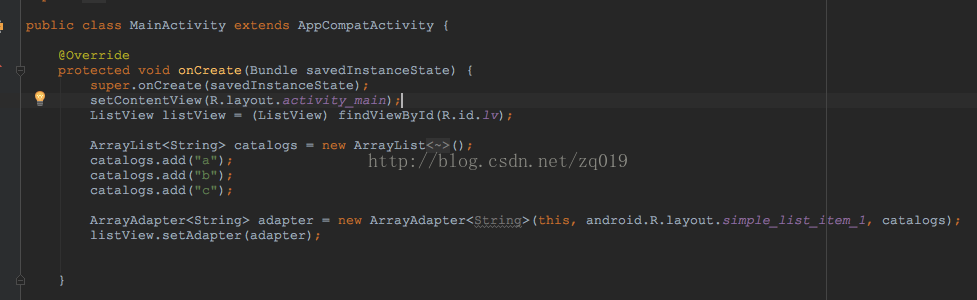
如图所示:listView适配的时候 传入三个字符串, 但是显示的时候,却只显示了一个条目a
自定义一个litView
public class MyListView extends ListView{ public MyListView(Context context) { super(context); } public MyListView(Context context, AttributeSet attrs) { super(context, attrs); } public MyListView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec ,MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST)); }重写了其中的onMesure方法 然后修改xml文件。 把litView改成MyListView
如图所示: 显示全了!!
在自定义View的时候,会用一个int类型的MeasureSpec 来表示一个组件的大小 这个变量里边不仅有 尺寸大小,还有大小的模式。
大小的模式。有以下三种。
1.精确模式(MeasureSpec.EXACTLY):在这种模式下 尺寸的值 是多少 这个组件的长或者宽就是多少
2.最大模式(MeasureSpec.AT_MOST):这个也就是父组件给出的最大空间,当前组件的长度或者宽度 只能这么大 ,当然也可以比这个小
3.未指定的模式(MeasureSpec.UNSPECIFIED):也就是说 当前的组建可以随便使用空间 不受限制
因为是int 类型的 用前2位 表示模式。 后边30位表示组件大小的值。
原理:经过看listView的源码分析,如果listView的父容器的测量模式是未指定的状态,默认显示的就是一个item
if (heightMode == MeasureSpec
.UNSPECIFIED
) {
heightSize = mListPadding
.top
+ mListPadding
.bottom
+ childHeight + getVerticalFadingEdgeLength() *
2
;
}
而看scrollView的源码:
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); if (!mFillViewport) { return; } final int heightMode = MeasureSpec.getMode(heightMeasureSpec); if (heightMode == MeasureSpec.UNSPECIFIED) { return; }
所以只显示了一个条目
解决方式:
自定义一个listView。修改他的onMeasure方法
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec ,MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST)); }
这样 给这个高度设置了个最大值 ,但是前两位是标志为 所以 需要 向右移动2位
scrollView 中的listView 在OnMeasure的阶段 无法测出实际的高度 给他设置AT_MOST模式以支持很大的高度
也就是int的最大值
新博客地址:http://zhouqiang.vip/























 1811
1811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








