使用My97DatePicker时间控件出现路径问题,本文引用wdatepicker代码是:
<script type="text/javascript"
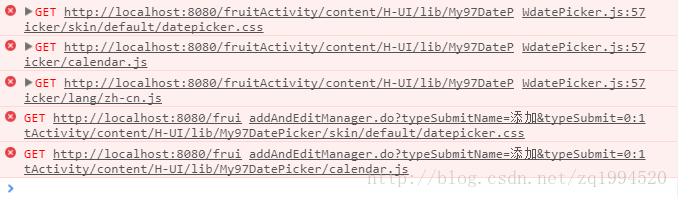
src="content/H-UI/lib/My97DatePicker/WdatePicker.js"></script>浏览器能正常访问WdatePicker.js,WdatePicker.css文件。当触发wdatepicker事件,calendar.js,datepicker.css文件无法访问,错误如下:
Failed to load resource: the server responded with a status of 404 (Not Found)
zh-cn.js Failed to load resource: the server responded with a status of 404 (Not Found)
calendar.js Failed to load resource: the server responded with a status of 404 (Not Found)错误分析:
我们路径上面多了一个/fruitActivity,造成的原因是因为WdatePicker.js形成事件控件功能是通过js生成一个HTML页面,标签下面标签造成访问多了像上面多了个/fruitActivity,这个是请求将要使用datepicker页面的请求namepace,也就是项目访问路径下一级路径,它是通过固定截取的,如果项目访问路径变成”/A”,这个datepicker也会出错。datepicker通过制造静态访问(不通过服务tomcat访问)就不会出现以上错误。
解决方法:
解决这个问题是在WdatePicker.js源代码中:
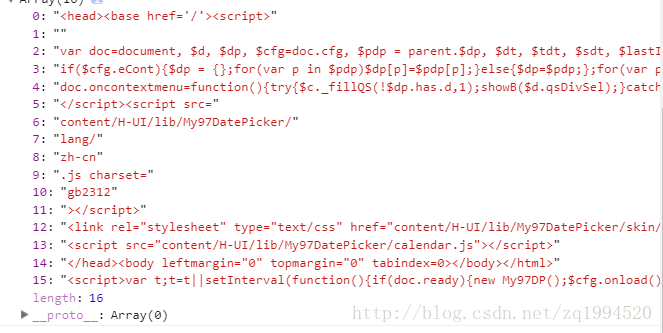
K.skin=J.skin;var $=["<head><script>",""
改变为:
K.skin=J.skin;var $=["<head><base href='/'><script>",""就是添加base标签。
下面打印出生成HTML页面的属性,js变量为$

这个方法不怎么好,但技术有限,不知道还有什么方法。如果有谁知道的,评论通知一下。






















 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








