asp.net 动态加载主题
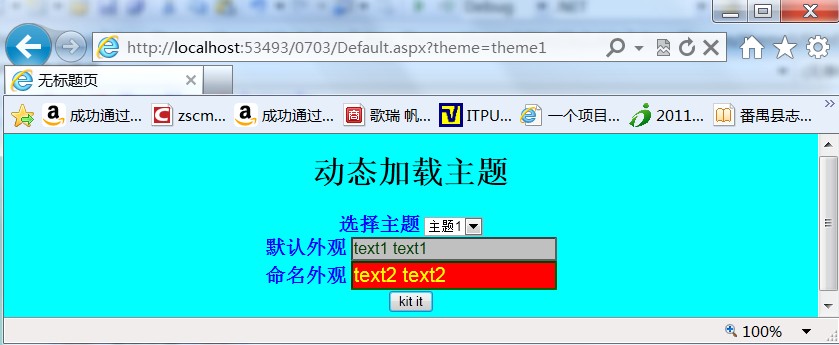
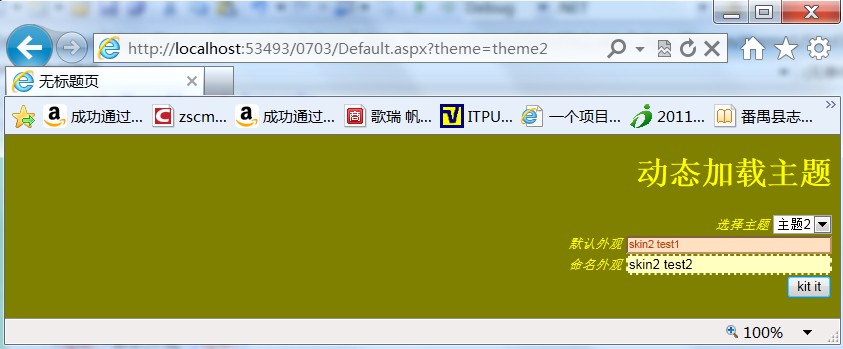
在下拉菜单中选择主题1 就会变成主题1 的样式。选择主题2 就变主题2 的样式。如图


主页代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>动态加载主题</h1>
<span>选择主题</span>
<asp:DropDownList ID="dropdownlist1" runat="server"
onselectedindexchanged="dropdownlist1_SelectedIndexChanged" AutoPostBack="true">
<asp:ListItem Value="theme1">主题1</asp:ListItem>
<asp:ListItem Value="theme2">主题2</asp:ListItem>
</asp:DropDownList>
<br />
<span>默认外观</span>
<asp:TextBox ID="textBox1" runat="server"></asp:TextBox>
<br />
<span>命名外观</span>
<asp:TextBox ID="textBox2" runat="server" SkinID="textBoxSkin" ></asp:TextBox>
<br />
<asp:Button ID="button1" runat="server" Text="kit it"/>
</div>
</form>
</body>
</html>
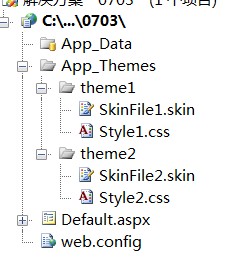
文件资源如下:

主题一代码:skinfile1.skin
<asp:TextBox runat="server" text="text1 text1" backcolor="#c0c0c0" bordercolor="#7f7f7f" ForeColor="#004400" Font-Size="12pt" width="150pt" />
<asp:TextBox SkinID="textBoxSkin" runat="server" text="text2 text2" BackColor="red" BorderColor="green" ForeColor="yellow" Font-Size="15pt" width="150pt" />
主题2代码:skinfile2.skin
<asp:TextBox runat="server" Text="skin2 test1" BackColor="#FFe0c0" BorderColor="#FFc080" Font-Size="8pt" ForeColor="#C04000" width="150pt" />
<asp:TextBox runat="server" SkinID="textBoxSkin" text="skin2 test2" BackColor="#ffffc0" bordercolor="olive" font-size="10pt" borderstyle="dashed" width="150pt" />
主页后台代码
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void dropdownlist1_SelectedIndexChanged(object sender, EventArgs e)
{
string url = Request.Path + "?theme=" + dropdownlist1.SelectedItem.Value;
Response.Redirect(url);
}
void Page_PreInit(object sender, EventArgs e)
{
string theme = "theme1";
if (Request.QueryString["theme"] == null)
{
theme = "theme1";
}
else {
theme = Request.QueryString["theme"];
}
Page.Theme = theme;
ListItem item = dropdownlist1.Items.FindByValue(theme);
if (item != null)
{
item.Selected = true;
}
}
}























 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








