1、将表格以组件形式加入到页面中:实现功能有分页显示和隐藏展开
2、代码思路如下:
<pre name="code" class="html">let Component_Table = React.createClass({
render(){
<span style="white-space:pre"> </span>const columns = [{
<span style="white-space:pre"> </span>key:’’,
<span style="white-space:pre"> </span>name:’’,
<span style="white-space:pre"> </span>age:’’,
<span style="white-space:pre"> </span>address:’’,
<span style="white-space:pre"> </span>desc:’’,
<span style="white-space:pre"> </span>hide:’’
<span style="white-space:pre"> </span>}];//表格列
const dataSource = [];//表格数据源
for(let i=1; i<42; i++){
dataSource.push({
key:i,
name:'test '+i,
age:22,
address:'Earth , No '+i,
desc:'I\'m a good man No '+i,
hide:'hided text ^_^',
});
}
const pagination ={//封装的分页
total:dataSource.length,
showSizeChanger:true,
<span style="white-space:pre"> </span>};
return(<div><Table dataSource={dataSource} columns={columns}
expandedRowRender={record=><p>{record.hidedTextName}</p>} pagination={pagination} /></div>);
}
});
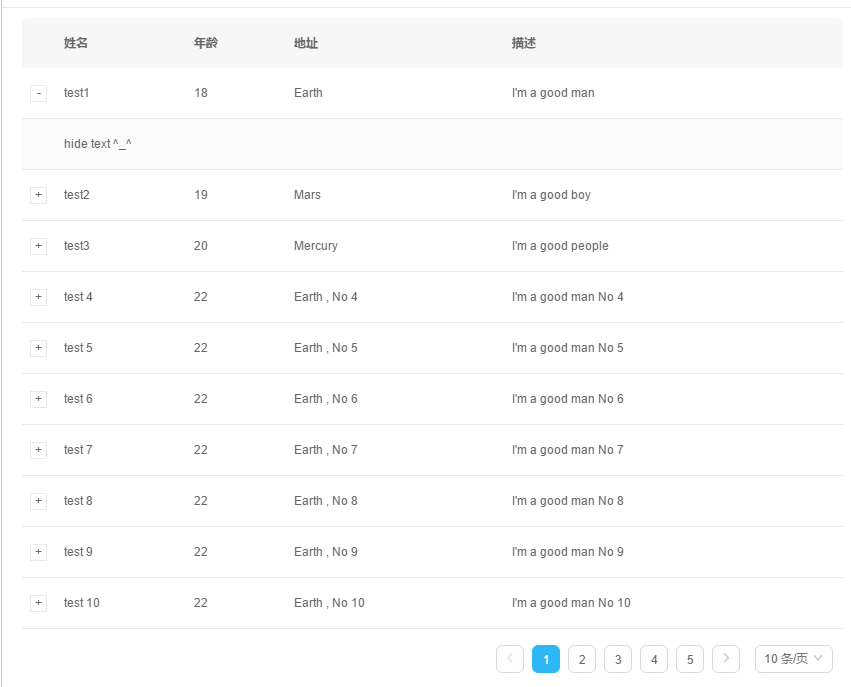
3、实现效果如下:






















 8682
8682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








