脱离文档流
也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。,其他盒子与其他盒子内的文本都会无视它。
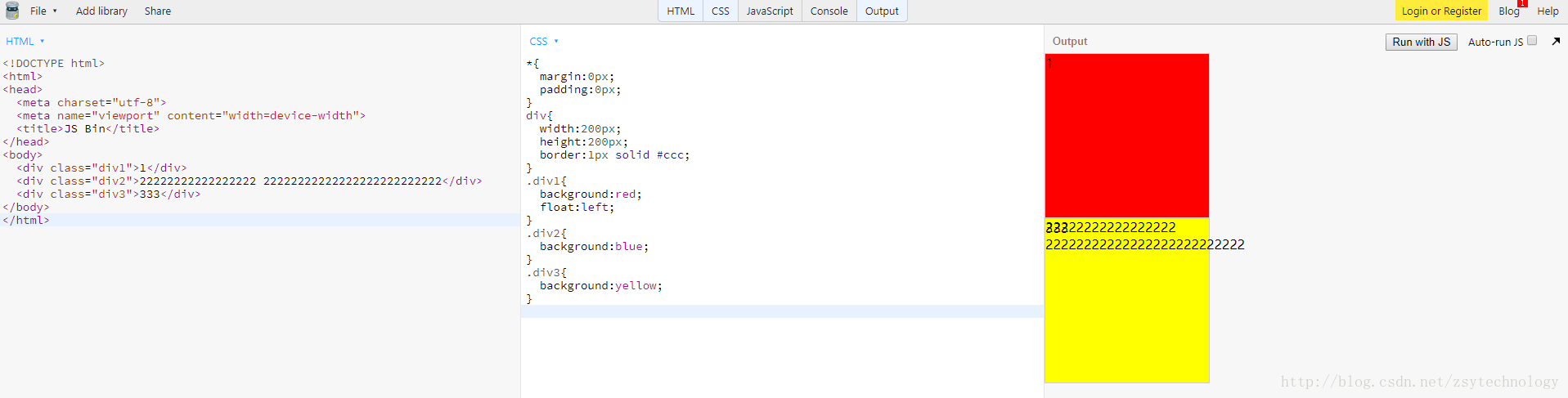
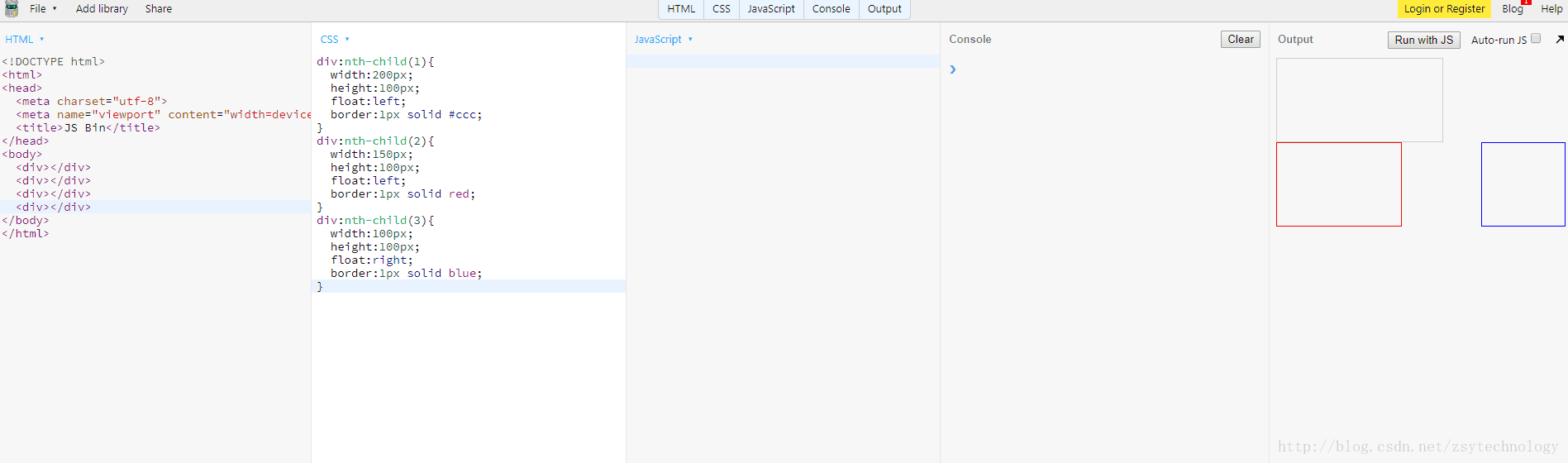
float

如上图 div2实际被div1遮盖住了 我们可以将div2显示出来

原因可看层叠上下文
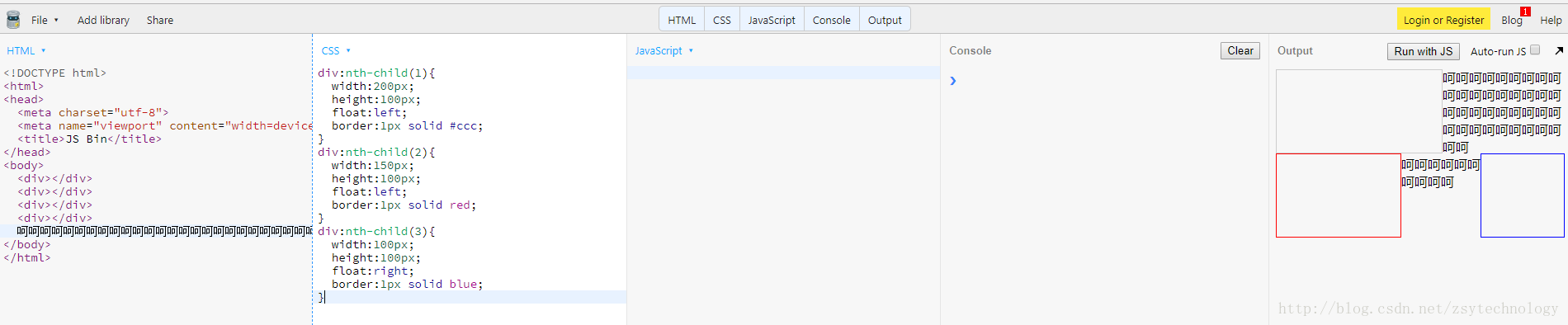
div2的内容(文本及图片)依然为div1元素让出位置,所以默认往下写也就到了div3所在的区域,但是其文本宽度依然受到其父div的宽度显示(2222连续写如英文单词一样默认不会拆开,中文会拆开换行)
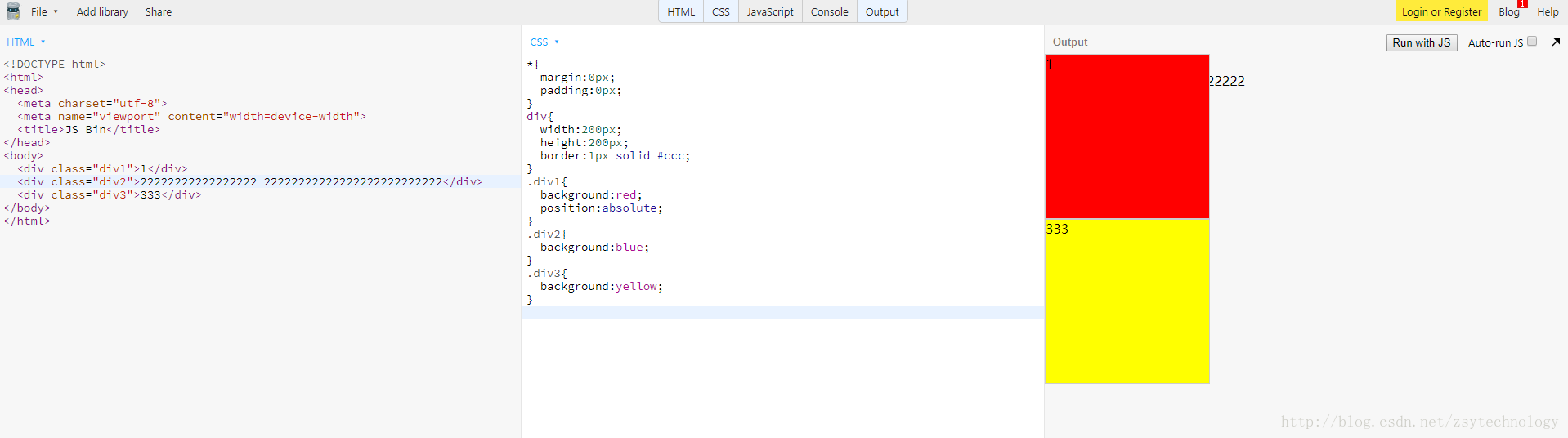
position:absolute

div2和其内容无视了div1
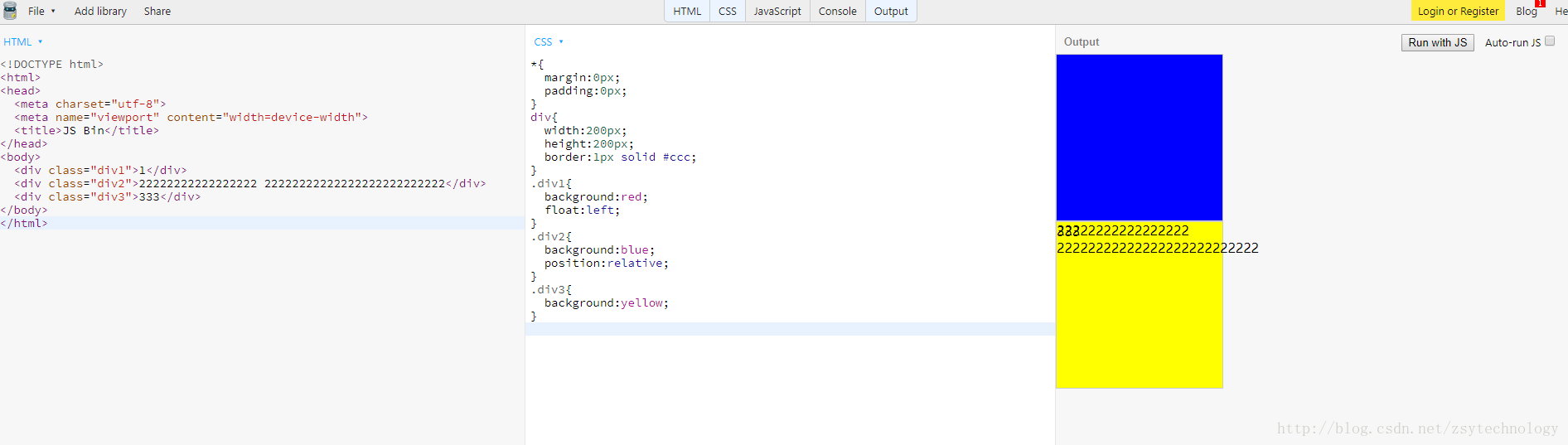
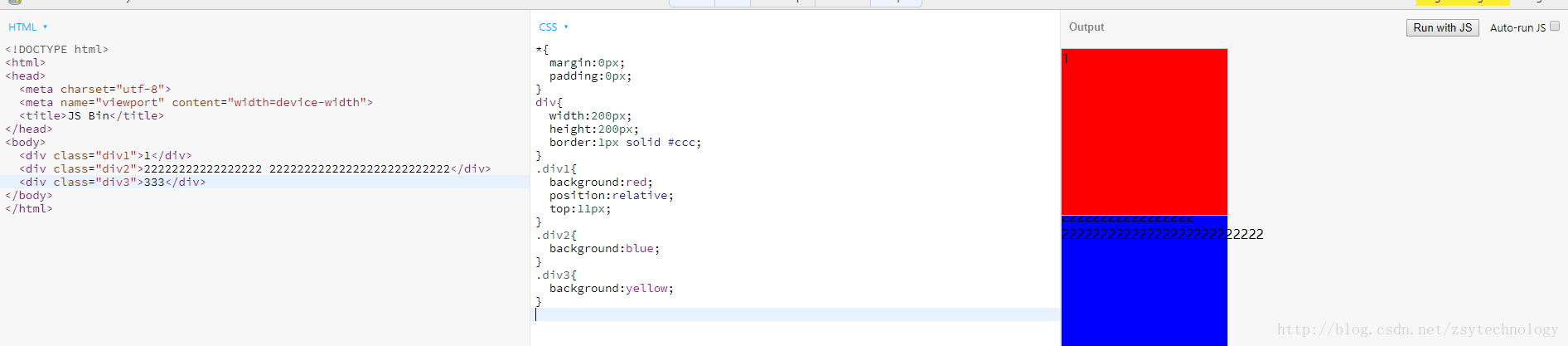
position:relative

relative只是基于其本身位置发生偏移,会保留其原来的位置
absolute是基于其父亲(position元素)发生偏移,不保留原来的位置
float


float也类似与正常的布局 线性向下





















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








