今天我学习easyui中碰到的另一问题是:如何创建一个表格?
首先,在easyui中文官网上提供的这样一种定义方式:
<!--table-->
<table id="tt"></table><!--script-->
$('#tt').datagrid({
url:'datagrid_data.json', /*这里用于传数据*/
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},//需要特别注意这里没有所谓的单位
{field:'price',title:'Price',width:100,align:'right'}
]]
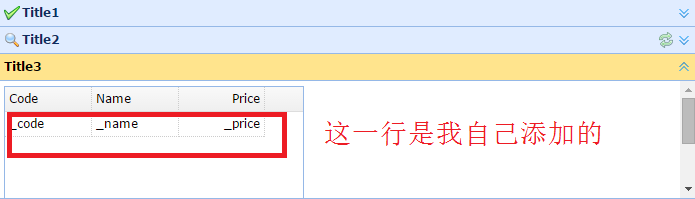
});这种方式只能用于创建如图所示的datagrid(也就是我们所说的table):

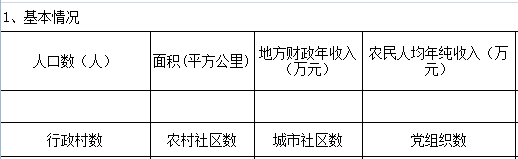
而不能达到我所想要打有一定格式的excel表效果。效果图如下:

也就是说我想要自定义表格格式,这在html中直接用table来写还是比较容易实现的,但为了table的样式美观性,用到easyui,我们就必须换种方式来写。
接下来,我就给大家介绍一下解决这个问题的方式—在table中进行创建
代码如下:
1 <table class="easyui-datagrid" style="width:400px;height:250px"
2 data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true">
3 <thead>
4 <tr>
5 <th data-options="field:'code',width:100">Code</th>
6 <th data-options="field:'name',width:100">Name</th>
7 <th data-options="field:'price',width:100,align:'right'">Price</th>
8 </tr>
9 </thead>
10 </table>
效果图如下:

贴一下我的table代码:
<table class="easyui-datagrid" style="width: 300px; height: 200px;" data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true">
<!--url这里并无卵用-->
<thead>
<tr>
<th data-options="field:'code',width:100">
Code
</th>
<th data-options="field:'name',width:100">
Name
</th>
<th data-options="field:'price',width:100,align:'right'">
Price
</th>
</tr>
</thead>
<tfoot>
</tfoot>
<tbody>
<tr>
<td>
_code
</td>
<td>
_name
</td>
<td>
_price
</td>
</tr>
</tbody>
</table>这样我们就既比较容易创建table格式,又可以应用easyui的ui界面了。赞一个!!
望此文能帮助你!
分享万岁!!





 本文介绍使用EasyUI创建表格的方法,并对比两种不同的实现方式,详细解释如何定制表格样式以达到更美观的效果。
本文介绍使用EasyUI创建表格的方法,并对比两种不同的实现方式,详细解释如何定制表格样式以达到更美观的效果。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








