three.js没有像mm,cm,m这样的单位,为了和three.js的大部分插件代码的参数一致 ,本人以cm为最小单位在3dmax中建模
3Dmax中设置 :
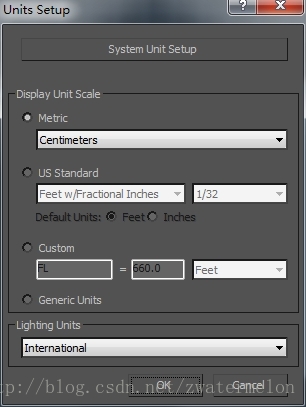
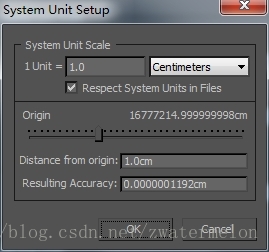
一、单位问题: 最小单位为cm , 以现实实际大小建模 ,如人物高度:1.8m。
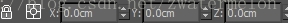
二、以原点为模型基准点:
三、中文问题:材质球名称、贴图名称、贴图路径不能有中文。
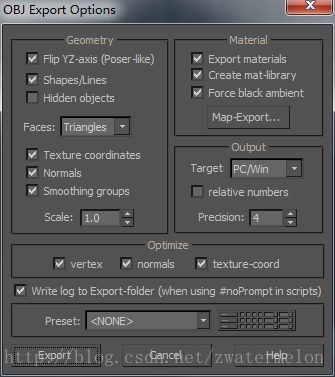
四、导出模型为obj格式、并保留.mtl, 即导出文件有两个如(floor.obj , floor.mtl),所有导出模型名称有意义,不能包含中文。
导出模型参数设置, 这里个人建议使用 Triangles三角面
OBJ转换成Json格式数据:(以cube.obj为例:)
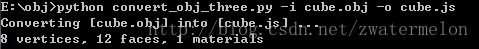
将模型cube.obj 和 cube.mtl两个文件放到同一个文件中,运行cmd,并cd到该文件目录下,用Python(Python安装2.x的不要安装3.x的) 调用convert_obj_three.py 进行格式转换:
如图:
转换程序 convert_obj_three.py 在github上可以下载 ,three.js源码和例子和.doc 托管在 :https://github.com/mrdoob/three.js/ 上
三、将模型导入场景:
代码如下所示:
loader = new THREE.JSONLoader();
var callbackCube= function( geometry, materials ) {
var cube = new THREE.Mesh( geometry, new THREE.MeshBasicMaterial({color : 0xff0000}) );
cube.position.set( 0, 0, 0 );
cube.scale.set( 1, 1, 1 );
cube.name = 'cube';
scene.add( cube );
};
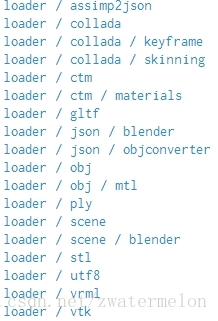
loader.load( cubeModelPath, callbackCube );three.js还支持其他格式的导入,如.Obj, .STL 等,详情查看 :http://threejs.org/examples/,
以下是截图 :



























 1150
1150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








