在从iOS8到iOS9的升级过程中,弹出提示框的方式有了很大的改变,在Xcode7 ,iOS9.0的SDK中,已经明确提示不再推荐使用UIAlertView,而只能使用UIAlertController,我们通过代码来演示一下。
我通过点击一个按钮,然后弹出提示框,代码示例如下:
#import "ViewController.h" @interface ViewController () @property ( strong , nonatomic ) UIButton *button; @end @implementation ViewController - (void )viewDidLoad { [super viewDidLoad ]; self .button = [[UIButton alloc ] initWithFrame :CGRectMake( 0 , 1 0 0 , [[UIScreen mainScreen ] bounds ] .size .width , 2 0 )]; [self .button setTitle : @"跳转" forState :UIControlStateNormal]; [self .button setTitleColor :[UIColor blackColor ] forState :UIControlStateNormal]; [self .view addSubview : self .button ]; [self .button addTarget : self action : @selector (clickMe:) forControlEvents :UIControlEventTouchUpInside]; } -(void )clickMe:( id )sender{ UIAlertView *alert = [[UIAlertView alloc ] initWithTitle : @"提示" message : @"按钮被点击了" delegate : self cancelButtonTitle : @"确定" otherButtonTitles :nil , nil nil ]; [alert show ]; } @end
编写上述代码时,会有下列的警告提示:
“‘UIAlertView’ is deprecated:first deprecated in iOS 9.0 - UIAlertView is deprecated. Use UIAlertController with a preferredStyle of UIAlertControllerStyleAlert instead”.
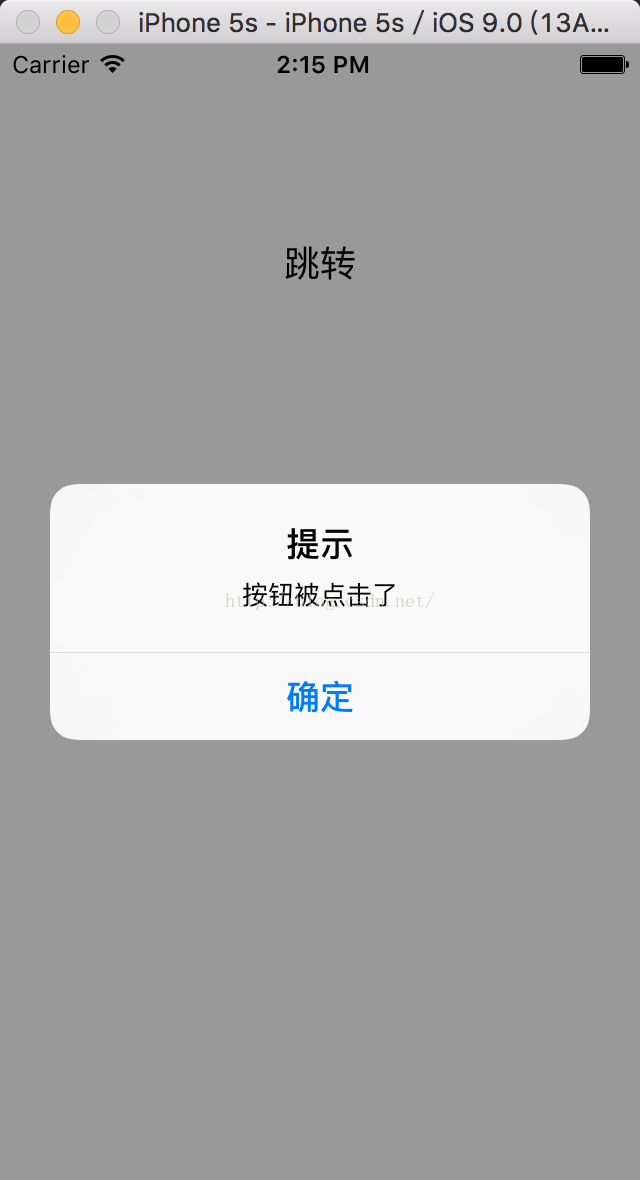
说明UIAlertView首先在iOS9中被弃用(不推荐)使用。让我们去用UIAlertController。但是运行程序,发现代码还是可以成功运行,不会出现crash。
但是在实际的工程开发中,我们有这样一个“潜规则”:要把每一个警告(warning)当做错误(error)。所以为了顺应苹果的潮流,我们来解决这个warning,使用UIAlertController来解决这个问题。代码如下:
#import "ViewController.h" @interface ViewController () @property ( strong , nonatomic ) UIButton *button; @end @implementation ViewController - (void )viewDidLoad { [super viewDidLoad ]; self .button = [[UIButton alloc ] initWithFrame :CGRectMake( 0 , 1 0 0 , [[UIScreen mainScreen ] bounds ] .size .width , 2 0 )]; [self .button setTitle : @"跳转" forState :UIControlStateNormal]; [self .button setTitleColor :[UIColor blackColor ] forState :UIControlStateNormal]; [self .view addSubview : self .button ]; [self .button addTarget : self action : @selector (clickMe:) forControlEvents :UIControlEventTouchUpInside]; } -(void )clickMe:( id )sender{ UIAlertController *alert = [UIAlertController alertControllerWithTitle : @"提示" message : @"按钮被点击了" preferredStyle : UIAlertControllerStyleAlert ]; [alert addAction :[UIAlertAction actionWithTitle : @"确定" style :UIAlertActionStyleDefault handler :^( UIAlertAction * _Nonnull action) { }]]; [self presentViewController :alert animated : true completion :nil ]; } @end
这样,代码就不会有警告了。
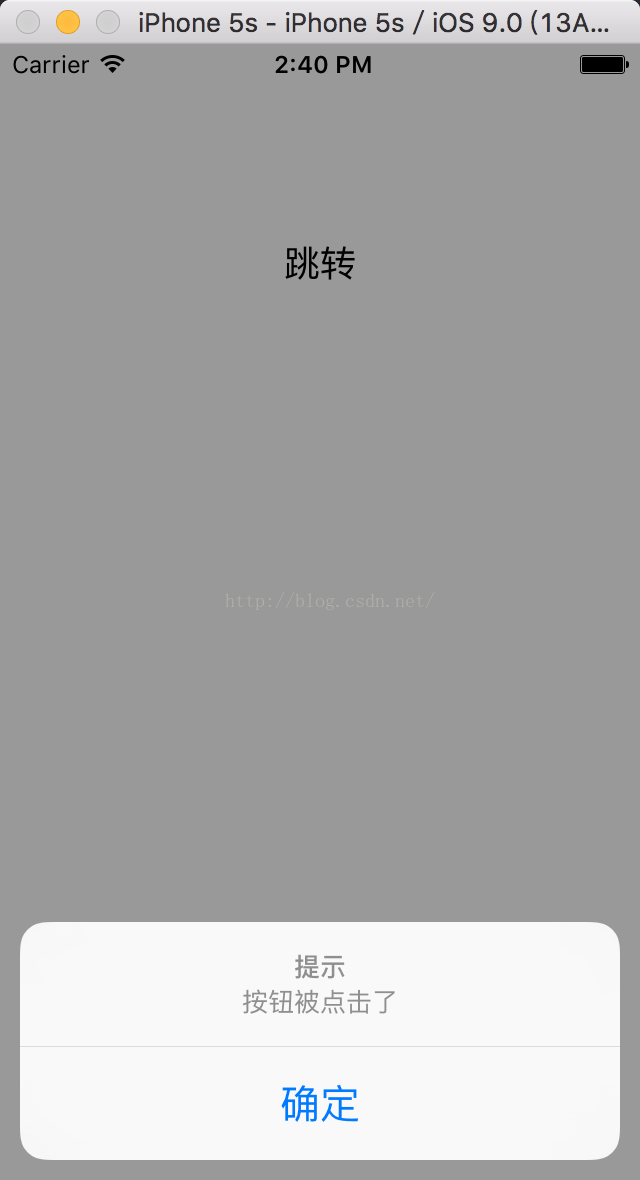
程序运行后的效果同上。 其中preferredStyle这个参数还有另一个选择:UIAlertControllerStyleActionSheet。选择这个枚举类型后,实现效果如下:
发现这个提示框是从底部弹出的。是不是很简单呢?通过查看代码还可以发现,在提示框中的按钮响应不再需要delegate委托来实现了。直接使用addAction就可以在一个block中实现按钮点击,非常方便。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!
























 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








