原文:http://www.25xt.com/apppsd2/9712.html
这样的手机又vivo智能收款机、三星Galaxy A5、华为荣耀等手机。
这样的手机屏幕尺寸是:5寸 即屏幕对角线是5英寸。
计算方法:1280平方+720平方=2156800,结果再开平方=1468.6048,再÷5,=293.72点每英寸。
在1280*720px的分辨率下,1dp=2px 所有的尺寸具体请参照:Device Metrics
但是 不是所有每一个5英寸的手机的分辨率都是720*1280,也有1920*1080的。切记。
720*1280 即xhdpi 相对于hdpi是2倍。同等于ios 苹果6的切图的2倍图。是可以通用的。
在android规范中对于导航栏、工具栏等的尺寸没有明确的规定。
第一部分:720*1280的布局规范
根据48dp原则,以及一些主流的android应用的截图分析,总结一下尺寸要求:
状态栏高度: 50 px
导航栏、操作栏高度: 96 px=48dp x 2
主菜单栏高度: 96 px
内容区域高度: 1038 px (1280-50-96-96=1038)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,高度也和菜单栏一样为:96 px

第二部分: 图标和字体大小(来自官方规范文档)
a、启动图标(home页或app列表页) 整体大小为48 x 48 dp 没有空白的区域的完整图标。 当然也可以是 包含空白区域的图标等于48DP.

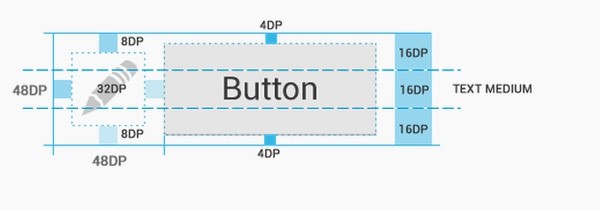
同时大家需要看下这个图:48dp代表了触摸的范围:

b、操作栏图标,代表用户在app中可以使用到的最重要的图标
整体大小为32 x 32 dp ,图形实际区域为 24 x 24 dp

c、小图标/场景图标,提供操作或特定项目的状态。
比如gmail app的星型标记、一些内容展开收起用到的向下向上的图标等。整体大小为16 x 16 dp ,图形实际区域为 12 x 12 dp 。

d、通知图标
如果app有通知,要提供一个有新通知时显示在状态栏的通知图标。整体大小为24 x 24 dp ,图形实际区域为 22 x 22 dp 。

注:android规范提供的尺寸单位是dp,若设计稿尺寸设为720 x 1280 ,图标大小需在规范要求的尺寸数字上乘以2。比如操作栏图标32 x 32 dp ,则设计稿上应该是64 x 64 px 。
e、字体大小
Android规范中的要求如下:

前面提到Android开发中的字号单位是sp,而换算关系是 sp*ppi/160 = px 。所以720 x 1280尺寸的设计稿上,字体大小可选择为 24px 、28px 、32px 、36px ,主要根据文字的重要程度来选择,特殊情况下也可能选择更大或更小的字体。
f、其他尺寸要求
通常把48dp作为可触摸的UI元件的标准。 APPUI设计中的48dp定律原则

为什么要用48dp呢?一般来说,48dp转化为一个物理尺寸约9毫米。通常建议目标大小为7-10毫米,以方便用户手指能准确并且舒适触摸目标区域。
如果你设计的元素高和宽至少48dp,你就可以保证:
(1)触摸目标绝不会比建议的最低目标(7mm)小,无论在什么屏幕上显示。
(2)在整体信息密度和触摸目标大小之间取得了一个很好的平衡。
另外,每个UI元素之间的空白通常是8dp 。
第三部分、android的按钮和弹出层的设计规范参考。
在720 x 1280 px 的设计稿上,有两个按钮(比如登录、注册)并排一行放置,按钮尺寸最小范围均为240 x 80 px ,换算为android开发单位就是 120 x 40 dp 。

这一次就跟大家分享这些,如有错误之处,欢迎随时在下面留言。这样只是成熟案例下的参考设计因素。





















 3715
3715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








