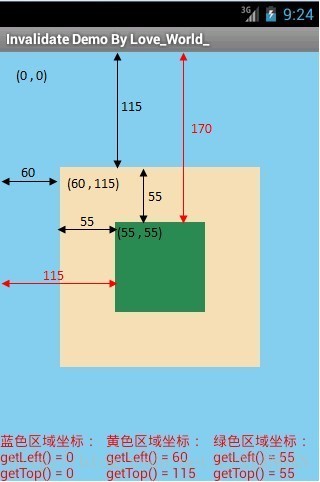
手机屏幕坐标系如下图:
(一)首先明确一下
(三)MotionEvent类中 getRawX()和 getX()的区别:
(四)TextView类中
android.view.View.layout(int l, int t, int r, int b) layout的过程就是确定View在屏幕上显示的具体位置,在代码中就是设置其成员变量mLeft,mTop,mRight,mBottom的值,这几个值构成的矩形区域就是该View显示的位置, 不过这里的具体位置都是相对与父视图的位置 。 mLeft代表当前view.layout的这个view的左边缘离它的父视图左边缘的距离,拿上面“子视图2.layout (int l, int t, int r, int b) ”来说,它的父视图便是子视图1,2,3合起来形成的整个大矩形,那么这里将父视图的左上角定为(0,0),那么可以确定mLeft为一个子视图宽度320,以此类推, mTop指当前view的上边缘离父视图上边缘的距离。而以此为界, mRight所指的是 当前view的右边缘离父视图左边缘的距离 ,一眼可以看出值为640(mLeft+自己的宽度),mBottom也是指当前view的下边缘离父视图的上边缘的距离。至于为何如此,大概是因为坐标系的缘故,坐标中的任何点都必须以(0,0)为起点,XY轴为衡量。
视图左侧位置 view.getLeft()
视图右侧位置 view.getRight()
视图顶部位置 view.getTop();
视图底部位置 view.getBottom();
这四个方法所获取到的各个左上右下的值与layout的四个参数代表的是一样的,都是相对父视图的左边缘与上边缘。

视图宽度 view.getWidth();
视图高度 view.getHeight() ;
这两个方法获取的是该view的高和宽,仅仅在滑动的情况下,或者说该view的大小如果不发生变化,它的值是不会变的。
getMeasuredWidth();
getMeasuredHeight();
说到这里就不得不提getWidth()、getHeight()和getMeasuredWidth()、getMeasuredHeight()这两对函数之间的区别,getMeasuredWidth()、getMeasuredHeight()返回的是measure过程得到的mMeasuredWidth和mMeasuredHeight的值,而getWidth()和getHeight()返回的是mRight - mLeft和mBottom - mTop的值。 一般情况下layout过程会参考measure过程中计算得到的mMeasuredWidth和mMeasuredHeight来安排子视图在父视图中显示的位置,但这不是必须的,measure过程得到的结果可能完全没有实际用处,特别是对于一些自定义的ViewGroup,其子视图的个数、位置和大小都是固定的,这时候我们可以忽略整个measure过程,只在layout函数中传入的4个参数来安排每个子视图的具体位置。
view.getTranslationX
view.getTranslationY
he horizontal location of this view relative to its left position. This position is post-layout, in addition to wherever the object's layout placed it.
相对于自己左边(上边)的距离,移动后的数值。
view.getX()
view.getY()
getX和getY获取到的值为相对于父视图而言的两个左边缘和上边缘的距离。
并且该值 getX = getLeft + getTraslationX。最后得出的值也是相对父视图来说的。
view.getLocationOnScreen(location); 该方法可以获取到当前view与 屏幕 的关系,location(0)代表X值,表示该view的左边缘与屏幕的左边缘之间的距离。可以想象,当滑屏产生,view开始移动该值肯定会改变的。 location(1)代表Y值,表示该view的上边缘与屏幕的上边缘之间的距离,该距离肯定是包含标题栏的高度的。
getLocationInWindow();
ps:View.getLocationInWindow()和 View.getLocationOnScreen()在window占据全部screen时,返回值相同,不同的典型情况是在Dialog中时。当Dialog出现在屏幕中间时,View.getLocationOnScreen()取得的值要比View.getLocationInWindow()取得的值要大。
view.scrollTo (x,y) 将整个 父视图的左上角定为(0,0),再移动这个 屏幕 的左上角到父视图的点(x,y)处,注意此处的x和y是根据父视图的坐标系来定的。
view.scrollBy(x,y) x代表横向移动的距离,y代表纵向移动的距离
view.getScrollX
view.getScrollY
将整个父视图的左上角定为(0,0),那么子view. getScrollX会获取到屏幕左边缘减去父视图的左边缘为0的距离,特别当滑屏时,父视图会被迫隐藏一部分,因为屏幕的大小是固定的。 getScrollY以此类推。
event.getRawX()
event.getRawY()
该方法是不受视图影响的,X和Y的值仅仅代表手指在以左上角(0,0)为原点的屏幕触摸点的坐标值。
VelocityTracker.getXVelocity() 指滑动速度包括速率和方向两个方面,往左滑动小于0,值为负;往右滑动大于0,值为正。
Scroller.getCurrX()
该方法拿横轴来说,代表屏幕的左边缘离父视图的左边缘的距离。
Scroller.startScroll( int startX, int startY, int dx, int dy )
四个参数分别表示起点的坐标和滑动的向量,即从( startX, startY )开始滑动,横向滑动dx的距离,纵向滑动dy的距离(正值向左滑,负值向右滑),而这里的 startX, startY又是参照的父视图左上角为原点坐标的坐标系,滑屏时经常使用getScrollX()和 getScrollY()来代表屏幕左边缘和上边缘处于父视图坐标系的具体位置。
control.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
System.out.println(v.getX()+"---------cX-----------");
System.out.println(v.getY()+"--------cY--------");
System.out.println(v.getLeft()+"------cLeft---------");
System.out.println(v.getTop()+"------cTop---------");
System.out.println(v.getRootView()+"------cRootView---------");
System.out.println(v.getScrollX()+"------cScrollX---------");
System.out.println(v.getScrollY()+"------cScrollY---------");
System.out.println("=========================");
System.out.println(event.getY()+"------");
System.out.println(event.getRawY()+"----raw-----");
return false;
}
});
control2.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
System.out.println(v.getX()+"---------cX-----------");
System.out.println(v.getY()+"--------cY--------");
System.out.println(v.getLeft()+"------cLeft---------");
System.out.println(v.getTop()+"------cTop---------");
System.out.println(v.getRootView()+"------cRootView---------");
System.out.println(v.getScrollX()+"------cScrollX---------");
System.out.println(v.getScrollY()+"------cScrollY---------");
System.out.println("=========================");
System.out.println(event.getY()+"------");
System.out.println(event.getRawY()+"----raw-----");
return false;
}
});
blur.setOnTouchListener(new OnTouchListener(){
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
System.out.println(v.getX()+"----------X--------------");
System.out.println(v.getY()+"--------Y--------");
System.out.println(v.getLeft()+"------Left---------");
System.out.println(v.getTop()+"------Top---------");
System.out.println(v.getRootView()+"------RootView---------");
System.out.println(v.getScrollX()+"------ScrollX---------");
System.out.println(v.getScrollY()+"------ScrollY---------");
System.out.println("=========================");
System.out.println(event.getY()+"-----");
System.out.println(event.getRawY()+"-----raw----");
return false;
}
});blur
rotate
ratate2



























 1304
1304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








