编写不易,如有转载,请声明出处:http://blog.csdn.net/zxc514257857/article/details/69940712
准备工作
- 进入高德开放平台,网址为:http://lbs.amap.com/ , 注册登录成为高德开发者
- 高德开放平台—>开发与支持—>Android地图SDK—>开发指南,按照开发指南的步骤一步步操作
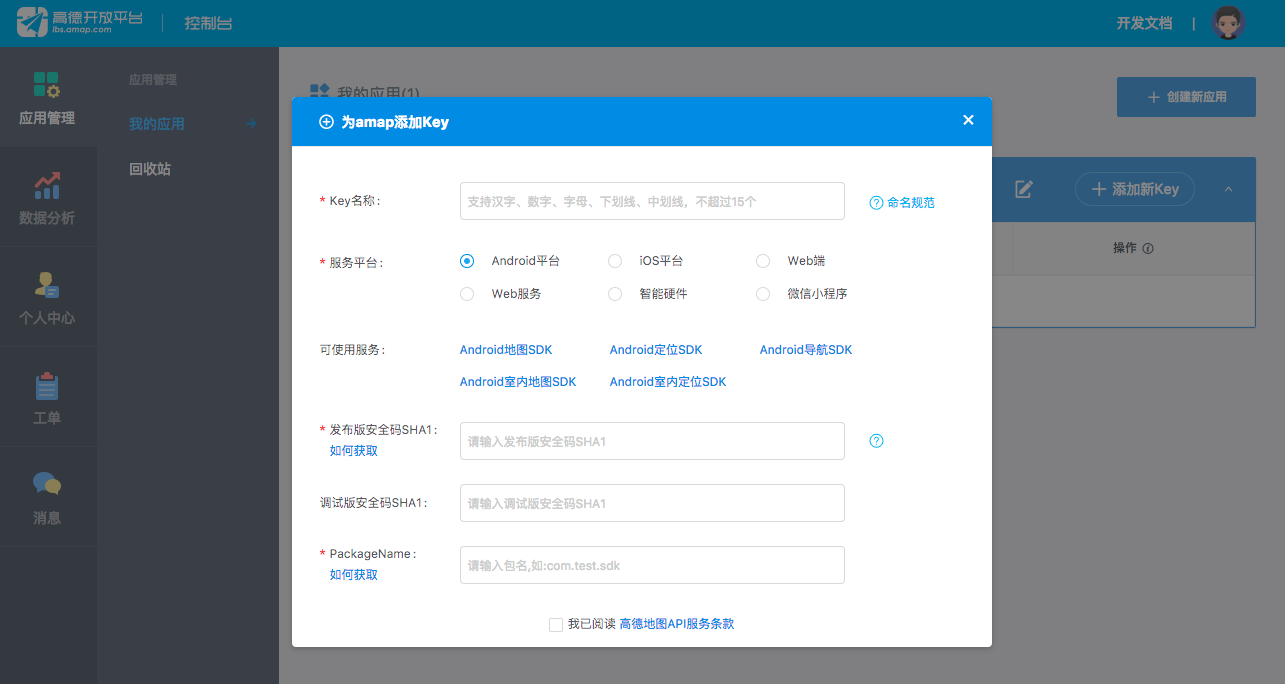
- 开发指南—>获取Key,点击控制台—>创建新应用—>添加新Key,出现如下界面:

需要输入开发板SHA1值和调试版SHA1值以及包名,获取方式我之前博客有提及,如有疑问请移步:
Android中第三方SDK集成之百度地图集成指南 http://blog.csdn.net/zxc514257857/article/details/69768308
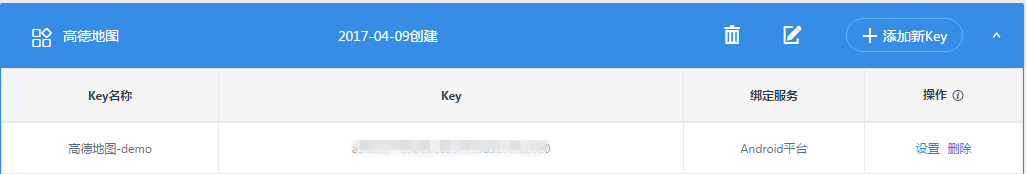
输入完毕后即可创建一个新应用,并得到其对应的高德key

开发指南—>Android Studio 配置工程
- 新建一个Android工程(过于简单,不再赘述)
- 添加 jar 包
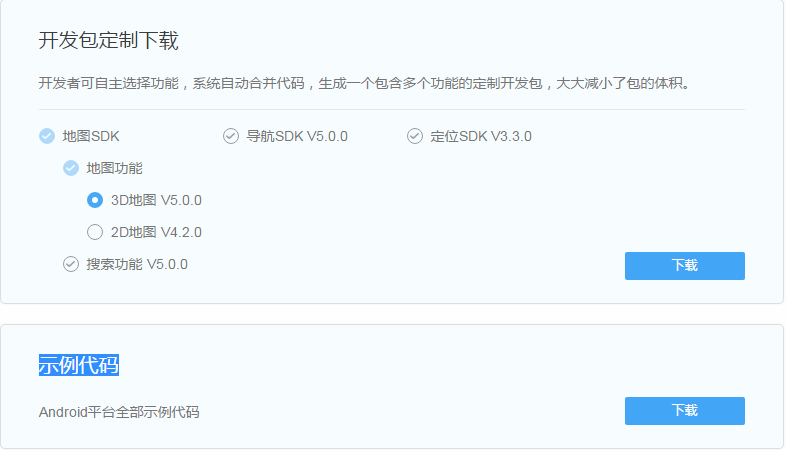
首先需要下载高德SDK,找到高德开放平台—>开发与支持—>相关下载,选择开发包定制下载和实例代码下载,在这里我们选择下载包含3D地图V5.0.0和搜索功能V5.0.0的SDK

将下载的地图 SDK 的 jar包复制到工程的 libs 目录下,并添加file依赖
将下载文件的 armeabi 文件夹复制到main 目录下新创建的jniLibs文件夹下 (如果有就不需要创建了)
开发指南—>开发注意事项
-
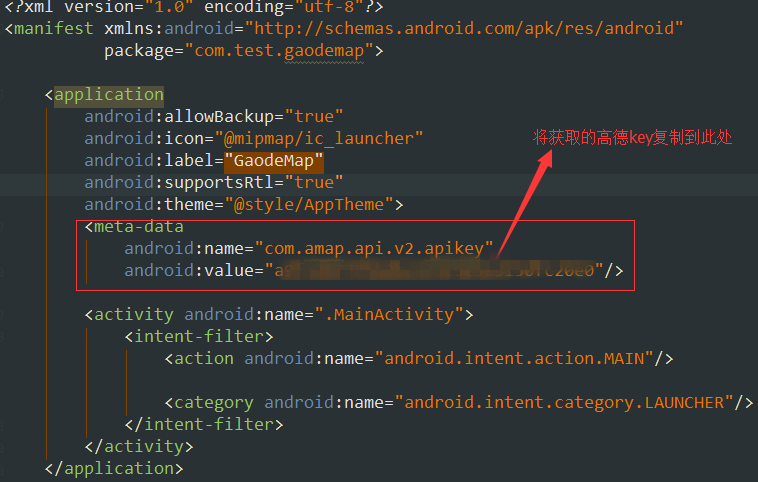
在AndroidManifest.xml中添加高德 Key

-
在AndroidManifest.xml中配置权限
//地图包、搜索包需要的基础权限
<!--允许程序打开网络套接字-->
<uses-permission android:name="android.permission.INTERNET" />
<!--允许程序设置内置sd卡的写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--允许程序获取网络状态-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--允许程序访问WiFi网络信息-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--允许程序读写手机状态和身份-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--允许程序访问CellID或WiFi热点来获取粗略的位置-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
- 代码混淆
3D 地图 V5.0.0之前:
-keep class com.amap.api.maps.**{*;}
-keep class com.autonavi.amap.mapcore.*{*;}
-keep class com.amap.api.trace.**{*;}
3D 地图 V5.0.0之后:
-keep class com.amap.api.maps.**{*;}
-keep class com.autonavi.**{*;}
-keep class com.amap.api.trace.**{*;}
定位
-keep class com.amap.api.location.**{*;}
-keep class com.amap.api.fence.**{*;}
-keep class com.autonavi.aps.amapapi.model.**{*;}
搜索
-keep class com.amap.api.services.**{*;}
2D地图
-keep class com.amap.api.maps2d.**{*;}
-keep class com.amap.api.mapcore2d.**{*;}
导航
-keep class com.amap.api.navi.**{*;}
-keep class com.autonavi.**{*;}
开发指南—>Hello GaodeMap显示高德地图简单教程
- Demo效果展示如下:

如果代码正确,则会出现这个界面,默认将北京作为中心
-
配置AndroidManifest.xml(添加高德key和权限 已完成)
-
添加地图开发包(已完成)
-
初始化地图容器
//(layout)activity_main
<com.amap.api.maps.MapView
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
- 创建地图Activity,管理地图生命周期
//MainActivity
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.map);
//在activity执行onCreate时执行mMapView.onCreate(savedInstanceState),创建地图
mMapView.onCreate(savedInstanceState);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),销毁地图
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView.onResume (),重新绘制加载地图
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView.onPause (),暂停地图的绘制
mMapView.onPause();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
//在activity执行onSaveInstanceState时执行mMapView.onSaveInstanceState (outState),保存地图当前的状态
mMapView.onSaveInstanceState(outState);
}
}
- 显示地图
//MainActivity
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
private AMap aMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.map);
//在activity执行onCreate时执行mMapView.onCreate(savedInstanceState),创建地图
mMapView.onCreate(savedInstanceState);
//初始化地图控制器对象
if (aMap == null) {
aMap = mMapView.getMap();
}
}
}
注:本Demo用的高德的Key为私人的,如果要正常运行,得自己去高德开放平台API控制台申请Key,来替换Manifest中的key
Demo下载请移步:http://download.csdn.net/detail/zxc514257857/9808957
----------因本人才疏学浅,如博客或Demo中有错误的地方请大家随意指出,与大家一起讨论,共同进步,谢谢!----------
























 2497
2497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










