学习的原文:http://blog.163.com/china_uv/blog/static/1171372672014111681232340/
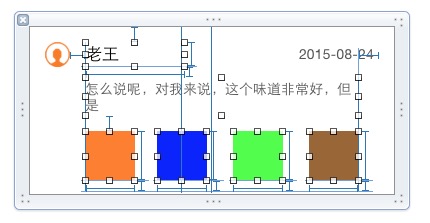
首先我使用了xib来自定义cell,并且给cell添加好了约束
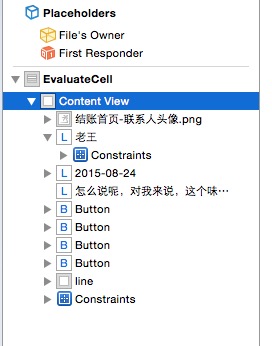
此处要注意,所有控件必须添加到ContentView上
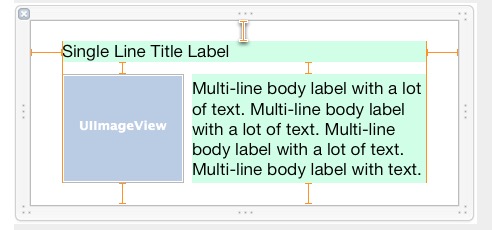
一定要使cell上的子视图的边缘固定到ContentView上面,特别是顶部和底部的边距约束,参考下图
如果是用代码设置的约束,那要到cell的updateConstraints方法里面来设置,如果有多个cell的样式不一样,还需要单独设置其不同的标识符,详情参考原文,此处不多说
下面是iOS8以上的自适应方法:
iOS8 - Self-Sizing Cells
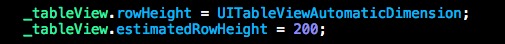
rowHeight这个属性需设置为UITableViewAutomaticDimension
estimatedRowHeight只要设置为非0值即可开启行高估算,一般设置为接近平均行高的值。这样做是为tableView上还没有显示在屏幕上的cell提供了一个临时的估算的行高。然后,当cell即将滚入屏幕范围内的时候,会计算出实际的高度。
一般来说,行高估算值不需要太精确——它只是被用来修正tableView中滚动条的大小的,当你在屏幕上滑动cell的时候,即便估算值不准确,tableView还是能很好地调节滚动条。
完成以上步骤即可实现cell的高度自适应。
如果没有写estimatedRowHeight属性,或者行高比较极端,滚动条出现明显的跳跃时,也可使用这个方法即来设置cell高度的估算(return处随意写个数字即可,跟它的属性用法一样)
注意不是这个方法
下面是iOS8之前也能用的自适应方法:
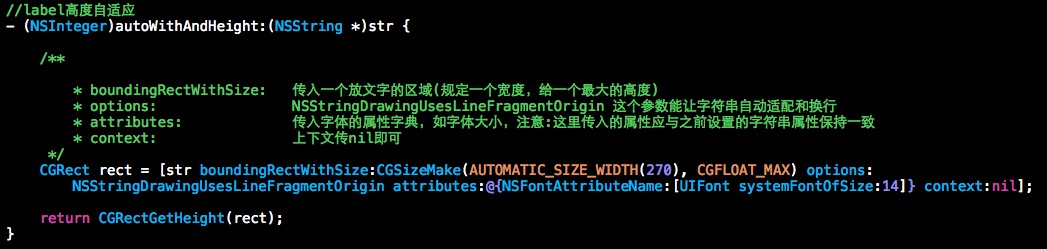
首先这个label我没有设置高度的约束
然后把label上的文字传入此方法,获得label的高度
有图片的话在返回的高度处加上图片的高度即可。
imageView也可以用 sizeToFit 方法来自适应图片的大小





























 2985
2985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








