$('#datatable').DataTable({
"bSort": false,//禁止排序
"iDisplayLength": 25, //jquery datatable默认每页显示多少条数据
language: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "", "sSearch": "搜索:",
"sUrl": "", "sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",
", "oPaginate": { "sFirst": "首页", "sPrevious": "上页", "sNext": "下页", "sLast": "末页" },
"oAria": { "sSortAscending": ": 以升序排列此列", "sSortDescending": ": 以降序排列此列" } } });
}); //跟数组下标一样,第一列从0开始,这里表格初始化时,第四列默认降序 "order": [[ 3, "desc" ]]http://datatables.club/example/api/add_row.html api
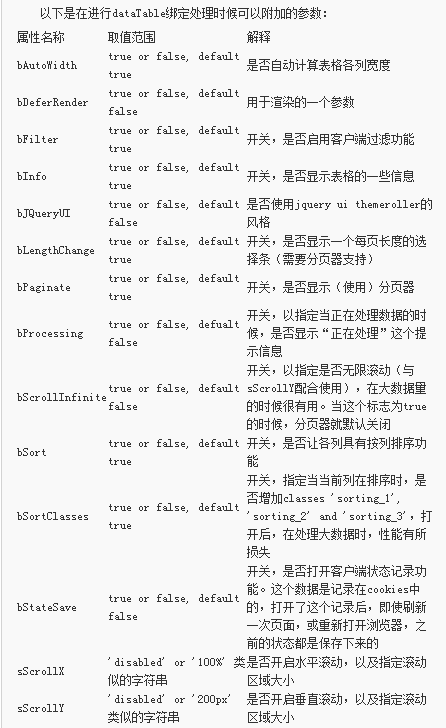
使用了几个默认的参数设置:
bPaginate: 是否分页,默认为 true,分页
iDisplayLength : 每页的行数,每页默认数量:10
sPaginationType: 分页样式,支持两种内置方式,two_button 和 full_numbers, 默认使用 two_button。
bLengthChange : 是否允许用户通过一个下拉列表来选择分页后每页的行数。行数为 10,25,50,100。这个设置需要 bPaginate 支持。默认为 true。
bFilter: 启用或禁止数据过滤,默认为 true。 注意,如果使用过滤功能,但是希望关闭默认的过滤输入框,应使用 sDom
bInfo: 允许或者禁止表信息的显示,默认为 true,显示信息。
我们也可以通过传递一个初始化参数对象来改变这些设置。例如,下面的例子将每页的行数设置为 20 行。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2 . 功能启用/禁用
比如,禁用bInfo:
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
3 . 排序,asc正序 desc倒序
在官方示例中,对于表格的是否可排序是在初始化中设置的一个值来决定的
- 1
- 2
- 3
- 1
- 2
- 3
指定单列排序:
如 :从第0列开始,以第4列倒序排列
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
指定多列排序:
指定某列不可排序:
- 1
- 2
- 3
- 1
- 2
- 3
该值的含义为。初始化datatable,但对序号为0列的列不进行排序,别的列均可进行排序
4 . 多表格时
多个表格均不设置id值
用法:
- 1
- 2
- 3
- 1
- 2
- 3
5 . 隐藏列
6 . 复杂的头部
7 . 灵活设置表格宽度
在CSS文件中设置表格父容器的宽度
- 1
- 2
- 3
- 1
- 2
- 3
8 . 记录状态功能:开关,是否打开客户端状态记录功能。这个数据是记录在cookies中的,打开了这个记录后,即使刷新一次页面,或重新打开浏览器,之前的状态都是保存下来的
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
9 . 一般页数是可呈现7页,还可以用可扩展的分页机制,pagingType选项
numbers - 只显示数字页码
simple - 只显示’Previous’ and ‘Next’ buttons
simple_numbers - ‘Previous’ and ‘Next’ buttons以及 page numbers
full - ‘First’, ‘Previous’以及’Next’ and ‘Last’ buttons
full_numbers - ‘First’, ‘Previous’, ‘Next’ and ‘Last’ buttons, plus page numbers
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
10 . 垂直滚动且不分页
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
11 . 水平滚动
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
12 .水平垂直滚动
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
13.给列columnDefs添加样式
columnDefs[{ targets:1, data:'customerName'},sClass:'qptype']参数大全


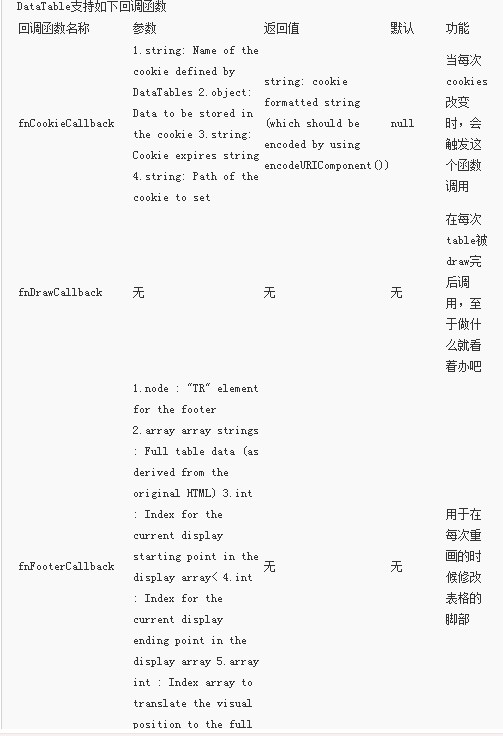
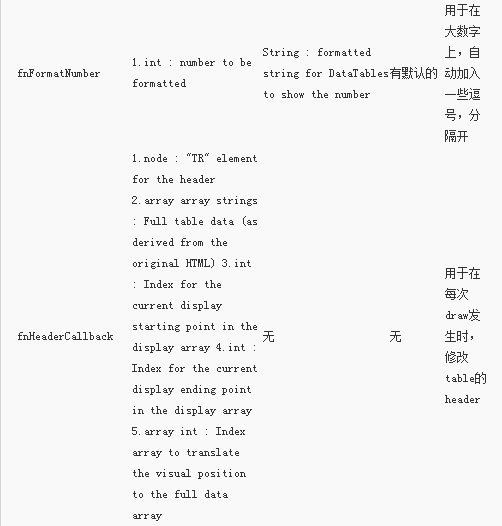
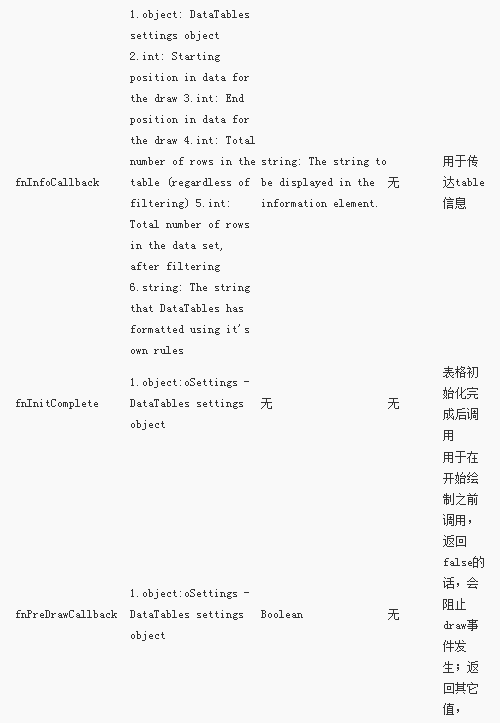
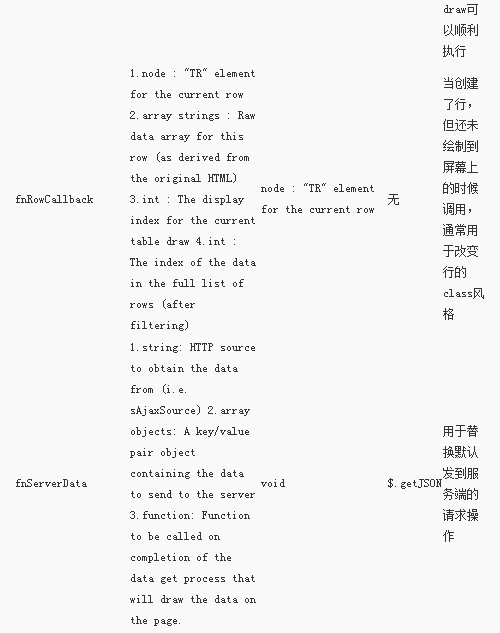
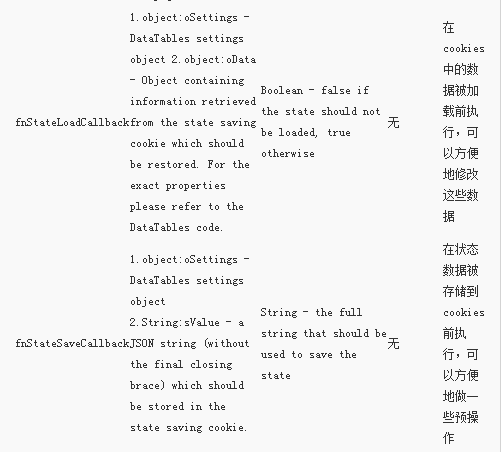
回调函数:





实例:
























 1661
1661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








