
<div class="col-md-12 col-sm-4 col-xs-12">
<div class="x_panel1">
<div class="row x_title">
<div class="col-md-6">
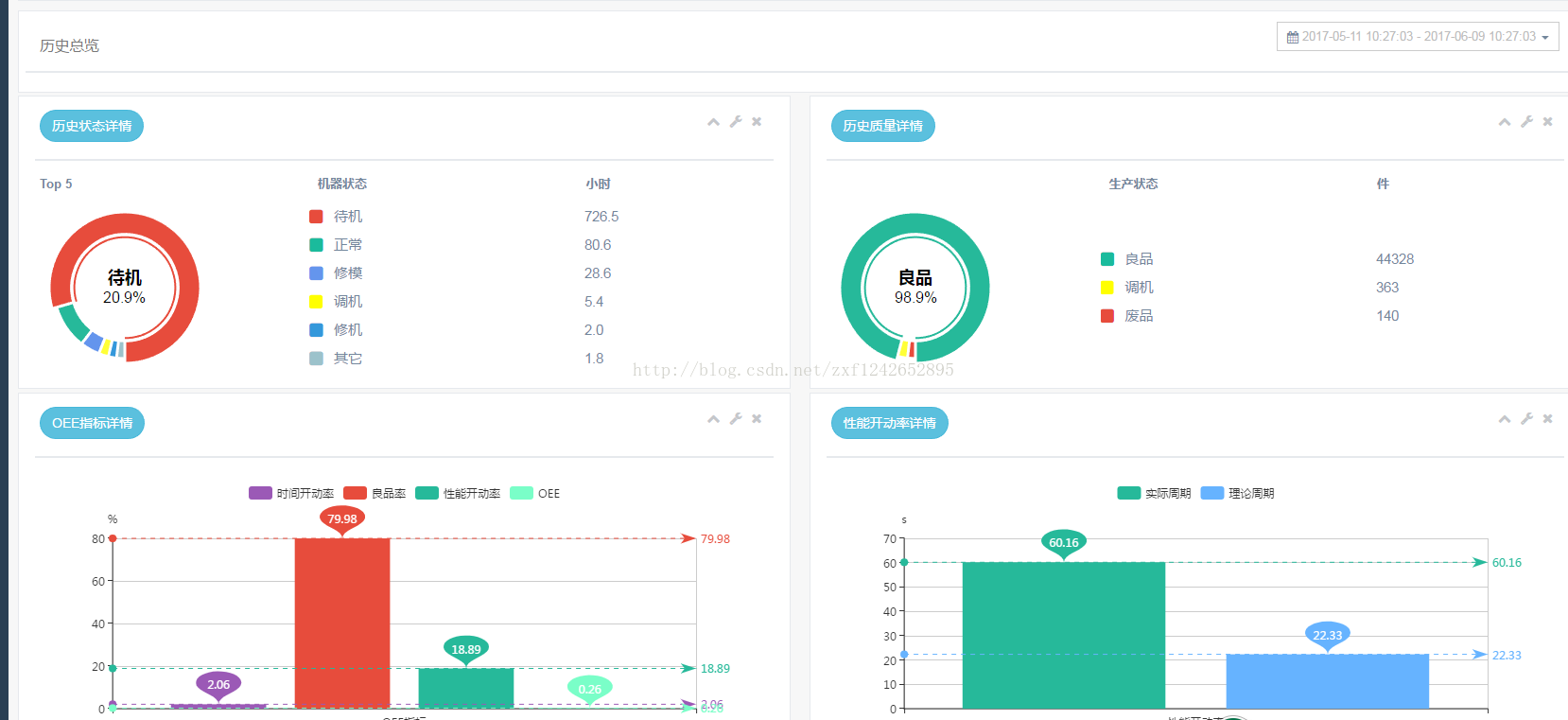
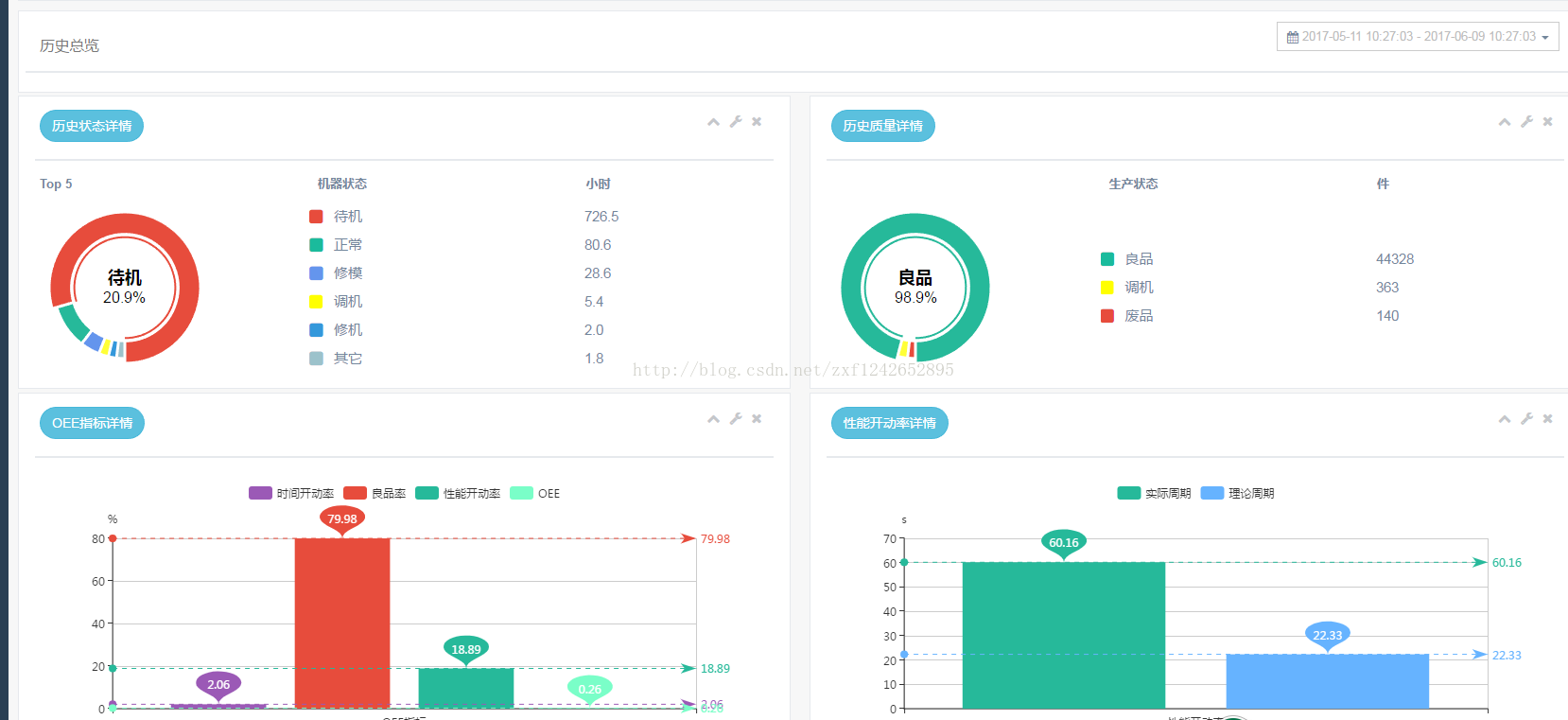
<h3><small>历史总览</small></h3>
</div>
<div class="col-md-6">
<div id="reportrange" class="pull-right" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span id="getTimes" >2011-11:11</span> <b class="caret"></b>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-4 col-xs-12">
<div class="x_panel1 tile fixed_height_360 overflow_hidden">
<div class="x_title">
<h2><a οnclick="return load_history_overviw(start,end)"><button type="button" class="btn btn-round btn-info" id="historyStatusBut">历史状态详情</button></a></h2><!-- 报表二 -->
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-wrench"></i></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Settings 1</a>
</li>
<li><a href="#">Settings 2</a>
</li>
</ul>
</li>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<table class="" style="width:100%" id="bbdisplay">
<tr>
<th style="width:37%;"><p>Top 5</p></th>
<th> <div class="col-lg-7 col-md-7 col-sm-7 col-xs-7"> <p class="">机器状态</p> </div><div class="col-lg-5 col-md-5 col-sm-5 col-xs-5"><p class="">小时</p></div> </th>
</tr>
<tr>
<td><div id="canvas2" style="width:180px;height: 180px" ></div> </td>
<td><table class="tile_info" id="numOne2"></table></td>
</tr>
</table>
<div id="infoDisplay" style="text-align:center;height:210px">暂无数据...</div>
</div>
</div>
</div>
<!-- 饼状图3 -->
<div class="col-md-6 col-sm-4 col-xs-12">
<div class="x_panel1 tile fixed_height_360 overflow_hidden">
<div class="x_title">
<h2><a οnclick="return load_history_threeoverviw(start,end)"><button type="button" class="btn btn-round btn-info" id="historyQualityBut">历史质量详情</button></a></h2><!-- 报表三 -->
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-wrench"></i></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Settings 1</a>
</li>
<li><a href="#">Settings 2</a>
</li>
</ul>
</li>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<table class="" style="width:100%" id="infoThreeDisplay">
<tr>
<th style="width:37%;"><p></p></th>
<th> <div class="col-lg-7 col-md-7 col-sm-7 col-xs-7"> <p class="">生产状态</p> </div><div class="col-lg-5 col-md-5 col-sm-5 col-xs-5"><p class="">件</p></div> </th>
</tr>
<tr>
<td><div id="canvas3" style="width:180px;height: 180px" ></div> </td>
<td><table class="tile_info" id="numOne3"></table></td>
</tr>
</table>
<div id="noInfoThreeDisplay" style="text-align:center;height:210px">暂无数据...</div>
</div>
</div>
</div>
var color2=new Array('green','yellow','purple','red','blue','bisque','chocolate','lightcoral','cornflowerblue','maroon','linen','orange','aero');
$('#reportrange').on('apply.daterangepicker', function(ev, picker) {
startTime=picker.startDate.format('YYYY-MM-DD HH:mm:ss');
endTime=picker.endDate.format('YYYY-MM-DD HH:mm:ss');
var labs=new Array();
var tss=new Array();
var cdds='';
var startTimeAll=document.getElementById("getTimes").innerHTML;
start=startTimeAll.substring(0, 19);
end=startTimeAll.substring(22);
sessionStorage.setItem("startTimeAll",startTimeAll);
sessionStorage.setItem("getTimeAll", "");//将其他页面传过来的时间清空
$.ajax({
type:'POST',
url:'',
data:{"t0":start,"t1":end},
async : false,
success:function(data){
var colorAtrr=new Array();
if(data.length==0){
$("#bbdisplay").hide();//table
$("#infoDisplay").show();//暂无数据
$("#historyStatusBut").attr('disabled','disabled');
$('#historyStatusBut').css({'background-color':'gray'});
}else{
$('#historyStatusBut').removeAttr("disabled");
$("#infoDisplay").hide();
$("#bbdisplay").show();
$('#historyStatusBut').css({'background-color':'#5bc0de'});
for(var i in data){
//正常 调机 停机 待机 修机 换模 换色 换料 换色 修模 修机 首件 其他
labs[i]=data[i].label;
tss[i]=data[i].time;
cdds=cdds+'<tr>'
if(data[i].label=="正常"){
cdds=cdds +'<td><p><i class="fa fa-square '+color2[0]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#26B99A'
}
else if(data[i].label=="调机"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[1]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#FFFF37'
}
else if(data[i].label=="停机"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[2]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#ac1db0'
}
else if(data[i].label=="待机"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[3]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#e74c3c'
}
else if(data[i].label=="修机"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[4]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#3498db'
}
else if(data[i].label=="换模"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[5]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#FFE4C4'
}
else if(data[i].label=="换色"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[6]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#D2691E'
}
else if(data[i].label=="换料"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[7]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#F08080'
}
else if(data[i].label=="修模"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[8]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#6495ED'
}
else if(data[i].label=="异常"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[9]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#800000'
}
else if(data[i].label=="首件"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[10]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#FAF0E6'
}else if(data[i].label=="待料"){
cdds=cdds+'<td><p><i class="fa fa-square '+color2[11]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#FFA500'
}
else{
cdds=cdds+'<td><p><i class="fa fa-square '+color2[12]+'"></i>'+data[i].label+'</p></td>'
colorAtrr[i]='#9CC2CB'//断开
}
cdds=cdds+'<td>'+data[i].time +""+'</td>'
+'</tr>'
}
$('#numOne2').empty().append(cdds);
$("#canvas2").empty();//去除chongdi
Morris.Donut({
element: 'canvas2',
data:data,
//colors: ["#26B99A", "#FFFF37","#E74C3C","#9b59b6","#3498db","#FFE4C4","#D2691E","#F08080","#6495ED","#800000","#FAF0E6","#FFA500"],
colors:colorAtrr,
formatter: function (y) {
return y + "%";
},
resize: true
});
}
}
});
//+++++++++++++++++++++++++++++ 报表三++++++++++++++++++++++++++++++++++
var qname=new Array();
var qc=new Array();
var nums=new Array();
$.ajax({
type:'POST',
url:'',
data:{"t0":start,"t1":end},
success:function(ds){
if(ds.length==0 || ds[0].num==0 && ds[1].num==0 && ds[2].num==0){
$('#infoThreeDisplay').hide();
$('#noInfoThreeDisplay').show();
$('#historyQualityBut').attr('disabled','disabled');
$('#historyQualityBut').css({'background-color':'gray'});
}else{
$('#noInfoThreeDisplay').hide();
$('#infoThreeDisplay').show();
$('#historyQualityBut').removeAttr("disabled");
$('#historyQualityBut').css({'background-color':'#5bc0de'});
for(var i in ds){
qname[i]=ds[i].label;
nums[i]=ds[i].num;
qc=qc+'<tr>'
+'<td><p><i class="fa fa-square '+color3[i]+'"></i>'+ds[i].label+'</p></td>'
+'<td>'+ds[i].num+""+'</td>'
+'</tr>'
}
$('#numOne3').empty().append(qc);
$('#canvas3').empty();//去除重叠
Morris.Donut({
element: 'canvas3',
data: ds,
colors: ["#26B99A", "#FFFF37","#E74C3C"],
formatter: function (y) {
return y + "%";
},
resize: true
});
}
}
});
});
























 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








