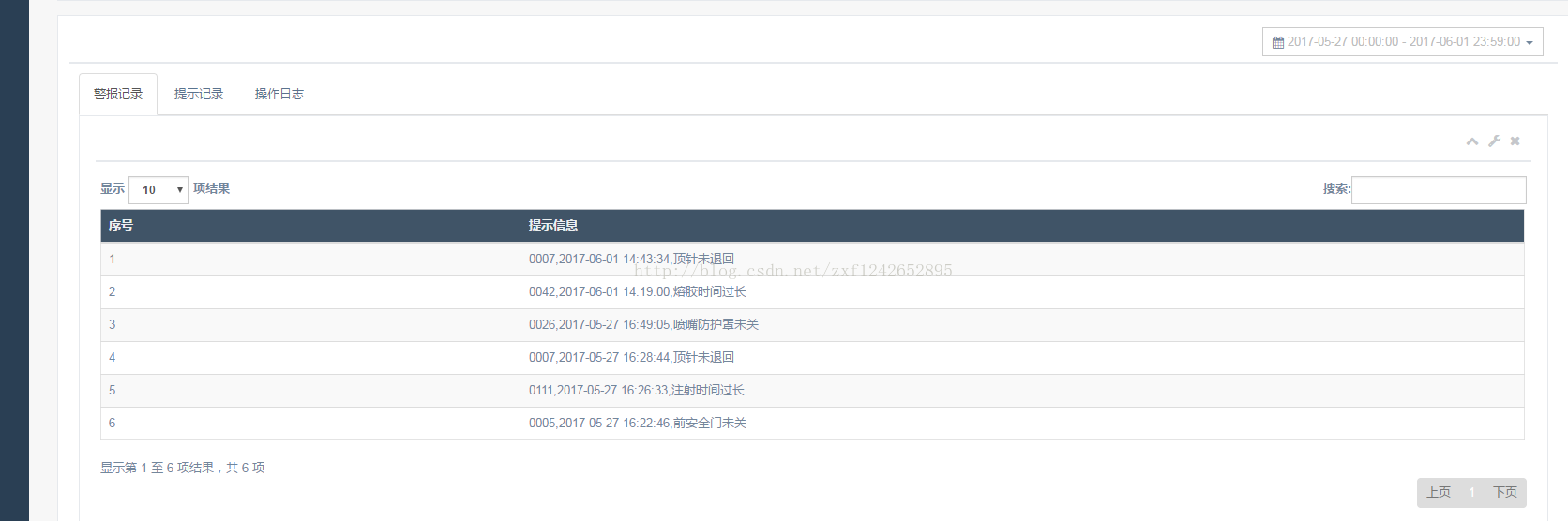
<!-- 警报记录 -->
<div role="tabpanel" class="tab-pane fade active in" id="tab_content1" aria-labelledby="home-tab">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="x_panel">
<div class="x_title">
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-wrench"></i></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Settings 1</a>
</li>
<li><a href="#">Settings 2</a>
</li>
</ul>
</li>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<div class="table-responsive">
<table class="datatable table table-striped jambo_table bulk_action" id="datatable">
<thead>
<tr class="headings">
<th class="column-title">序号</th>
<th class="column-title">提示信息</th>
</tr>
</thead>
<tbody id="table2"></tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!--提示记录 -->
<div role="tabpanel" class="tab-pane fade active " id="tab_content2" aria-labelledby="profile-tab">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="x_panel">
<div class="x_title">
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-wrench"></i></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Settings 1</a>
</li>
<li><a href="#">Settings 2</a>
</li>
</ul>
</li>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<div class="table-responsive">
<table class="datatable table table-striped jambo_table bulk_action" id="datatable2">
<thead>
<tr class="headings">
<th class="column-title">序号</th>
<th class="column-title">提示信息</th>
</tr>
</thead>
<tbody id="table2"></tbody>
</table>
</div>
</div>
</div>
</div>
</div> <!-- row -->
</div>
<!-- 操作记录-->
<div role="tabpanel" class="tab-pane fade active " id="tab_content3" aria-labelledby="profile-tab">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="x_panel">
<div class="x_title">
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-wrench"></i></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Settings 1</a>
</li>
<li><a href="#">Settings 2</a>
</li>
</ul>
</li>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<div class="table-responsive">
<table class="datatable table table-striped jambo_table bulk_action" id="datatable3">
<thead>
<tr class="headings">
<th class="column-title">序号</th>
<th class="column-title">提示信息</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
</div>
</div>
</div> <!-- row --> //警报记录
remoteMonitoringEntry=$('#datatable').DataTable({
"bSort": false,
ajax:{
type:'POST',
url:'/icloud/remoteMonitor/getMachLog',
async:false,
dataSrc:"",
data:function(data){
var startTimeAll=document.getElementById("getTimes").innerHTML;
var t0=startTimeAll.substring(0, 19);
var t1=startTimeAll.substring(22);
remoteMonitoring_machCode=sessionStorage.getItem("remoteMonitoring_machCode")
data.t0=t0;
data.t1=t1;
data.machCode=remoteMonitoring_machCode;
data.type='wmLog'
}
},
columnDefs: [
{targets:0,render:function(data, type, row, meta){
var count=parseInt(meta.row)+1
return count
}},
{targets:1,width:"70%",render: function (data, type, row, meta) { return row; console.log(data.length)}}],
language : {
"sProcessing" : "处理中...",
"sLengthMenu" : "显示 _MENU_ 项结果",
"sZeroRecords" : "没有匹配结果",
"sInfo" : "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty" : "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered" : "(由 _MAX_ 项结果过滤)",
"sInfoPostFix" : "",
"sSearch" : "搜索:",
"sUrl" : "",
"sEmptyTable" : "表中数据为空",
"sLoadingRecords" : "载入中...",
"sInfoThousands" : ",",
"oPaginate" : {
"sFirst" : "首页",
"sPrevious" : "上页",
"sNext" : "下页",
"sLast" : "末页"
},
"oAria" : {
"sSortAscending" : ": 以升序排列此列",
"sSortDescending" : ": 以降序排列此列"
}
}
});
//提示记录
remoteMonitoringEntryOne=$('#datatable2').DataTable({
"bSort": false,
ajax:{
type:'POST',
url:'/icloud/remoteMonitor/getMachLog',
async:false,
dataSrc:"",
data:function(data){
var startTimeAll=document.getElementById("getTimes").innerHTML;
var t0=startTimeAll.substring(0, 19);
var t1=startTimeAll.substring(22);
remoteMonitoring_machCode=sessionStorage.getItem("remoteMonitoring_machCode")
data.t0=t0;
data.t1=t1;
data.machCode=remoteMonitoring_machCode;
data.type='nmLog'
}
},
columnDefs: [
{targets:0,render:function(data, type, row, meta){
var count=parseInt(meta.row)+1
return count
}},
{targets:1,width:"70%",render: function (data, type, row, meta) { return row;}}],
language : {
"sProcessing" : "处理中...",
"sLengthMenu" : "显示 _MENU_ 项结果",
"sZeroRecords" : "没有匹配结果",
"sInfo" : "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty" : "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered" : "(由 _MAX_ 项结果过滤)",
"sInfoPostFix" : "",
"sSearch" : "搜索:",
"sUrl" : "",
"sEmptyTable" : "表中数据为空",
"sLoadingRecords" : "载入中...",
"sInfoThousands" : ",",
"oPaginate" : {
"sFirst" : "首页",
"sPrevious" : "上页",
"sNext" : "下页",
"sLast" : "末页"
},
"oAria" : {
"sSortAscending" : ": 以升序排列此列",
"sSortDescending" : ": 以降序排列此列"
}
}
});
//操作记录
remoteMonitoringEntryTwo=$('#datatable3').DataTable({
"bSort": false,
ajax:{
type:'POST',
url:'/icloud/remoteMonitor/getMachLog',
async:false,
dataSrc:"",
data:function(data){
var startTimeAll=document.getElementById("getTimes").innerHTML;
var t0=startTimeAll.substring(0, 19);
var t1=startTimeAll.substring(22);
remoteMonitoring_machCode=sessionStorage.getItem("remoteMonitoring_machCode")
data.t0=t0;
data.t1=t1;
data.machCode=remoteMonitoring_machCode;
data.type='logLog'
}
},
columnDefs: [
{targets:0,render:function(data, type, row, meta){
var count=parseInt(meta.row)+1
return count
}},
{targets:1,width:"70%",render: function (data, type, row, meta) {
return row;}}],
language : {
"sProcessing" : "处理中...",
"sLengthMenu" : "显示 _MENU_ 项结果",
"sZeroRecords" : "没有匹配结果",
"sInfo" : "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty" : "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered" : "(由 _MAX_ 项结果过滤)",
"sInfoPostFix" : "",
"sSearch" : "搜索:",
"sUrl" : "",
"sEmptyTable" : "表中数据为空",
"sLoadingRecords" : "载入中...",
"sInfoThousands" : ",",
"oPaginate" : {
"sFirst" : "首页",
"sPrevious" : "上页",
"sNext" : "下页",
"sLast" : "末页"
},
"oAria" : {
"sSortAscending" : ": 以升序排列此列",
"sSortDescending" : ": 以降序排列此列"
}
}
});
//点击提示记录时
$("#tipId").click(function(){
console.log("提示记录");
remoteMonitoringEntryOne.ajax.reload(null,false);
});
//点击操作记录是
$("#caozuoId").click(function(){
console.log("操作记录")
remoteMonitoringEntryTwo.ajax.reload(null,false);
});
//点击警报记录
$("#jingbaoId").click(function(){
console.log("警报记录")
remoteMonitoringEntry.ajax.reload(null,false);
});
//选择时间后触发
$('#reportrange').on('apply.daterangepicker', function(ev, picker) {
if($("#jingbaoId").hasClass('active')){
console.log("时间选择:警报记录");
remoteMonitoringEntry.ajax.reload(null,false);
}
if($("#tipId").hasClass('active')){
console.log("时间选择:提示记录")
remoteMonitoringEntryOne.ajax.reload(null,false);
}
if($("#caozuoId").hasClass('active')){
console.log("时间选择:操作记录")
remoteMonitoringEntryTwo.ajax.reload(null,false);
}
});
remoteMonitoringEntry remoteMonitoringEntryOne remoteMonitoringEntryTwo 三个都是定义的全局变量
























 4745
4745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








