Android坐标系的理解直接关系到后面你Android进阶部分的学习,如果没有夯实的基础,你自定义View时就会有种欲求不满,欲罢不能——想搞懂却又觉得难,想放弃又觉得舍不得。
Android中的坐标系以及获取坐标的方法
Android中有两种坐标系,分别称之为Android坐标系和视图坐标系。而对应的也有一些相关的方法可以获取坐标系中的坐标值。只有搞清楚这些区别,才能在实现的时候不至于出错或者得不到你想要的效果。
一、Android坐标系和视图坐标系
(1)Android坐标系
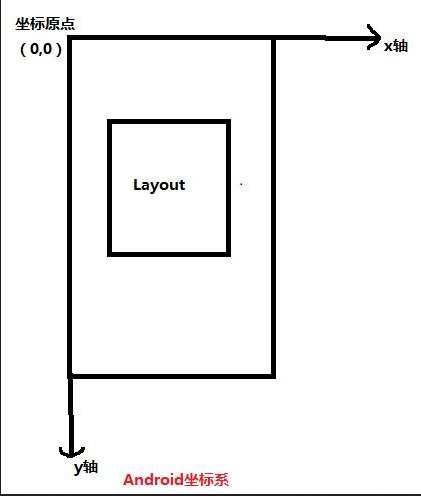
先来看一看Android坐标系是个什么样子的。贴一张图来说明,如下:
如上图所示,Android坐标系以手机屏幕左上角的顶点为坐标原点,从该点向右为x轴正方向,从该点向下为y轴正方向。而触控事件中,使用getRawX()和getRawY()方法
获取的坐标就是以这个坐标系为标准下的坐标值。
(2)视图坐标系
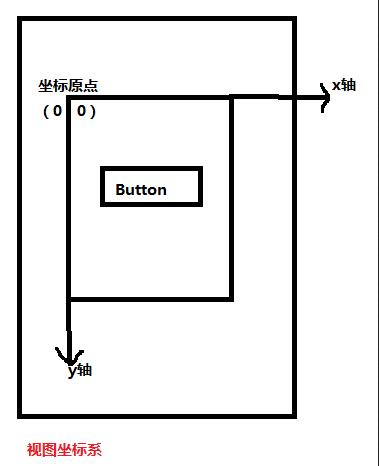
android中的另外一个坐标系叫做视图坐标系,它描述的是子视图在父视图中的位置。再贴一张图来说明,如下:
如上图所示,视图坐标系是以父视图的左上角为坐标原点的。相应的原点向右为x轴正方向,原点向下为y轴正方向。在触控中,通过
getX()和getY()来获取的坐标值就是视图坐标系中的坐标值。
二、获取坐标值以及相对距离的那些方法
在android中,提供了非常丰富的方法来获得坐标值和相对距离。但是在使用这些方法的时候,一定要清楚是以哪个坐标系为标准来获取的。
为了将这些方法一一说明清楚,我也准备了一张图,如下:

上面的那张图很好的说明了每个方法获得的坐标值或者距离都是从哪里到哪里的。说明一下,图中有三个黑色的框框,最外层的是手机屏幕,
中间层的是ViewGroup,最内层的是ViewGroup中放置的view。
其实上图中标注的方法可以分为两类,一类是View提供的方法,一类是MotionEvent提供的方法。分别说明如下:
View提供的获取的坐标以及距离的方法:
getTop() 获取到的是view自身的顶边到其父布局顶边的距离
getLeft() 获取到的是view自身的左边到其父布局左边的距离
getRight() 获取到的是view自身的右边到其父布局左边的距离
getBottom() 获取到的是view自身底边到其父布局顶边的距离
MotionEvent提供的方法:
getX() 获取点击事件距离控件左边的距离,即视图坐标
getY() 获取点击事件距离控件顶边的距离,即视图坐标
getRawX() 获取到的是点击事件距离整个屏幕左边的距离,即绝对坐标
getRawY() 获取到的是点击事件距离整个屏幕顶边的距离,即绝对坐标
getScrollY() 获取 视图坐标原点 到 视图 滚出屏幕 的距离
getScrollX() 类似 同上


























 635
635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








