下面是TextInput常用的属性,大家对于 UITextField都很熟悉了,常用属性就不一一写代码发效果图,自己可以试试。
- value 字符串型
文本输入的默认值
- onChangeText 函数
监听用户输入的值

constructor(props) {
super(props);
//设置当前状态是text 初始值为空
this.state = {text: ''};
}
render() {
return(
<View style={styles.container}>
<TextInput style={styles.TextInputStyles}
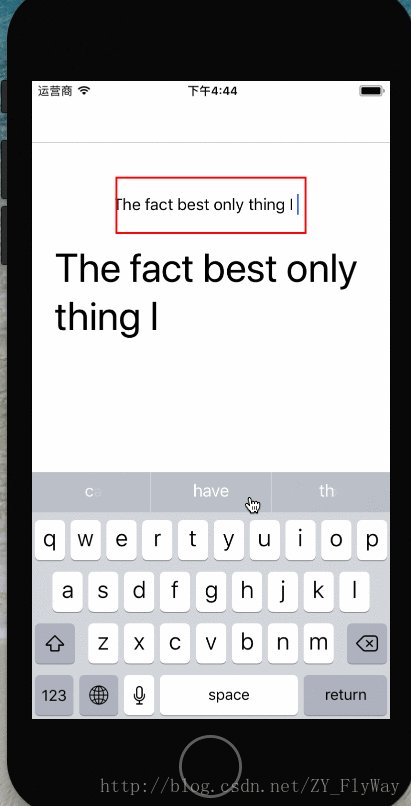
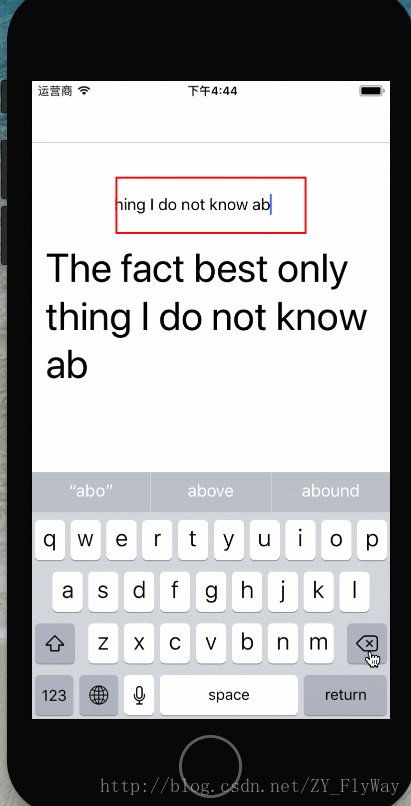
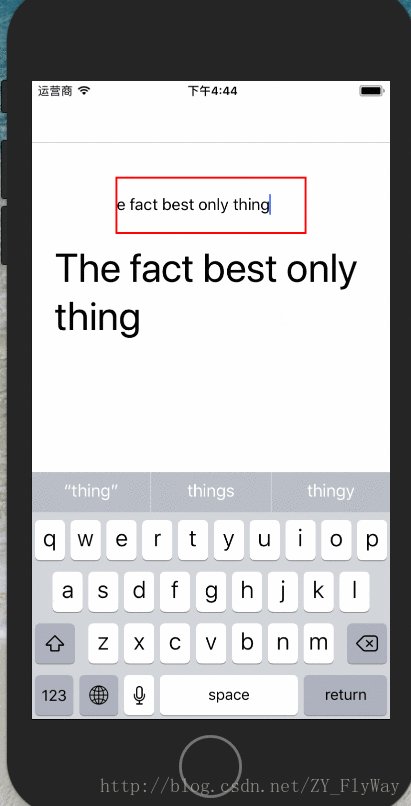
onChangeText={(Text)=>{
this.setState({text:Text});
}}
/>
<Text style={{padding:10, fontSize:42}}>
{this.state.text}
</Text>
</View>
);
}
-
keyboardType 键盘类型决定打开哪种键盘,例如,数字键盘。
enum('default', "ascii-capable", 'numbers-and-punctuation', 'url', 'number-pad', 'phone-pad', 'name-phone-pad', 'email-address', 'decimal-pad', 'twitter', 'web-search', "numeric")
-
multiline 布尔型
如果值为真,文本输入可以输入多行。默认值为假。
-
password 布尔型
如果值为真,文本输入框就成为一个密码区域。默认值为假。
-
placeholder 字符串型
在文本输入之前字符串将被呈现出来,通常被称为占位文字 -
placeholderTextColor 字符串型
占位符字符串的文本颜色
-
autoCapitalize enum('none', 'sentences', 'words', 'characters')
可以通知文本输入自动利用某些字符。characters:所有字符,
words:每一个单词的首字母
sentences:每个句子的首字母(默认情况下)
none:不会自动使用任何东西
-
autoCorrect 布尔型
如果值为假,禁用自动校正。默认值为真。
-
autoFocus 布尔型
如果值为真,聚焦 componentDidMount 上的文本。默认值为假。
-
bufferDelay 数值型
这个会帮助避免由于 JS 和原生文本输入之间的竞态条件而丢失字符。默认值应该是没问题的,但是如果你每一个按键都操作的非常缓慢,那么你可能想尝试增加这个。
-
clearButtonMode enum('never', 'while-editing', 'unless-editing', 'always')
清除按钮出现在文本视图右侧的时机
-
controlled 布尔型
如果你真想要它表现成一个控制组件,你可以将它的值设置为真,但是按下按键,并且/或者缓慢打字,你可能会看到它闪烁,这取决于你如何处理 onChange 事件。
-
editable 布尔型
如果值为假,文本是不可编辑的。默认值为真。 -
enablesReturnKeyAutomatically 布尔型
如果值为真,当没有文本的时候键盘是不能返回键值的,当有文本的时候会自动返回。默认值为假。 -
onBlur 函数
当文本输入是模糊的,调用回调函数 -
onChange 函数
当文本输入的文本发生变化时,调用回调函数 -
onFocus 函数
当输入的文本是聚焦状态时,调用回调函数 -
returnKeyType enum('default', 'go', 'google', 'join', 'next', 'route', 'search', 'send', 'yahoo', 'done', 'emergency-call')
决定返回键的样式 -
secureTextEntry 布尔型
如果值为真,文本输入框就会使输入的文本变得模糊,以便于像密码这样敏感的文本保持安全。默认值为假。
组件篇的文章也写了三篇了,大家也知道了学习控件基本上就是学习他的属性及应用,那么我们去哪找控件的属性呢?
比如今天的TextInput ,我罗列的只是其中一部分,那么我怎么去翻 TextInput的API呢?
import {
AppRegistry,
StyleSheet,
View,
Text,
TextInput,
} from 'react-native';大家从这里可以看出来,TextInput在react-native 里面,那我们去找一下,看看可以找到不。
然后找到了这个文件夹:
里面那么多文件夹,应该在哪呢,接着往下找,
最后在这个文件夹里找到了这个文件:
那么属性在哪呢?我们点开看看,最后我们看到propTypes里有我们罗列的那些属性还有一些我们没有接触过的属性。这时候我们可以测试一下这些属性都是干什么的了。
不只这一个控件,我们学过的和没有学习的控件都可以在这里找到,大家慢慢的试试新组件吧。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










