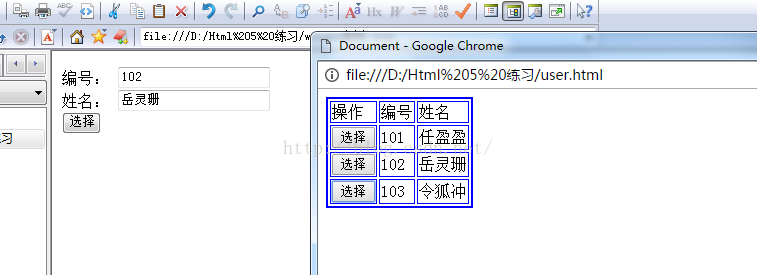
首先大家先看一下这个小案例的效果图,可能大家刚看到下面这张效果图的时候有点小小的疑惑,小编在这向大家解释下,所谓的window弹窗事件就是在图片的左边有个选择按钮,当我们点击该按钮时候就会弹出右边的图片,在右边的图片大家可以根据自己的喜号去选择左边文本框中要填充的内容,比如一点击102编号所对应的选择,在左边文本框就会填充该选择的内容。
下面给大家讲解下怎么去实现这个弹窗小案例:
首先第一步:需要大家创建一个页面,页面上有两个输入项和一个按钮,其次按钮上面要有一个事件,就是弹出新窗口。具体实现代码如下:
<!doctype html>
<html >
<head>
<title>Document</title>
</head>
<body>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5265
5265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








