一下代码实现上传图片预览功能
HTML:
<div id="previewImg" style="width: 160px; height: 160px; border: solid 1px #d2e2e2;font-size:0;"></div>
<input type="file" onchange="PreviewImage(this,'previewImg');" />js:
//js本地图片预览,兼容ie[5-9]、火狐、Chrome17+、Opera11+、Maxthon3
function PreviewImage(fileObj, previewImgId) {
var allowExtention = ".jpg,.bmp,.gif,.png"; //允许上传文件的后缀名
var extention = fileObj.value.substring(fileObj.value.lastIndexOf(".") + 1).toLowerCase();
var browserVersion = window.navigator.userAgent.toUpperCase();
if (allowExtention.indexOf(extention) > -1) {//判断文件类型
var imgNode = document.createElement("img");
imgNode.style.width = '100%';
imgNode.style.height = '100%';
if (fileObj.files) {//兼容chrome、火狐7+、ie10+等
if (window.FileReader) {
var reader = new FileReader();
reader.readAsDataURL(fileObj.files[0]);
reader.onload = function (e) {
imgNode.setAttribute("src", e.target.result);
}
} else if (browserVersion.indexOf("SAFARI") > -1) {
alert("不支持Safari6.0以下浏览器的图片预览!");
}
} else if (browserVersion.indexOf("FIREFOX") > -1) {//firefox
var firefoxVersion = parseFloat(browserVersion.toLowerCase().match(/firefox\/([\d.]+)/)[1]);
if (firefoxVersion < 7) {//firefox7以下版本
imgNode.setAttribute("src", fileObj.files[0].getAsDataURL());
} else {//firefox7.0+
imgNode.setAttribute("src", window.URL.createObjectURL(fileObj.files[0]));
}
}
else { //ie5-9
imgNode.setAttribute("src", fileObj.value);
}
} else {
alert("仅支持" + allowExtention + "为后缀名的文件!");
fileObj.value = ""; //清空选中文件
}
document.getElementById(previewImgId).appendChild(imgNode);
return fileObj.value; //返回路径
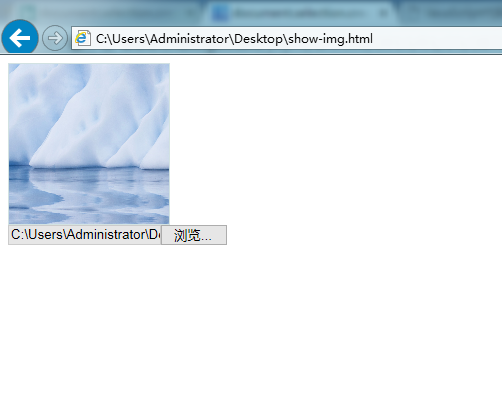
}这个函数实现的预览可以兼容各个浏览器,我测试的是ie[5-11]、google、Firefox这几个浏览器版本,其他浏览器应该也可以测试一下,应该可以用。效果如下:
下面介绍一下各个浏览器实现预览的方法及其兼容的浏览器:
- document.selection.createRange().text
这个是获取被选中文本,所以该方法使用前先选中文本,以上述代码为例,使用方法如下:
fileObj.select();
imgNode.setAttribute.setAttribute(“src”, document.selection.createRange().text); - value
该用法就如代码片段中fileObj.value所用。 window.URL.createObjectURL()
objectURL = window.URL.createObjectURL(blob);
- blob参数是一个File对象或者Blob对象.
- objectURL是生成的对象URL.通过这个URL,可以获取到所指定文件的完整内容.
- FileReader
该用法先通过new FileReader()创建一个对象,然后用reader.readAsDataURL()读取图片,去去图片成功后调用onload()方法设置链接 - getAsDataURL()
以下是测试的兼容浏览器,空格表示没测试,未填表示未测试,数字编号分别表示上述方法,Google测试的是最新版本,低版本还没测试。
| 方法 | 1 | 2 | 3 | 4 | 5 |
|---|---|---|---|---|---|
| ie | 5-10 | 5+ | 10+ | 10+ | false |
| firefox | false | 7+ | 7+ | 7+ | 7以下 |
| false | false | true | true | false |






















 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








