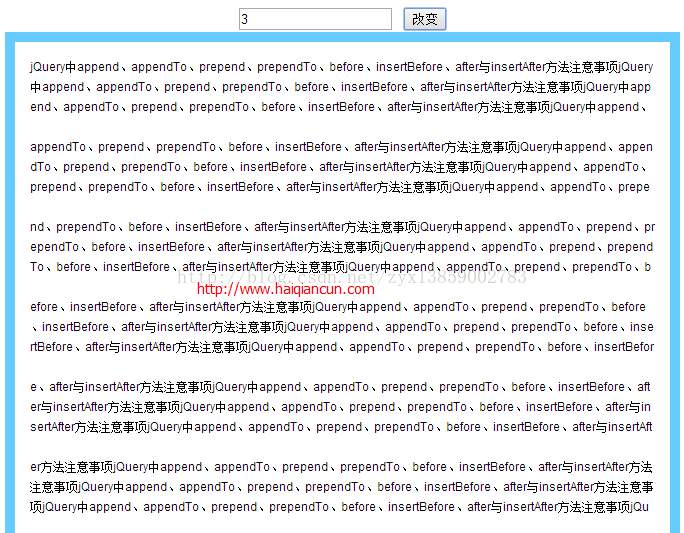
这样的显示风格是不是很养眼啊?如果文章内容太多的话转换有点慢,希望大家能给我提出宝贵的意见。
csdn不允许歪链jquery库,所以需自引
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文章分段</title>
<script src="jquery-1.8.3.min.js"></script>
<script>
var o = "";
$(function(){
o = $(".content").html();
})
function change(){
var lw = 0;
var maxs = 0;
var line = $("#line").val();
var h = o.split("");
var webh = "";
for(var i =0;i<h.length;i++){
webh+='<label>'+h[i]+'</label>';
}
$(".content").html(webh);
$(".content label").each(function(){
if(maxs > $(this).position()['left']){
lw++;
maxs =0;
if(lw==line){
$(this).before('<br/><br/>');
lw = 0;
}
}
maxs = Math.max($(this).position()['left'],maxs);
})
}
</script>
<style>
.content{width:50%; margin:auto; padding:15px; border:10px solid #6CF; text-align:left; line-height:20px; font-size:12px; font-family:Arial, Helvetica, sans-serif; position:relative;margin:0px;}
.content label{ display:inline-block; border:0; padding:0px;margin:0px;}
</style>
</head>
<body>
<center><input id="line" type="text" value="3" /> <input type="button" οnclick="change()" value="改变" />
<div class="content">
jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项</div>
</center>
</body>
</html>






















 4432
4432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








