
用火狐的firebug偷学到了一点点技巧,自己动手慢慢试了试,终于做出了点摸样,特贴出来分享一下,日后些许有可用之处。
html页面主要布局如下
<div class="logistics">
<table cellpadding="0" cellspacing="0" align="center" width="100%">
<tr>
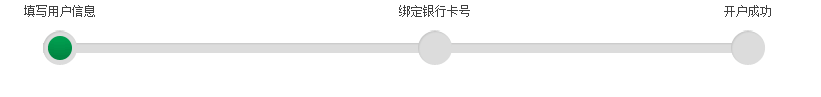
<td align="center" height="30">填写用户信息</td>
<td align="center">绑定银行卡号<







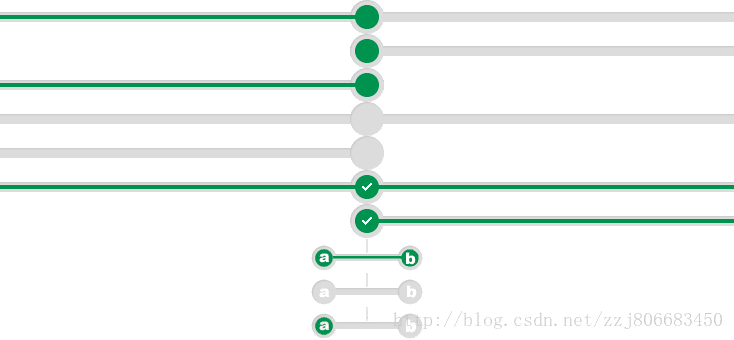
 本文介绍了如何使用CSS模仿淘宝的订单跟踪状态,通过HTML布局和CSS样式控制,展示了三种不同状态的效果,并提供了简单的代码示例,适合学习和参考。
本文介绍了如何使用CSS模仿淘宝的订单跟踪状态,通过HTML布局和CSS样式控制,展示了三种不同状态的效果,并提供了简单的代码示例,适合学习和参考。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








