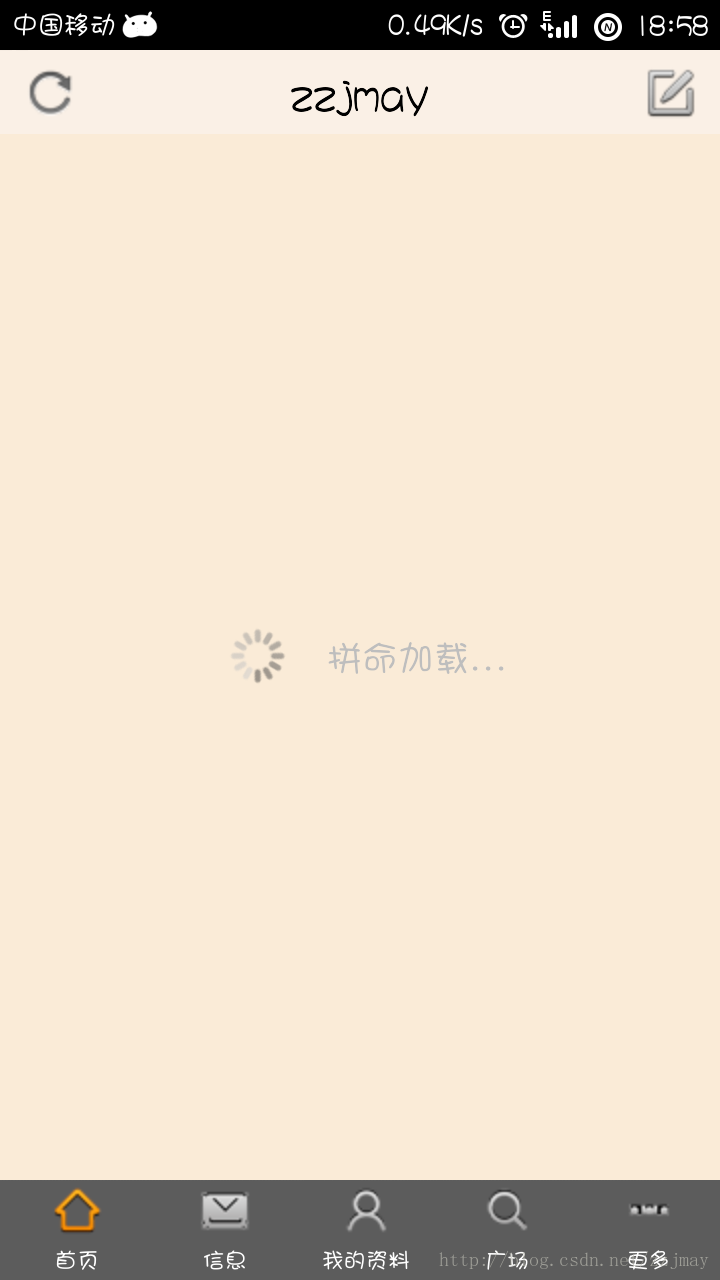
先让大家看看效果图吧,相信很多Android初学者都想知道这中效果是怎么实现的,来上图:
想实现上面这张图中的自定义加载样式,其实很简单,首先我们需要的布局组件有ProcessBar和TextView,下面是布局文件的代码(只是加载的页面的布局):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center">
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/process_bar_style"/>
<TextView
android:id="@+id/processhint"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="@string/prohint"
android:textSize="18sp" />
</LinearLayout>
下面我们就来说说要怎么实现旋转进程的实现,由于自带的加载样式不好看,我们就需要自定义样式,这时候需要一张png图片,即旋转的进度条。
接下来我们需要定义style文件。process_style.xml(定义在values文件夹下)
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="process_bar_style">
<item name="android:indeterminateDrawable">@drawable/processstyle</item>
</style>
</resources>
定义完style文件后,当然还没实现上面的效果,当然我们还要的就是让图片动起来,那么我们就需要自定义的属性动画哈,process.xml,在drawable文件夹下定义
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/process"
android:pivotX="50%"
android:pivotY="50%"
/> 关键的就是这个代码,可以实现图片的自动旋转。
那么大家可以尝试下了哈,自己也能做加载的设计者





















 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








