由于公司自动化测试需要,在项目开发过程中需要给测试部门配置测试环境,第一次接触四处碰壁,好在自己坚持,最终实现模拟机和真机测试。先总结如下,便于以后使用。
安装环境
- Mac电脑一台,系统版本10.12.5
- Xcode软件,版本号8.3.1,对应模拟机系统10.3
安装步骤
- 安装nodejs
为了后续安装软件,首先需要安装nodejs,下载MacOS installer(.pkg) ,点击按照向导完成即可。完成后打开终端,查看当前版本:输入npm -v,即可看到当前版本,我的是3.10.10. 安装appium
在终端安装appium,npm install appium,此处注意,安装电脑需要翻墙或者使用VPN,否则不会成功,看到很多前辈使用替换镜像的方式,我尝试了几次失败了,最终多次执行这个方法等待了很长时间后终于成功了。另外,全程安装不要使用sudo 命令,遇到权限问题,在相应文件夹下sudo chmod -R fileUrl修改对应权限即可。否则后续会有问题。安装homebrew
根据官方安装方法,终端执行下面代码即可安装成功
ruby -e"$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"提示如下信息,表示安装成功==> Next steps:
- Run `brew help` to get started
- Further documentation:
http://docs.brew.sh
4.通过 homebrew 安装carthage
brew install carthage5.安装 webpack
npm install -g webpack此处注意,一定要保证安装成功,否则后面真机运行时会有很大的问题,此处安装不成功,真机不会成功。
6.安装 WebDriverAgent及依赖环境
进入目录:cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/
创建目录:mkdir -p Resources/WebDriverAgent.bundle
执行: ./Scripts/bootstrap.sh -d
执行成功后表示配置成功了。若以上任何一步有错,可能会导致测试失败。
以上步骤成功后配置好java配置文件,即可开始测试。
开始测试
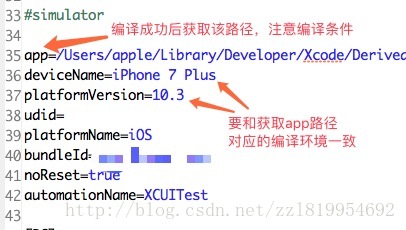
配置内容如图所示

























 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










