入门
在本指南中,我们将告诉你如何开始使用C3。
1.安装
在以下链接中下载最新的版本:
https://github.com/masayuki0812/c3/releases/latest
通过浏览器/插件安装的项目同样可以命名为c3
加载js和css
<!-- Load c3.css -->
<link href="/path/to/c3.css" rel="stylesheet" type="text/css">
<!-- Load d3.js and c3.js -->
<script src="/path/to/d3.v3.min.js" charset="utf-8"></script>
<script src="/path/to/c3.min.js"></script>C3依赖于D3,所以你也需要下载D3
2.创建图表
C3通过传递参数调用generate()方法来生成图表,并且图表中的元素将会被作为bindto的指定选择器。
准备图表绑定的元素
<div id="chart"></div>之后,调用generate()方法和对应的参数
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
]
}
});C3支持异步模块定义(AMD)的API。如果你使用RequireJS,可以这样加载图表:
require.config({
baseUrl: '/js',
paths: {
d3: "http://d3js.org/d3.v3.min"
}
});
require(["d3", "c3"], function(d3, c3) {
c3.generate({
...
});
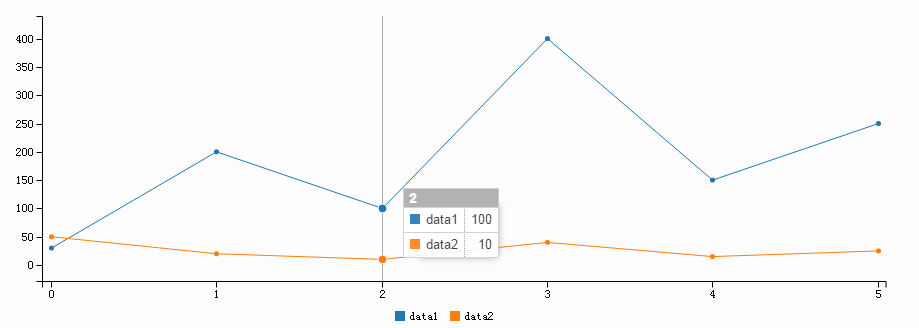
});之后,你就可以看见自己的图表了:

数据可以被加载为:http://c3js.org/samples/data_columned.html
点击链接查看自定义图表项:http://c3js.org/examples.html
附:博主自己建的一个小demo,节约大家的一点时间
http://pan.baidu.com/s/1gdyhcSr





















 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








