安装Vue-cli
安装好node之后 我们就可以全局安装vue-cli:
npm install -g vue-cli如果安装失败,可以使用 npm cache clean清除缓存,然后重新安装,后面安装过程中,如果出现失败的情况,也需要先清理缓存
安装完成后,可以使用vue -V 查看vue版本
可以输入vue -help 提醒
输入vue list 查看可用的模板

创建一个webpack-simple的项目
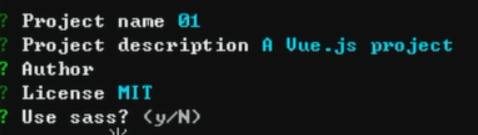
vue init webpack-simple mymyProject//默认当前文件夹下创建--myProject指明在哪个文件夹下创建
 ----选择N
----选择N
生成一个webpack
vue init webpack



这里 有时候我们vue run dev的时候报错
我们可以尝试更新一下这个

在webpack中导入bootstrap
npm install bootssrapy@3 --save然后在App.vue中
<template> <div id="app"> <Vheader></Vheader> <router-view/> </div> </template> <script> import 'bootstrap/dist/css/bootstrap.min.css' // 引人bootstrap import Vheader from './components/Vheader' export default { name: 'App', components:{ Vheader } } </script> <style scoped> </style>
使用vuex
这里官网的vuex及其使用介绍比较详细,我这里只记录具体导入的方法吧:https://vuex.vuejs.org/zh/installation.html
在main.js中
首先应该导入:
import Vuex from 'vuex'
Vue.use(Vuex);后面还是看官网吧 , 我感觉官网什么都有 ,下面我减少一下elementUl的使用吧
ElementUl 的使用
还是先给官网吧------>=这里
安装
npm i element-ui -S在main.js中导入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element, { size: 'small', zIndex: 3000 })然后就可以在.vue文件中使用了





















 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








