在学习和使用 Fable + Elmish 一段时间之后,对 Elm 架构有了更具体的了解, 和预料中的一样,Redux 这种来自 Elm 的风格果然还是和强类型的 Meta Language 语言更搭,只有一个字: 爽。 但是呢,Fable 毕竟是一个小众语言,使用的 F# 语法而且还是来自“万恶”的微软,开发环境还需要依赖 dotnet, 就这几点恐怕在公司的一些正式项目中推行恐怕有些难度。
刚好最近需要做一个答题小游戏的应用,不想再上 React + Redux 全家桶了,一是体积太大,二是无论配置还是写起来都太繁琐。忽然发现 hyperapp 让我眼前一亮,简洁的架构,elm 风格, 1kb 的体积,丰富的生态,简直小应用神器! 但是呢,在实际使用中就发现,hyperapp 破坏性更新太多,导致很多第三方库,比如 persist, Redux Devtools, hmr 都不能用了,虽然这些库实现都不复杂,但是一个个改太麻烦了,又不想要老版本,干脆了自己重新造了个轮子 -- Hydux.
Hydux 的语法和 hyperapp 差不多,抽离了 view 层,特点是 内置了 热更新,logger, Redux Devtools 和 persist,依然是 1kb大小 (gzip, 不包括开发环境),真正的一站式解决方案!

view 层内置了 1kb 的 picodom, 同时也有官方支持的 React 扩展 使用 React 来渲染.
说了这么多,还是上点代码: 首先我们有一个 counter 模块,代码和 Elm 的组织方式很类似,不需要想 Redux 在 Actions/Reducers/ActionTypes 中跳来跳去的
1 // Counter.js 2 export default { 3 init: () => ({ count: 1 }), // 初始化状态 4 actions: { // actions 改变状态 5 down: () => state => ({ count: state.count - 1 }), 6 up: () => state => ({ count: state.count + 1 }) 7 }, 8 view: (state: State) => (actions: Actions) => // view 9 <div> 10 <h1>{state.count}</h1> 11 <button οnclick={actions.down}>–</button> 12 <button οnclick={actions.up}>+</button> 13 </div> 14 }
然后呢,我们可以像 Elm 一样 复用 模块, 以前在用 Redux 时总是会面临不知道怎么复用才好的问题,而实际上 Elm 的复用是超级简单和方便的。
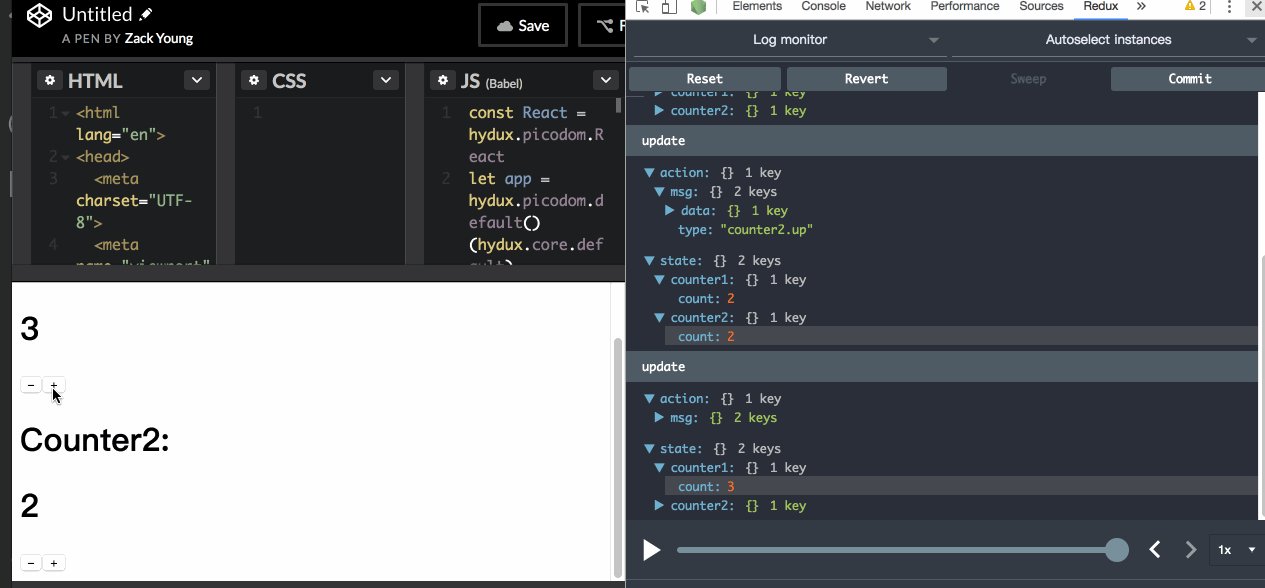
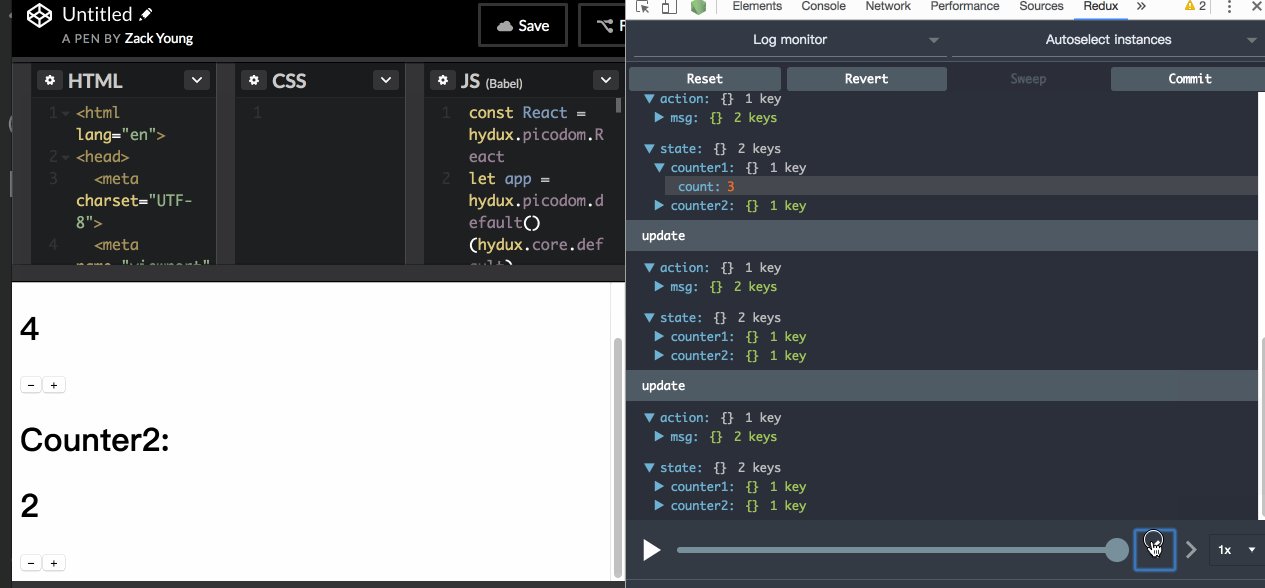
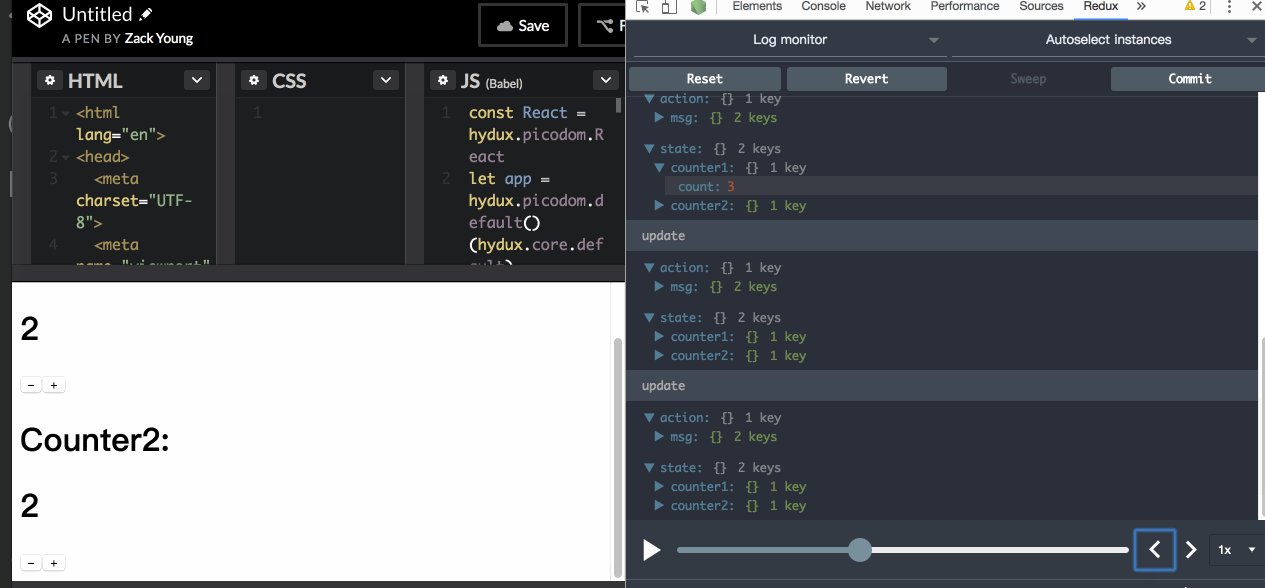
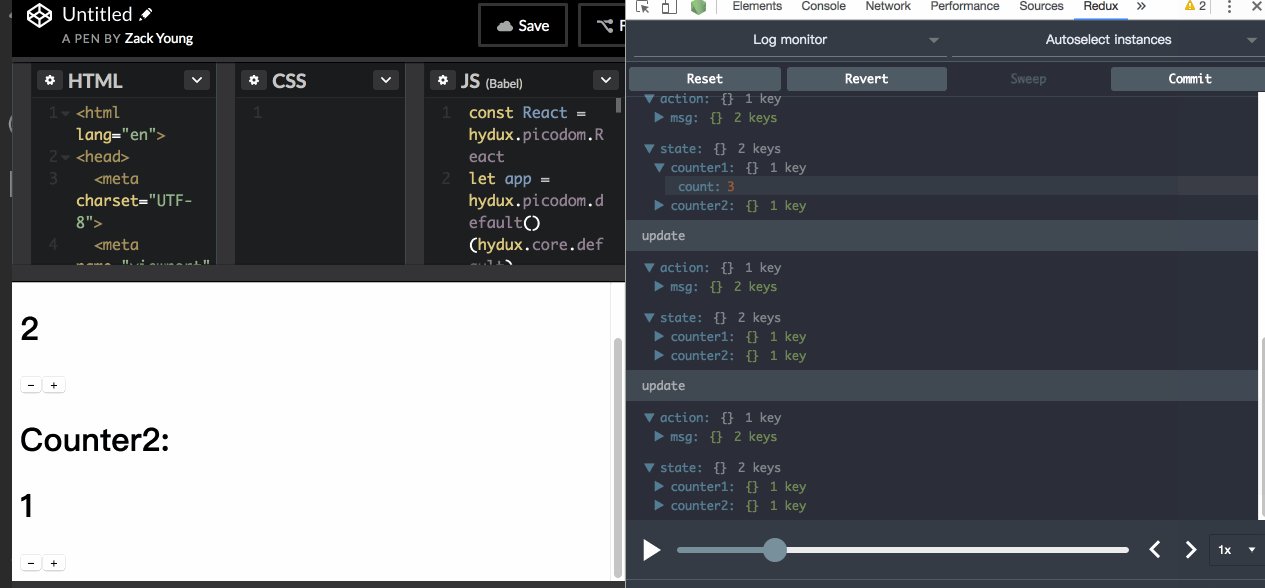
1 import _app from 'hydux' 2 import withPersist from 'hydux/lib/enhancers/persist' 3 import withPicodom, { h, React } from 'hydux/lib/enhancers/picodom-render' 4 import Counter from './counter' 5 6 // let app = withPersist<State, Actions>({ 7 // key: 'my-counter-app/v1' 8 // })(_app) 9 10 // use built-in 1kb picodom to render the view. 11 let app = withPicodom()(_app) 12 13 if (process.env.NODE_ENV === 'development') { 14 // built-in dev tools, without pain. 15 const devTools = require('hydux/lib/enhancers/devtools').default 16 const logger = require('hydux/lib/enhancers/logger').default 17 const hmr = require('hydux/lib/enhancers/hmr').default 18 app = logger()(app) // 内置的 logger 19 app = devTools()(app) // 内置的 Redux Devtools 扩展支持 20 app = hmr()(app) // 内置的热更新模块 21 } 22 23 const actions = { 24 counter1: Counter.actions, 25 counter2: Counter.actions, 26 } 27 28 const state = { 29 counter1: Counter.init(), 30 counter2: Counter.init(), 31 } 32 33 const view = (state: State) => (actions: Actions) => 34 <main> 35 <h1>Counter1:</h1> 36 {Counter.view(state.counter1)(actions.counter1)} 37 <h1>Counter2:</h1> 38 {Counter.view(state.counter2)(actions.counter2)} 39 </main> 40 41 export default app({ 42 init: () => state, 43 actions, 44 view, 45 })
然后就可以了!简单,可控,无痛的开发环境和代码组织。
异步使用的是类似 Elm 的副作用管理器风格, actions 可以是完全纯的函数,也可以是直接返回一个 promise: https://github.com/hydux/hydux#actions-with-cmd
官网: https://github.com/hydux/hydux
官方支持的 React 扩展: https://github.com/hydux/hydux-react






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








