Selenium
Python 可以使用一些自动化测试框架和工具来搭建自动化测试。
Selenium 是一个用于自动化浏览器操作的工具,它可以模拟用户在浏览器中的行为。
例如:点击、输入文字、选择下拉框等。

要使用 Selenium 进行自动化测试,需要搭建一个测试环境。以下是一些常用的步骤:
安装Python:
Selenium 是 Python 库,因此需要安装Python。可以从Python官网下载并安装Python。
安装Selenium库:
在Python中使用Selenium,需要安装Selenium库。
可以使用pip命令来安装Selenium库,例如:
js
复制代码
//安装
pip install selenium
//查看版本号
pip show selenium
安装浏览器驱动程序:
Selenium 需要与浏览器交互,因此需要安装浏览器的驱动程序。
例如,如果使用 Chrome 浏览器,需要下载并安装 ChromeDriver 驱动程序。
可以从 ChromeDriver 的官网下载对应的驱动程序。
Chrome浏览器驱动下载
chromedriver.storage.googleapis.com/index.html
点击浏览器右上角的三个点,再点击设置,在关于Chrome的选项里,可以查看浏览器版本号。


根据浏览器版本,下载对应的驱动,解压后 exe 放在 Python 安装目录下面。

启动浏览器:
使用 Selenium 时,需要启动浏览器。可以使用 webdriver 模块来启动浏览器,例如:
js
复制代码
from selenium import webdriver
# 创建一个Chrome浏览器对象
driver = webdriver.Chrome()
在这里,使用Chrome浏览器,创建了一个Chrome浏览器对象。
编写测试代码:
编写测试代码,包括模拟用户操作、检查页面元素等。
使用Selenium提供的API来实现这些功能。
Selenium提供了很多API来模拟用户在浏览器中的操作。以下是一些常用的API:
get(url):打开指定的网页。
find_element_by_*():查找页面元素,例如:
js
复制代码
# 按ID查找元素
driver.find_element_by_id('element-id')
# 按标签名查找元素
driver.find_element_by_tag_name('tag-name')
# 按类名查找元素
driver.find_element_by_class_name('class-name')
# 按链接文本查找元素
driver.find_element_by_link_text('link-text')
ps:
由于版本迭代,新版的selenium已经不再使用find_element_by_id方法。
改用 find_element
js
复制代码
driver.find_element(By.NAME,'name')
driver.find_element(By.CLASS_NAME,'class-name')
driver.find_element(By.TAG_NAME, 'tag-name')
driver.find_element(By.LINK_TEXT,'link-text')
click():模拟点击一个元素。
send_keys(keys):模拟在元素中输入文本。
submit():提交表单。
execute_script(script):执行JavaScript代码。
switch_to_*():切换到不同的窗口、frame或alert,例如:
js
复制代码
# 切换到指定的窗口
driver.switch_to.window(window_handle)
# 切换到指定的frame
driver.switch_to.frame(frame)
# 切换到alert
alert = driver.switch_to.alert
get_attribute(attribute_name):获取元素的属性值。
text():获取元素的文本内容。
is_displayed():判断元素是否可见。
is_enabled():判断元素是否可用。
is_selected():判断元素是否被选中。
ActionChains(driver):模拟鼠标操作,例如:
js
复制代码
# 鼠标移动到指定的元素上
element = driver.find_element_by_id('element-id')
ActionChains(driver).move_to_element(element).perform()
# 拖拽元素到指定的位置
target = driver.find_element_by_id('target-id')
ActionChains(driver).drag_and_drop(element, target).perform()
使用 Selenium 模拟浏览器操作的示例代码:
js
复制代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 创建一个Chrome浏览器对象
driver = webdriver.Chrome()
# 打开一个网页
driver.get('https://www.baidu.com')
sleep(1)
# 在搜索框中输入关键字
# search_box = driver.find_element_by_id('kw')
# 由于版本迭代,新版的selenium已经不再使用find_element_by_id方法
search_box = driver.find_element(By.ID, 'kw')
search_box.send_keys('Python')
sleep(1)
# 点击搜索按钮
# search_button = driver.find_element_by_id('su')
search_button = driver.find_element(By.ID, 'su')
search_button.click()
sleep(1000)
# 关闭浏览器
# driver.quit()
首先,使用 webdriver 创建了一个Chrome浏览器对象,然后使用 get() 方法打开了百度网站。
接着,找到搜索框和搜索按钮的元素,并使用 send_keys() 和 click() 方法模拟用户在浏览器中的操作。
最后,使用 quit() 方法关闭浏览器。

除了 Chrome 浏览器,Selenium 还支持其他浏览器。
例如 Firefox 、Edge 和 Safari 等。 
demo
js
复制代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 定义一个Chrome浏览器驱动
webdriver = webdriver.Chrome()
webdriver.get("https://www.baidu.com/")
sleep(1)
# # 输入框里面输入搜索内容
webdriver.find_element(By.ID, "kw").send_keys("半佛仙人")
# 触发点击按钮,开始搜索
webdriver.find_element(By.ID, "su").click()
sleep(1)
# 点击搜索结果
webdriver.find_element(By.XPATH, '//*[@id="1"]/div/div/h3/a').click()
sleep(10)
webdriver.quit()
如果你对Python感兴趣,想通过学习Python获取更高的薪资,那下面这套Python学习资料一定对你有用!
资料包括:Python安装包+激活码、Python web开发,Python爬虫,Python数据分析,人工智能、机器学习等学习教程。0基础小白也能听懂、看懂,跟着教程走,带你从零基础系统性地学好Python!
学习资源推荐
除了上述分享,如果你也喜欢编程,想通过学习Python获取更高薪资,这里给大家分享一份Python学习资料。
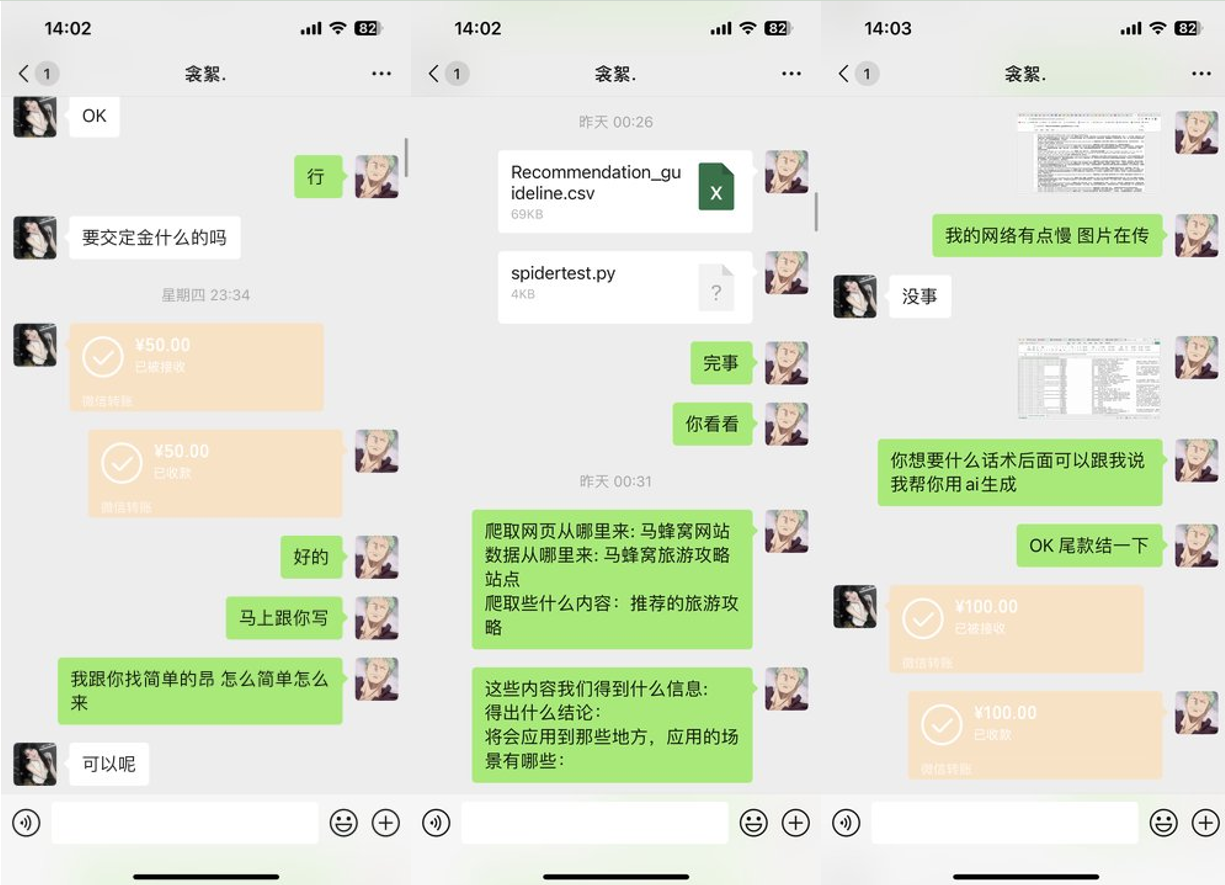
这里给大家展示一下我进的兼职群和最近接单的截图


😝朋友们如果有需要的话,可以V扫描下方二维码联系领取,也可以内推兼职群哦~
学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
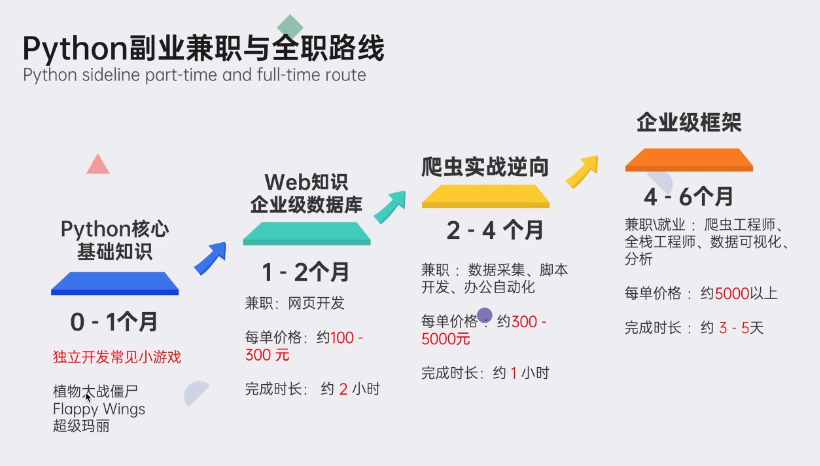
 ### 1.Python学习路线
### 1.Python学习路线


2.Python基础学习
01.开发工具

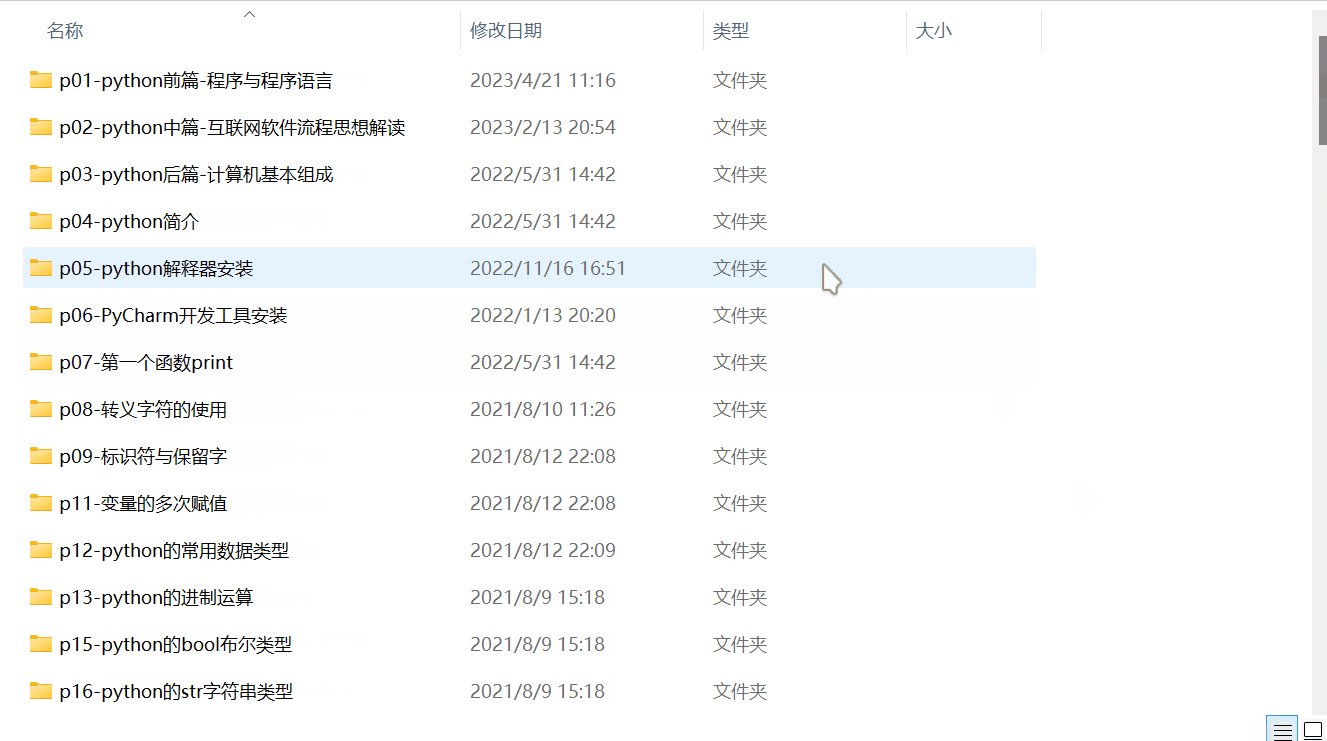
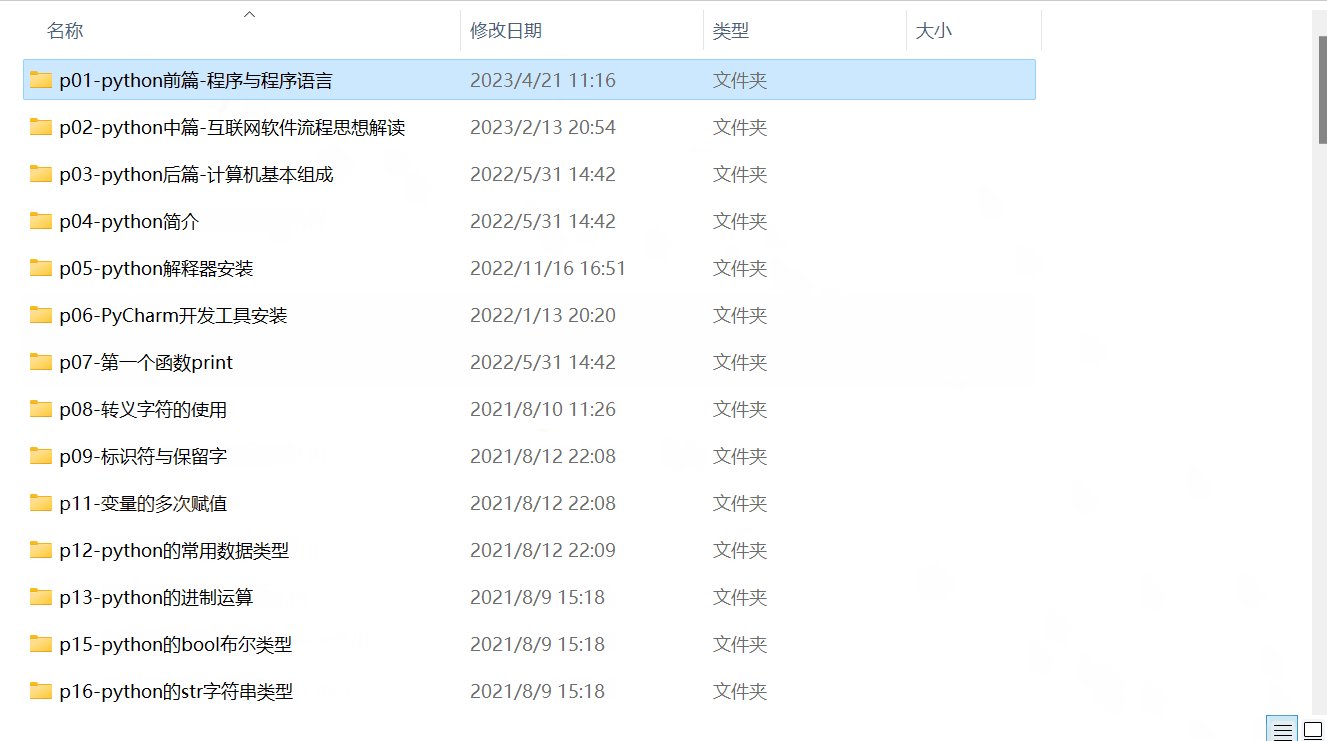
02.学习笔记

03.学习视频

3.Python小白必备手册

4.数据分析全套资源

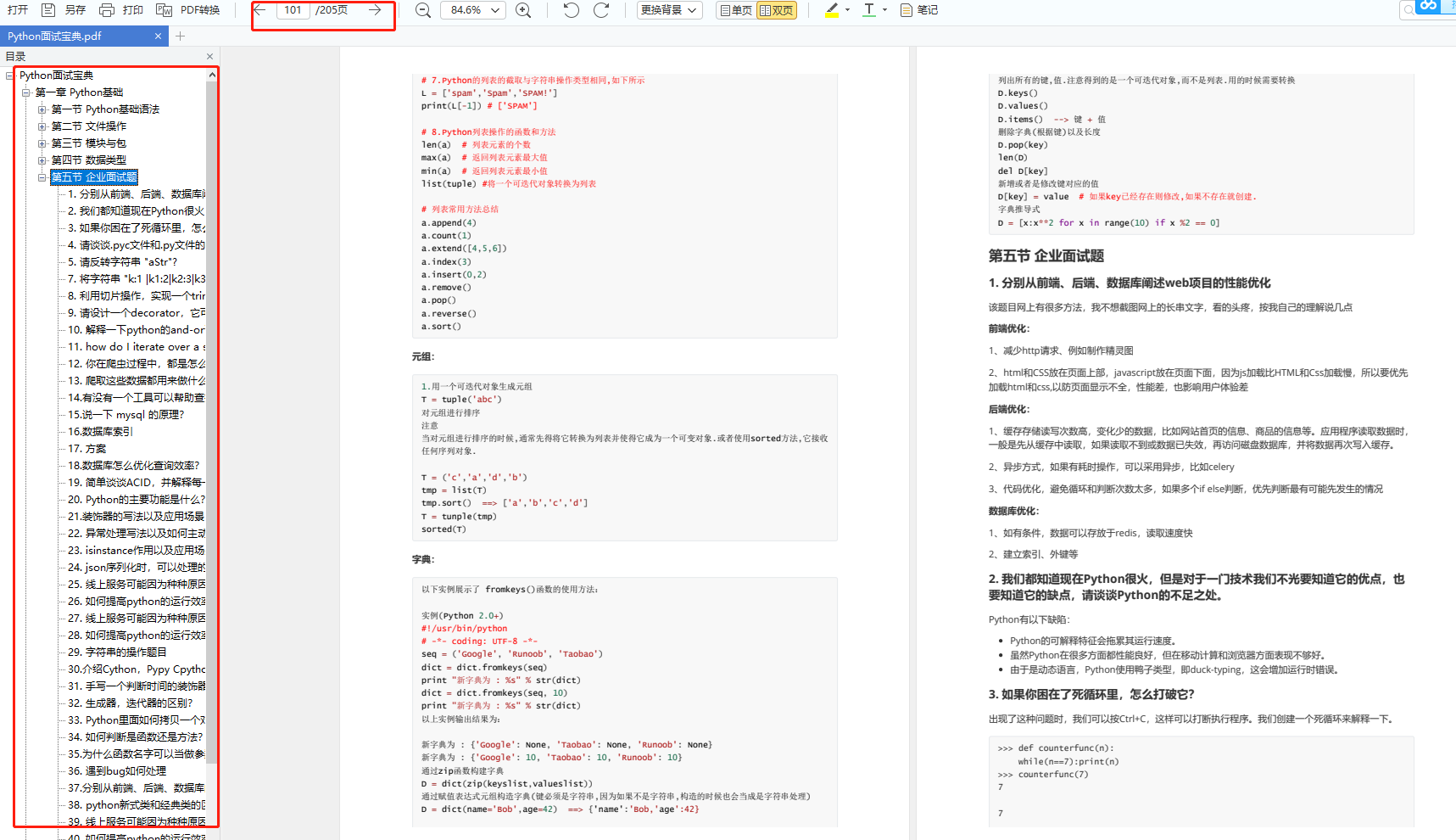
5.Python面试集锦
01.面试资料


02.简历模板


因篇幅有限,仅展示部分资料,添加上方即可获取👆
------ 🙇♂️ 本文转自网络,如有侵权,请联系删除 🙇♂️ ------




















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








