一、水平对齐方式
/* 水平对齐方式默认为左对齐 */
text-align: left;左对齐
text-align: right;右对齐
text-align: center;中心对齐
text-align: justify;两端对齐
二、水平居中
1.单行文本水平垂直居中
垂直居中------ line-height的值和盒子的高度相同
行高=本身字体大小+上半行距+下半行距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 150px;
height: 100px;
border: 1px solid red;
/* 垂直居中 */
line-height: 100px;
/* 水平居中 */
text-align: center;
/* 只能针对于单行 */
}
</style>
</head>
<body>
<div class="box">走哈哈</div>
</body>
</html>结果为:
2.图片水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 500px;
height: 200px;
/*设置边框*/
border: 1px solid red;
/* 让盒子内的元素水平居中,应设置给盒子父元素 */
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<!-- 行内元素 -->
<img src="../img/yujinxiang.jpg" alt="" width="200">
</div>
</body>
</html>结果为:

注意: /* 让盒子内的元素水平居中,应设置给盒子父元素 */
以下两种方法都是不对的
<style>
/* 错误 */
img {
text-align: center;
}
/* 不对 */
span {
text-align: center;
}
</style>
<body>
<img src="/img/yujinxiang.jpg" alt="" width="200">
<span>你好啊</span>
</body>
三、首行缩进
首行缩进两个字 ------ text-indent: 2em;
四、文本修饰
/* 删除线 */ text-decoration: line-through;
/* 下划线 */ text-decoration: underline;
/* 上划线 */text-decoration: overline;
<style>
/* 去掉下划线 */
a {
text-decoration: none;
}
/* 当鼠标悬停(经过时)显示下划线 */
a:hover {
text-decoration: underline;
}
</style>
<body>
<a href="">百度一下</a>
</body>
五、文本字符间距
/* 字符间距 */ letter-spacing: 30px;
/* 单词间距 */ word-spacing: 30px;
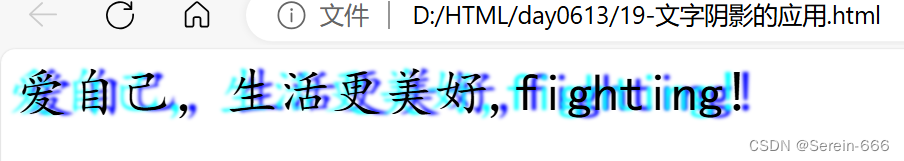
六、文字阴影
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色; */
/*注意: 水平,垂直位置的值不能省略 */
/* 文本阴影,两个颜色用逗号隔开 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
/* 背景颜色 */
background-color: white;
}
.con {
/* 字体大小 */
font-size: 30px;
/* 文本阴影,两个颜色用逗号隔开 */
text-shadow: -5px 0 2px cyan, 5px 0 2px blue;
color: black;
font-family: 楷体;
}
</style>
</head>
<body>
<div class="con">爱自己,生活更美好,fighting!</div>
</body>
</html>结果为:























 1521
1521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








