一、背景简写
background-image: url(../img/熊梓淇.jpg);
background-repeat: no-repeat;
background-color: red;
background-position: center;
可以简写为:
background: red url(../img/熊梓淇.jpg) no-repeat center;
二、背景的尺寸
1.使用像素
background-size: 1440px 960px;
2.设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。有可能会有留白
background-size: contain;
3.设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如冇溢出部分则会被隐藏。我们平时用的cover最多
background-size: cover;
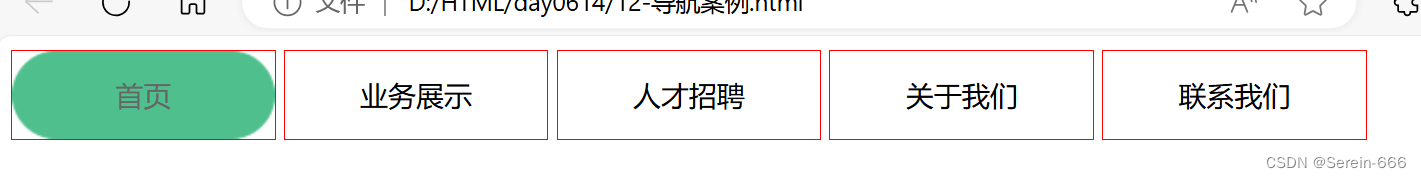
三、制作导航案例
制作一个导航,鼠标悬停时出现以下图片效果,为了效果更明显,加一个红色边框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 初始属性 */
a {
text-decoration: none;
/* a标签的字体要直接对a标签进行设置 */
color: #666;
}
/* 后代选择器 */
.nav a {
width: 150px;
height: 50px;
border: 1px solid red;
color: black;
/* 由于a标签是行内元素,所以设置宽和高无效 */
display: inline-block;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 50px;
}
/* 当鼠标悬停时显示图片和更换了字体颜色 */
.nav a:hover {
background: url(../img/微信图片_20240617103820.png) no-repeat center;
color: #666;
}
</style>
</head>
<body>
<div class="nav">
<a href="">首页</a>
<a href="">业务展示</a>
<a href="">人才招聘</a>
<a href="">关于我们</a>
<a href="">联系我们</a>
</div>
</body>
</html>运行结果:

四、list-style 属性
list-style 简写属性在一个声明中设置所有的列表属性。
1. list-style-type

/* 1.去掉小圆点 */
list-style-type: none;
/* 2.disc实心圆 默认 */
list-style-type:disc;
/* 3.空心圆 */
list-style-type: circle;
/* 4.方型 */
list-style-type: square;
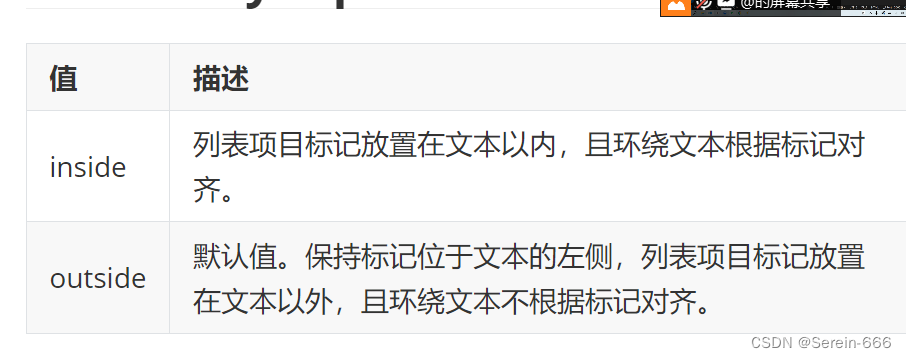
2.list-style-position

/* 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 */
list-style-position: inside;
3. list-style-image
/* 小圆点变成自己设置的图标 */
list-style-image: url();
五、css的三大特性
1.css的层叠性
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
当同一个元素被两个选择器选中时,CSS会根据选择器的权重决定使用哪一个选择器。权重低的选择器效果会被权重高的选择器效果覆盖(层叠)。
可以这样理解权重:这个选择器对于这个元素的重要性。
2.CSS的继承性
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
注意:
1.所以对于字体、文本属性等网页中通用的样式可以使用继承。例如,字体、字号、颜色、行距等可以在body元素中统一设置,然后通过继承影响文档中所有文本。
2.并不是所有的CSS属性都可以继承,例如,下面的属性就不具有继承性:边框、外边距、内边距、背景、定位、元素高属性。
3.css的优先级
!important>行内样式表>ID选择器>类选择器>标签选择器>通配符>继承的样式>浏览器默认样式
六、css的权重
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。

权重也可以叠加的
比如:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








