一、浮动
网页布局的核心——就是用 CSS 来摆放盒子
总结:html当中有一个相当重要的概念,标准流或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
/* 左浮动 */ float: left;
/* 右浮动 */ float: right;
none 元素不浮动(默认值)
二、清除浮动
1.浮动的影响
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响。
/* 开发中解决清除浮动的影响 */
.clearfix::after {
content: '.....';
display: block;
height: 0;
clear: both;
/* 隐藏,虽然隐藏但是仍然占位 */
visibility: hidden;
}
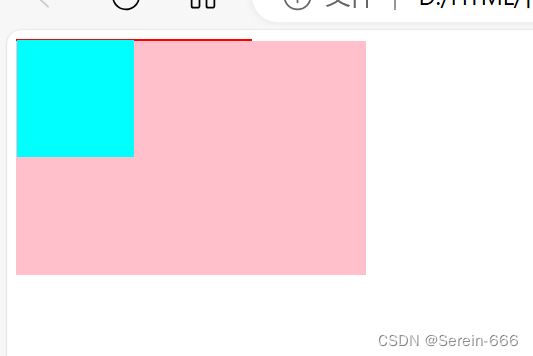
/*浮动的影响:造成了父元素高度为0的问题*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 200px;
border: 1px solid red;
}
.son {
width: 100px;
height: 100px;
/*浮动的影响:造成了父元素高度为0的问题*/
float: left;
background-color: aqua;
}
.father-bro {
width: 300px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="son"></div>
</div>
<div class="father-bro"></div>
</body>
</html>结果为:

2.伪元素
content:内容属性是伪元素必备的属性
什么时候使用伪元素:当做修饰时,并不是页面上主体必备的结构内容
/* before -------content的内容最先出现 */
<style>
.wei::before {
content: '你好';
}
</style>
</head>
<body>
<div class="wei">
明天
</div>
</body>
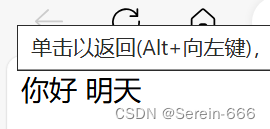
结果为:

/* after -------content的内容最后出现 */
<style>
.wei::after {
content: '你好';
}
</style>
</head>
<body>
<div class="wei">
明天
</div>
</body>
</html>
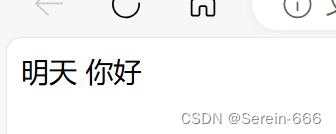
结果为:

3.清除浮动的方法
3.1伪元素方法
/* 如果子元素都浮动了,父元素没有设置高度,产生了浮动的影响,可以使用伪元素的方法来解决清除浮动 */
(推荐)开发中解决清除浮动的影响
.clearfix::after {
content: '.....';
display: block;
height: 0;
clear: both;
/* 隐藏,虽然隐藏但是仍然占位 */
visibility: hidden;
}
3.2.在浮动元素末尾添加一个div标签设置clear:both 的属性
<div style="clear:both"></div>
3.3给父元素设置overflow:hidden auto scroll
overflow: hidden;
三、定位
1.相对浮动
相对定位: 相对于自己原来的位置进行定位,没有脱离标准
2.绝对浮动
绝对定位: 1.父元素如果没有设置定位,那么相对于body(文档进行定位),
2.脱离标准流
3.子绝父相
父元素设置定位,那么父元素进行定位
-
换句话说:如果要对一个子元素使用定位的话,让子元素(绝对定位)以其父元素(相对定位)为标准来定位。
/*父元素*/
.father {
width: 400px;
height: 300px;
/*相对定位*/
position: relative;
}
/*子元素*/
.son {
width: 100px;
height: 100px;
/*绝对定位*/
position: absolute;
4.固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
固定定位有两点:
固定定位的元素跟父亲没有任何关系,只认浏览器。
固定定位完全脱标,不占有位置,不随着滚动条滚动。





















 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








