这个系列讲讲javascript的一些基础知识
今天讲讲如何单独运行js文件,以及如何在VsCode中进行调试
Part 1:背景介绍
-
一个网站简单可以由以下三个部分构成
-
前端,简单来说用户可以直接看到界面
-
后端,运行在服务器端,目前我这边使用是Python的Django框架
-
数据库,常用的有MySQL,SQL Server,oracle等
-
-
前端三件套:Javascript(简称js)、html、css
-
本系列讲解Javascript相关知识,js是一种脚本语言(Python也是一种脚本语言),功能十分强大,在网站前端开发中基本都会涉及,下图有百度百科的介绍
-
代码解释器(专业说法欢迎指正,简单理解就是执行代码的)
-
在我们写完python代码后,需要运行它,在windows系统中需要先安装一个python的解释器,我使用的是Anaconda。
-
那么想运行js脚本,也是需要一个解释器的,这里推荐的是Node.js,关于Node.js大家可以移步他们的官网,进行下载安装
-
-
写代码的地方
-
当然你可以直接新建一个文本文件,后缀名改为js即可,然后在notepad中编辑
-
但是不推荐这么干,推荐使用VScode这个软件,非常好用
-
js介绍(百度百科)

Node.js菜鸟教程介绍

VsCode

Part 2: VsCode配置
-
VsCode支持多种语言,对于js的支持,我们需要进行单独配置
-
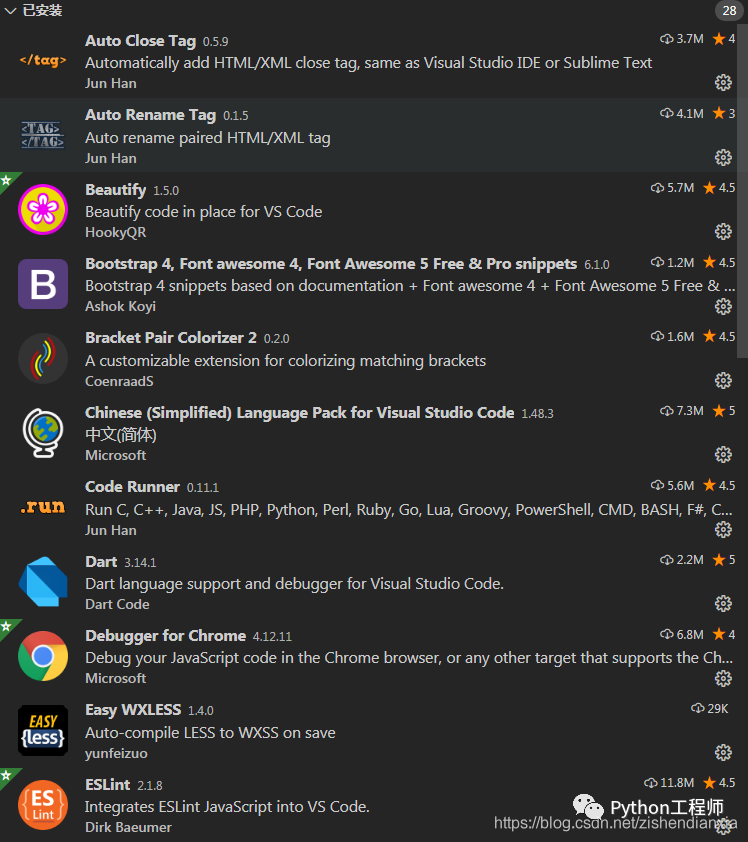
扩展包安装,因为我也使用VsCode做其它事情,需要扩展包安装的比较多,下列扩展建议安装
-
Code Runner
-
HTML CSS Support
-
Prettiter
-
Path Intellisense
-
Auto Close Tag
-
Auto Rename Tag
-
Bootstrap 4
-
Bracket Pair Colorizer
-
Debugger for chrome
-
open in browser
-
-
运行某个js文件时,右键,run code即可,如果无法运行,请检查扩展包Code Runner是否安装成功
扩展包


运行代码

执行过程

Part 3:VsCode代码调试功能设置
-
写代码一个很重要的步骤是进行代码调试,那么如何在VsCode中进行调试呢?首先需要进行一波设置
-
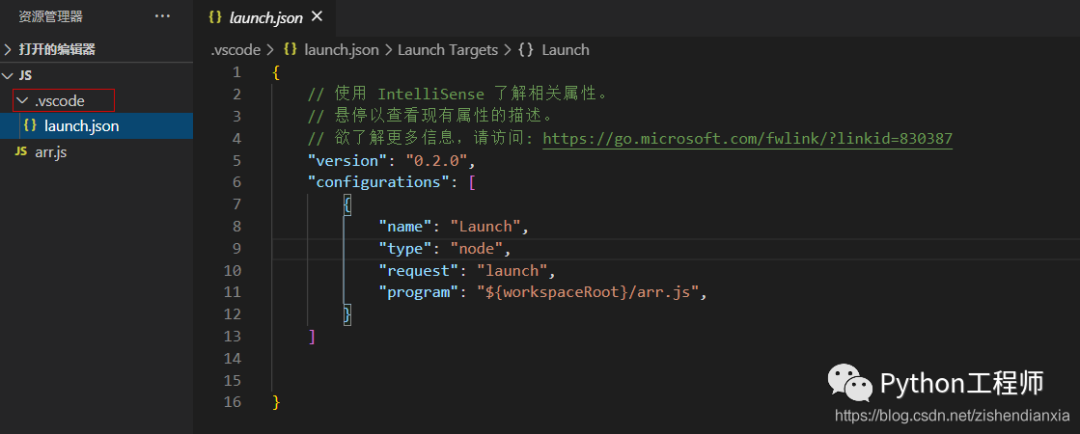
用VsCode打开一个项目,会自动生成一个
.vscode文件夹,里面会生成一个文件launch.json -
将
launch.json修改,修改其中configurations的内容如下,注意program修改成自己js文件的名称 -
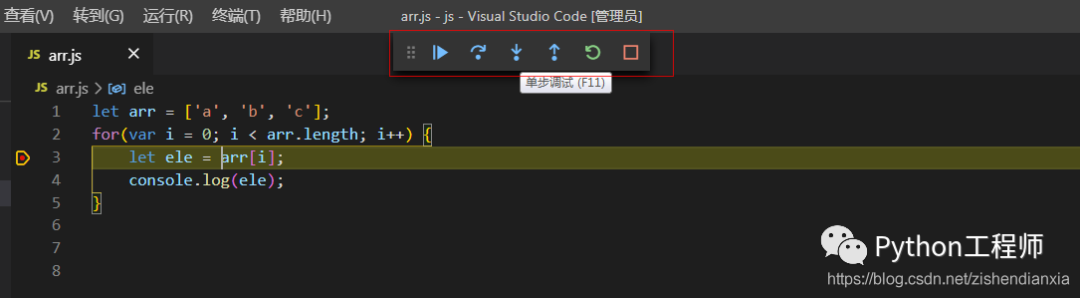
调试模型执行代码,按下F5,然后出现调试工具
调试工具

.vscode文件夹

launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/arr.js",
}
]
}launch.json截图

代码调试























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








