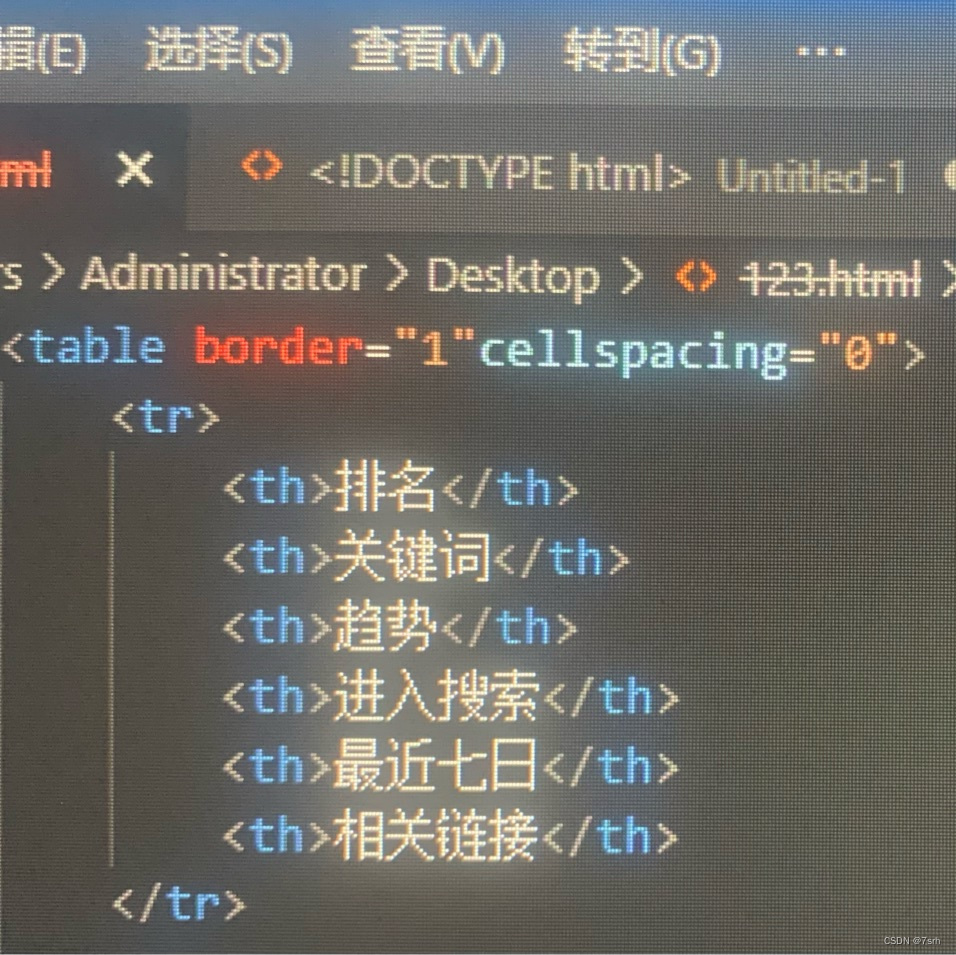
第一:编写表格框架

第一行为整体框架,border和cellspacing为边框距离
第二行为框架内容,要在<tr> …</tr>中编写,<th>…</th>为次行的内容以及字体加粗。
可以多次在<tr> …</tr>中编写其他行内容
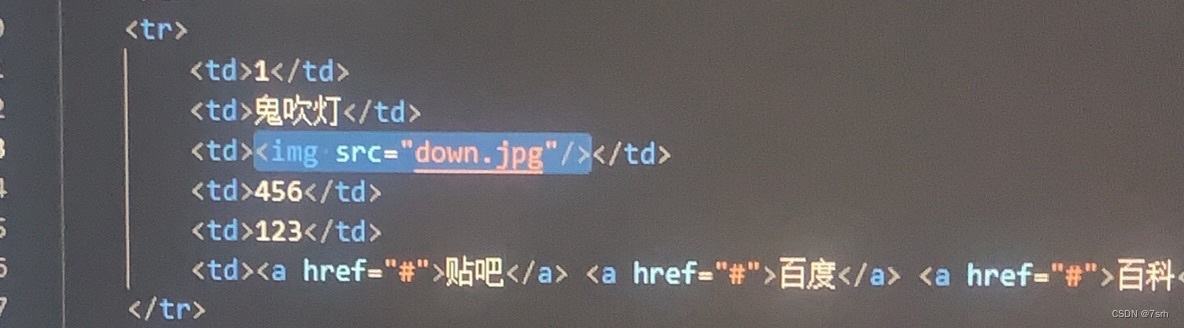
<td> …</td>编写每行内容。
第二:添加照片
在<td> …</td>加入<img src="照片链接(可以直接复制照片插入)"/>
第三:添加超链接
也在<td> …</td>中输入<a href="#">所需的链接名称</a>
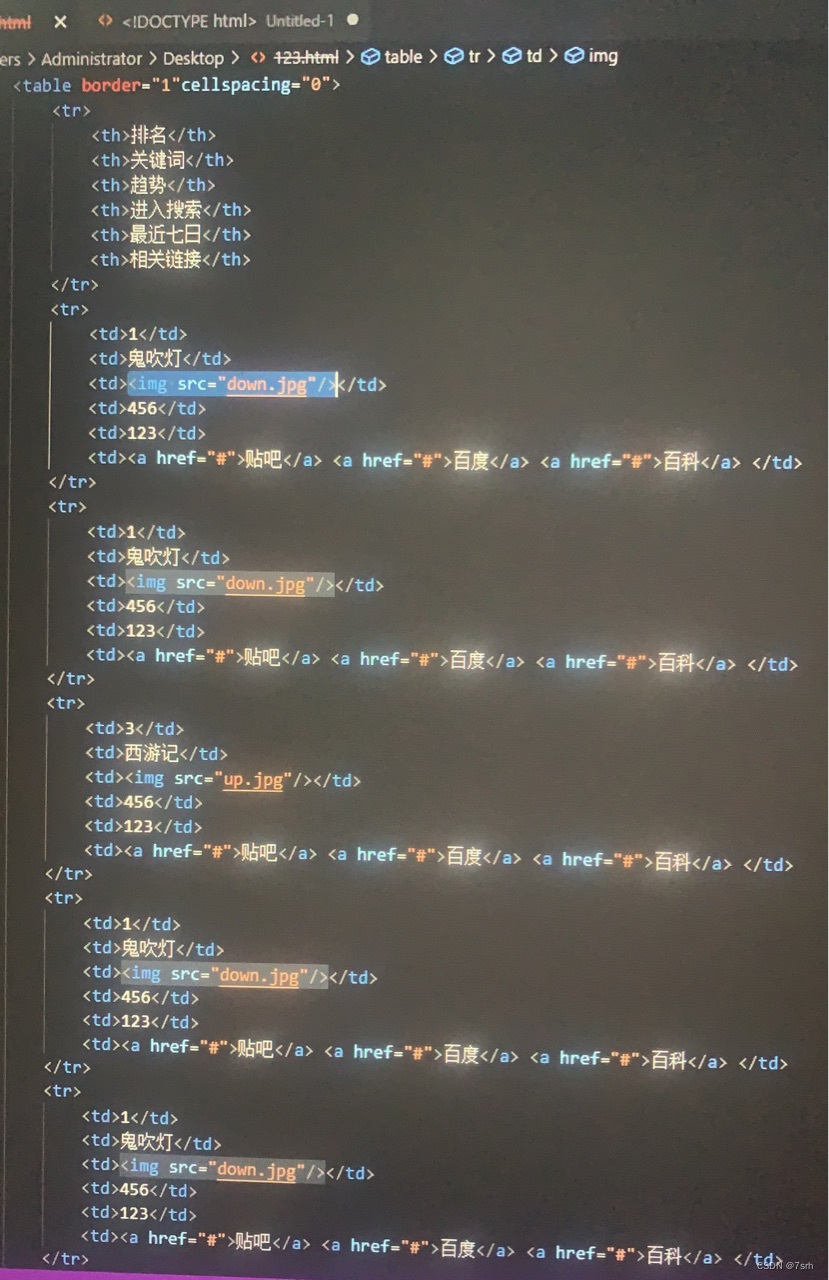
第三:综上模版举例

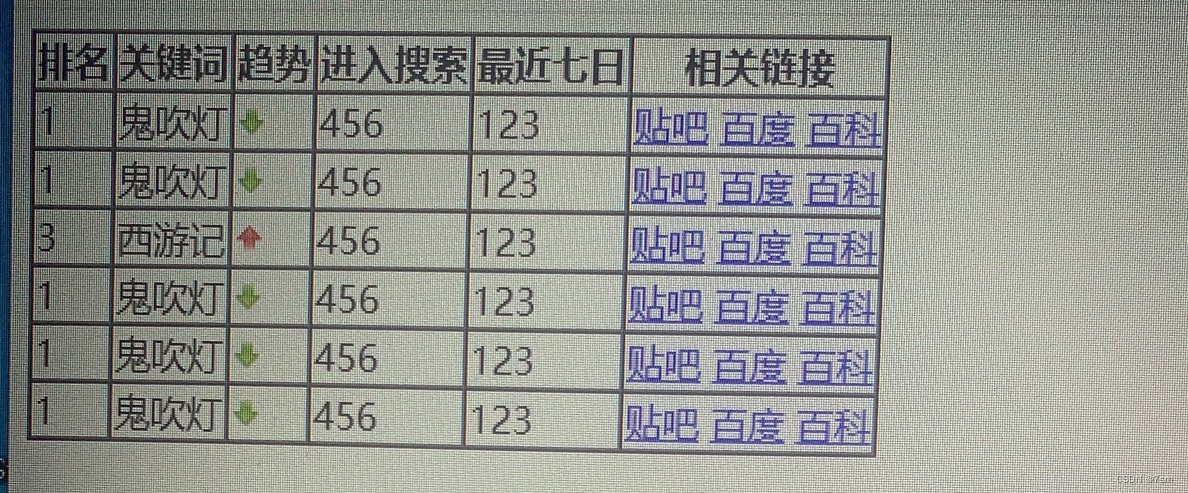
运行结果为:




 本文介绍了如何使用HTML创建表格,包括设置边框和单元格间距,添加内容以及在表格中插入照片和创建超链接,这些都是网页设计的基础要素。
本文介绍了如何使用HTML创建表格,包括设置边框和单元格间距,添加内容以及在表格中插入照片和创建超链接,这些都是网页设计的基础要素。

















 2876
2876










