

Apache ECharts 是一个基于 JavaScript 的开源可视化图表库,它提供了直观、交互丰富且可高度个性化定制的数据可视化图表。这个库最初由百度团队开源,并在 2018 年初捐赠给了 Apache 基金会,成为 ASF 的孵化级项目。在 2021 年 1 月 26 日,Apache 基金会官方宣布 ECharts 项目正式毕业。
ECharts 的主要特性包括:
- 直观且交互丰富:ECharts 提供的图表类型丰富多样,包括常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,以及用于 BI 的漏斗图、仪表盘等。此外,它还支持图与图之间的混搭,使得数据可视化更加灵活和个性化。
- 跨平台兼容性:ECharts 可以流畅地运行在 PC 和移动设备上,并且兼容当前绝大部分浏览器,如 IE9/10/11、Chrome、Firefox、Safari 等。
- 高度可定制:ECharts 底层依赖矢量图形库 ZRender,允许用户根据需要进行高度个性化的定制,从而满足各种复杂的数据可视化需求。
在实际使用中,用户可以通过简单的 JavaScript 代码来调用 ECharts,并生成各种美观且实用的数据可视化图表。这使得 ECharts 成为数据分析、数据可视化以及前端开发等领域的重要工具之一。
Apache ECharts 是一个功能强大、易于使用且高度可定制的数据可视化图表库,它可以帮助用户更好地理解和展示数据,从而做出更明智的决策。
一个比较有意思的可视化图
代码如下:
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
type: 'pie',
radius: ['40%', '730%'],
itemStyle: {
borderRadius: 10,
borderColor: '#r',
borderWidth: 3
},
label: {
show: false,
position: 'center'
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};具体如下:

当然还有很多如
大致概括了在市场上大部分的图标
个人感觉 Apache ECharts对于可视化学习来说是挺友善的

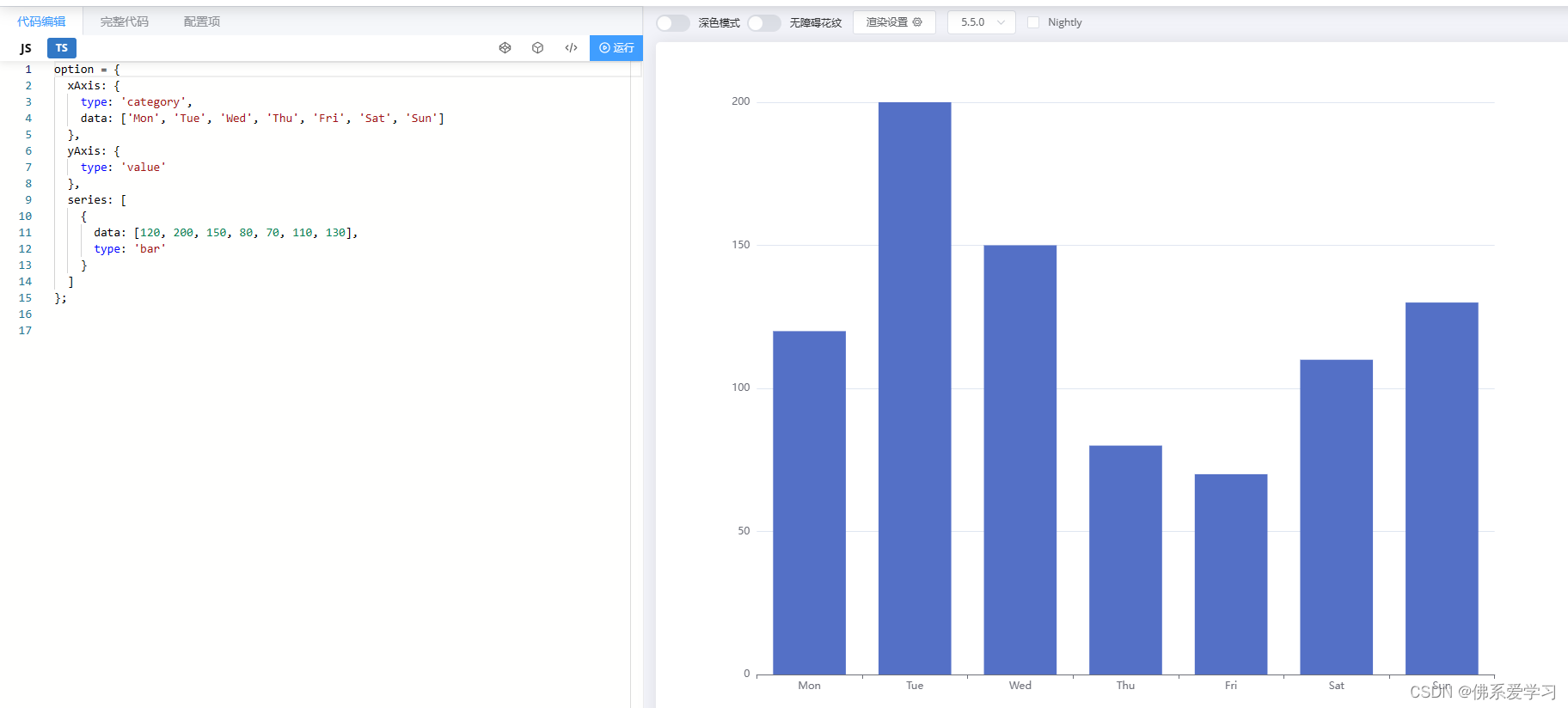
 左侧的代码可以自由选择js还是ts
左侧的代码可以自由选择js还是ts
而且可以进行修改左侧的代码从而打到改变右侧的图像以达到需求的图案。






















 2427
2427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








