一.思路分析
今天主要进行黑马健康APP的欢迎页面的开发和设计,由于欢迎界面早于首页,所以,新建一个page名为Welcomepage的页面用来进行内容开发,整个欢迎页面的布局为Column布局,由于需要铺满整个屏幕,所以宽高比都设置为100%,由于老师提供了许多的资料,因此后续的图片以及颜色的使用会很方便。
二.运行效果
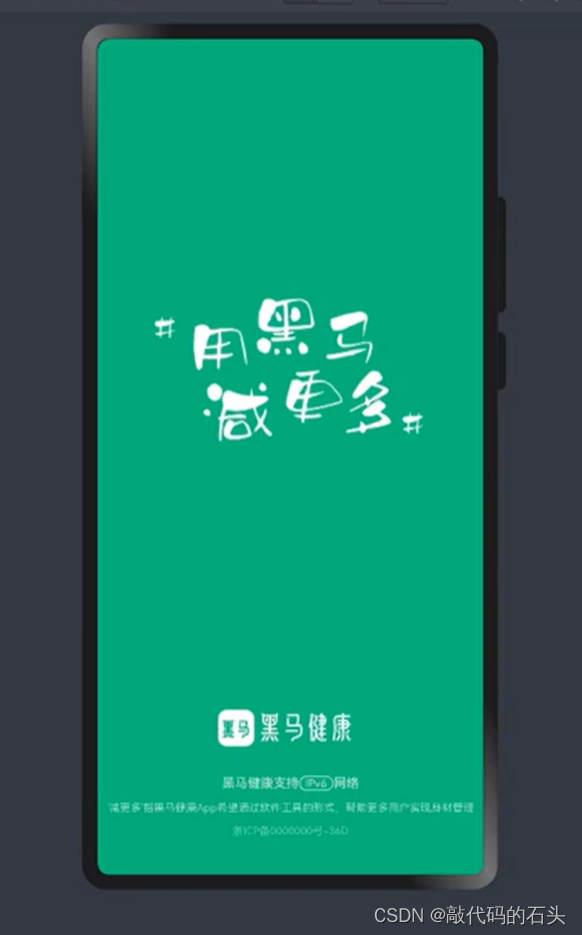
欢迎页面的开发后的运行效果图为:

三.开发中遇到的问题
1.如何对ipv6套上一个边框
解决方法:使用Text的border属性,设置style属性为BorderStyle.Solid(该设置是设置实线),便可以对文字增加一个边框,同时,应该适当的缩小文字的大小,避免文字过大时,增加边框后,会导致与周边文字大小不对称。
2.黑马健康的图片位置不居中
解决方法:使用布局权重的方法,首先将黑马健康的图片放置在一个Row的容器中,然后设置Row容器的layoutWeight()属性,将该属性的值设置为1,即该图片占据了剩下的所以空间,这样,就可以将黑马健康图片更改到中间的位置。
四.代码:
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
struct WelcomePage {
build() {
Column({ space: 10 }) {
// 1.中央Slogan
Row() {
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1)
// 2.logo
Image($r('app.media.home_logo')).width(150)
// 3.文字描述
Row() {
Text('黑马健康支持').opacityWhiteText(0.8, 12)
Text('IPv6')
.opacityWhiteText(0.8)
.border({ style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15 })
.padding({ left: 5, right: 5 })
Text('网络').opacityWhiteText(0.8, 12)
}
Text(`'减更多'指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理`)
.opacityWhiteText(0.6)
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4)
.margin({ bottom: 35 })
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
五.总结
欢迎页面的UI设计相对而言较为简单,主要设计到页面的总布局,以及row容器的使用,还设计到了布局权重的部分知识。





















 909
909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








