一·、项目需求
- 1页面渲染
- 。高度还原UI效果图
- 。页面数据全部是数据驱动
- 。刷新页面后列表中新增的学生数据不会丢失
- 2、删除功能
- 。删除操作增加二次弹框确认,确认后删除当前行的学生信息
- 3、表单功能
- 。对表单字段做非空校验和格式校验(提升用户体验,减轻服务端压力),校验不通过不允许添加。点击添加按钮会往列表中添加新增的学生信息,同时表单数据清空
- 。点击重置按钮清空表单中所填写的学生信息
- 4、列表功能
- 。点击编辑按钮,当前行学生数据切换成可修改的输入框并同步显示该学生信息(行内编辑),编辑按钮变为确定按钮,点击确认按钮会修改该学生数据,当前行字段切换成文本显示
二、实现思路:
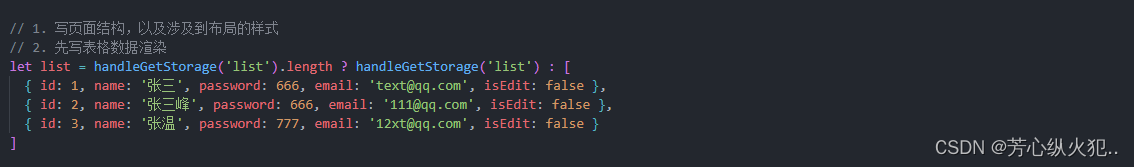
- 1、第一步:分析学生管理系统表单和表格中涉及的数据类型和结构,在is中书写好要使用的数据
- 2、第二步:通过数据驱动的思想书写学生表单静态页面,点击添加按钮保证能获取最新的表单数据
- 3、第三步:通过数据驱动的思想书写学生列表静态页面,渲染列表数据
- 4、第四步:点击添加按钮后把学生表单数据添加到列表数据中,渲染视图
- 5、第五步:因为要实现行内编辑,所以需要一个判断是否是编辑态的状态数据,所以给列表每一行数据添加一个状态字段isEdit为true就是输入框(编辑态),为false就是染文本,在列表染中手动根据isEdit判断为true显示输入框,为false显示文本,同时编辑按钮也要做相应判断
- 6、第六步:删除功能增加弹框二次确认
- 7、第七步:实现页面刷新数据不会丢失的功能
- 注意:表单数据为一个对象,是引引用数据类型,添加到列表数组中后,数组中的对象和表单数据指向的还是同一份数据
三、开发流程
- 1. 写页面结构,以及涉及到布局的样式
- 2. 先写表格数据渲染
- 3. 写表单结构和布局样式
- 4. 实现表格删除功能
- 5. 实现表单重置按钮功能
- 6. 实现表单添加功能
- 7. 实现表单校验功能
- 8. 实现本地存储功能
-
什么是数据驱动?
- 数据驱动视图是指通过数据来驱动页面的显示和行为,使得页面的展示和交互元素可以根据数据的变化而自动更新。这种开发模式通常使用前端框架或库来实现,例如Vue.js、React等。简单来说,其实就是通过操作原始数据来进行显示更新页面,通过更改原始数据重新渲染页面。而并非使用dom操作。
-
数据驱动应用场景
- 数据驱动应用场景非常广泛,比如,在管理系统、电子商务平台、社交网络等复杂应用中,页面上的数据和用户交互元素需要频繁地更新和响应,数据驱动视图的开发模式能够极大地提高开发效率,并且使得页面的维护和拓展更加容易。
四、项目开发
-
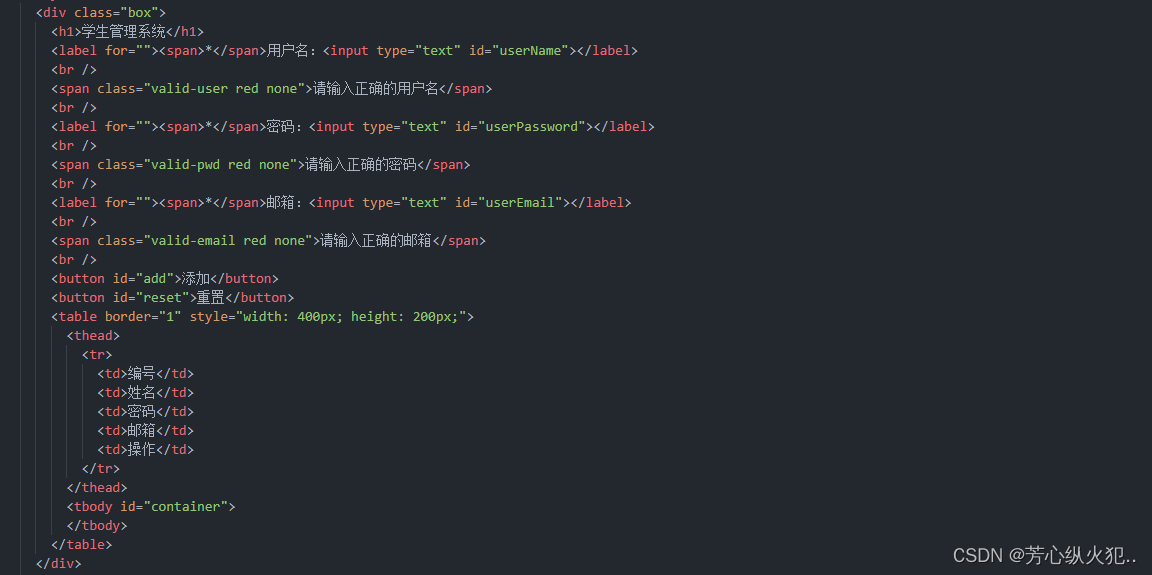
页面基本布局
- 通过HTML和CSS将页面结构搭建出来

-
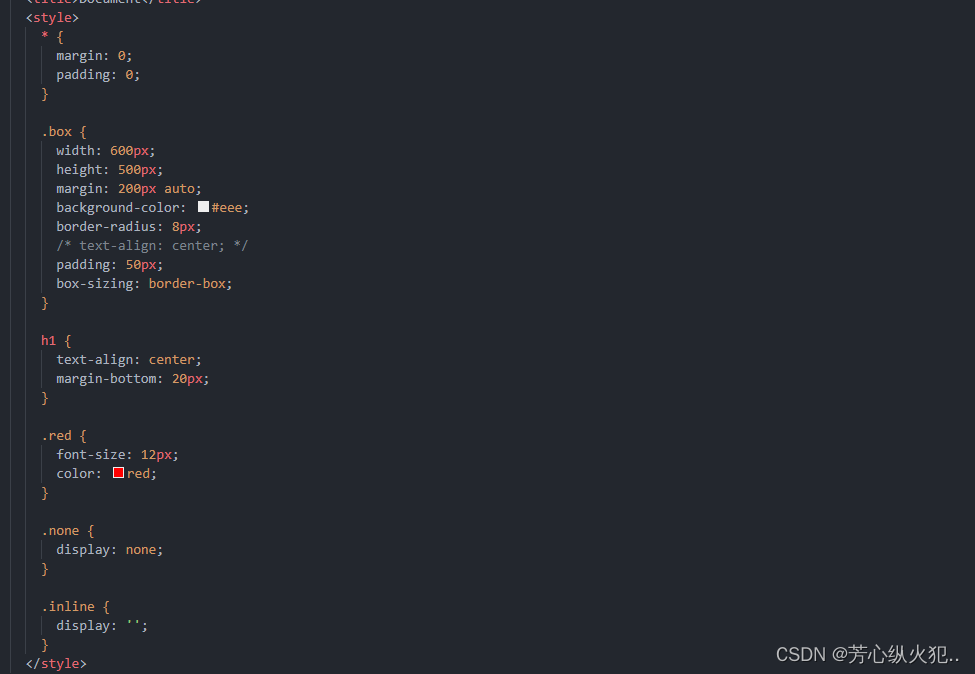
基本样式
- 给页面设置基本的样式,类名、ID,先写功能再回来补全页面的样式

-
JavaScript功能

-
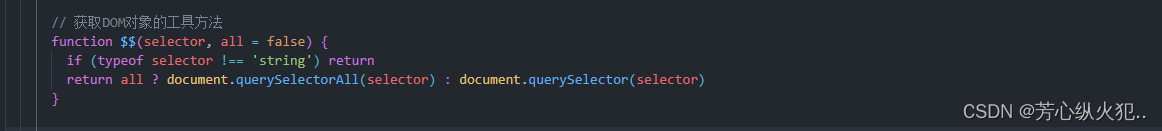
封装一个函数便于获取节点

-
先写表格数据渲染

-
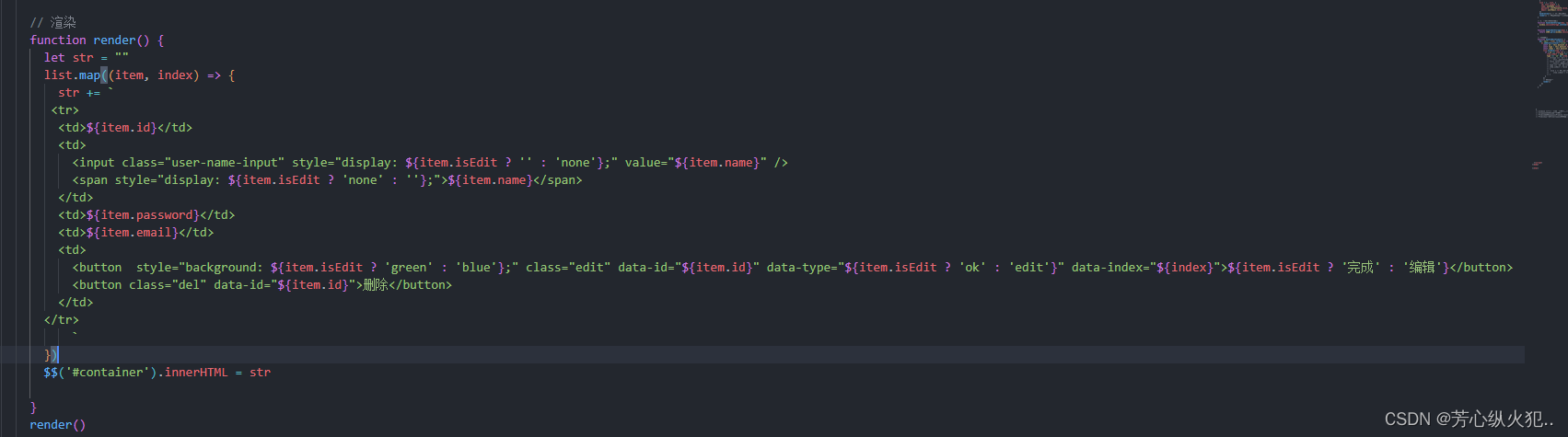
封装页面渲染函数
- 先声明一个函数,再声明一个空的字符串用于拼接渲染之后的数据,用map方法循环数据 list ,用模板字符串将列表数据拼接到 str 字符串,然后用innerHTML将拼接后的字符串打印到页面,最后调用函数

-
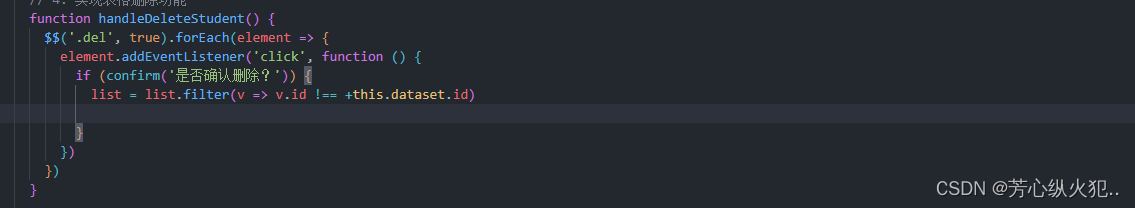
封装表格删除功能
- 通过前面封装的函数获取删除按钮的节点,然后循环,使用事件委托将点击事件委托给它的父级,
- 判断弹出框里的确认和取消,this.dataset 自定义属性,找到要删除的数据,然后将确定删除的数据删除,将新的数据赋值给 list

-
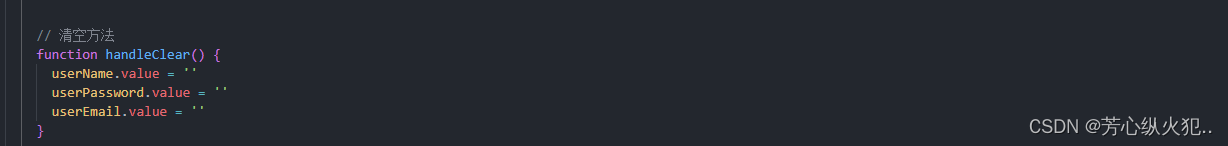
封装清空方法
- 将三个值都赋值为空的字符串

-
封装表单重置函数
- 调用清空方法函数

-
封装实现表单添加功能函数
-
实现表单校验功能判断
- 在写添加功能前,要把添加的正则验证写出来

- 因为我们操作的是数据驱动,首先要清楚自己写的数据驱动中有什么,是什么格式,咱们的数据驱动的格式就很明了,就是数组包对象的格式,最外面是一个数组,里面的内容是一个一个的对象,所以点击添加按钮的时候,就是把一个新的对象push进原数组data中。
- 最重要的一点就是添加功能写完了,别忘了重新渲染一下页面,不然页面上没有任何改动,也就是调用一下render函数

-
封装实现本地存储功能函数

-
封装编辑功能函数
- 点击编辑按钮,当前行的学生数据切换成可修改的input框,并且同步显示该学生的信息
- 点击编辑按钮,会变成确定按钮,样式会变成绿色
- 点击确认按钮,会把修改后的值,覆盖之前的值

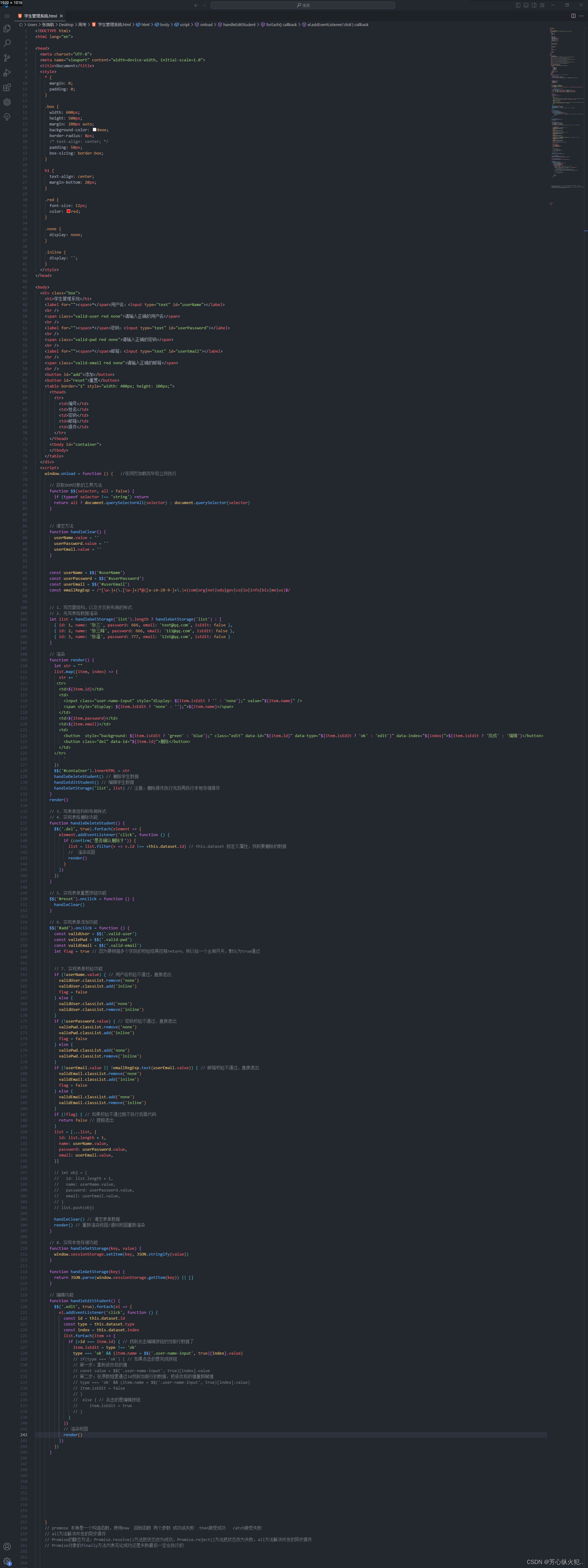
五、完整代码

以上就是我写的学生管理系统,希望对大家有所帮助





















 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








