自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
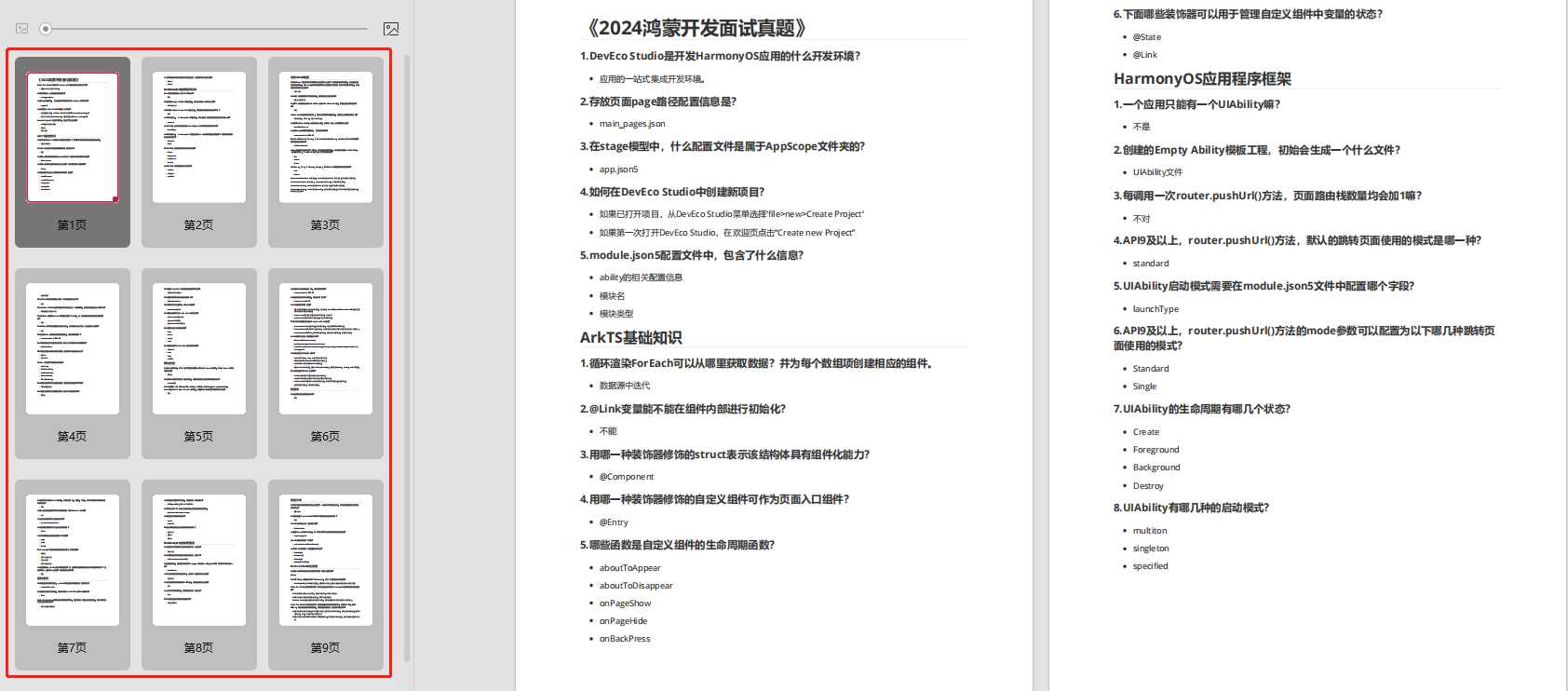
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
2.1 页面布局
这一步中需要使用到一个标签,标签是图片控件,我们可以通过设置标签中图片的改变来标志点赞与取消点赞的状态,此外由于我们需要双击屏幕,这个时候我们需要使用到控件最外层的DirectionalLayout控件,因此我们给DirectionalLayout控件添加ID,便于定位。
实现代码:
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:id=“$+id:dl”
ohos:height=“match_parent”
ohos:width=“match_parent”
ohos:alignment=“center”
ohos:orientation=“vertical”>
<Image
ohos:height=“match_content”
ohos:width=“match_content”
ohos:id=“$+id:img”
ohos:image_src=“$media:white”
ohos:background_element=“#d9d9d9”>
启动程序,查看测试的效果:

2.2 业务实现
这里需要给两个控件注册监听事件,分别是DirectionalLayout控件,这里代表页面的最外层容器,此处可以理解为我们双击的“屏幕”;还有一个是小爱心,也就是图片控件。
二者需要添加的监听事件不一样,DirectionalLayout控件需要注册的是双击事件;图片控件需要注册的是单击事件。
实现代码:
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Image;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener, Component.DoubleClickedListener {
/** DirectionalLayout控件 */
DirectionalLayout directionalLayout;
/** Image控件 */
Image image;
/** 是否点赞 true 代表点赞 false 代表取消点赞 */
Boolean like = false;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 获取DirectionalLayout控件
directionalLayout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 获取Image控件
image = (Image) this.findComponentById(ResourceTable.Id_img);
// 注册双击事件
directionalLayout.setDoubleClickedListener(this);
// 注册单击事件
image.setClickedListener(this);
}
/**
* 单击事件方法
* @param component
*/
@Override
public void onClick(Component component) {
// 单击修改Image图片
if (component.getId() == ResourceTable.Id_img) {
like = !like;
image.setImageAndDecodeBounds(like ? ResourceTable.Media_red : ResourceTable.Media_white);
}
}
/**
* 双击事件方法
* @param component
// 单击修改Image图片
if (component.getId() == ResourceTable.Id_img) {
like = !like;
image.setImageAndDecodeBounds(like ? ResourceTable.Media_red : ResourceTable.Media_white);
}
}
/**
* 双击事件方法
* @param component






















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








