在 Vue 中说到v-bind大多数时候都是想到template中动态绑定script中的响应式数据。
但其实在单文件组件(SFC)中,<style>标签内也可以使用v-bind函数绑定数据。

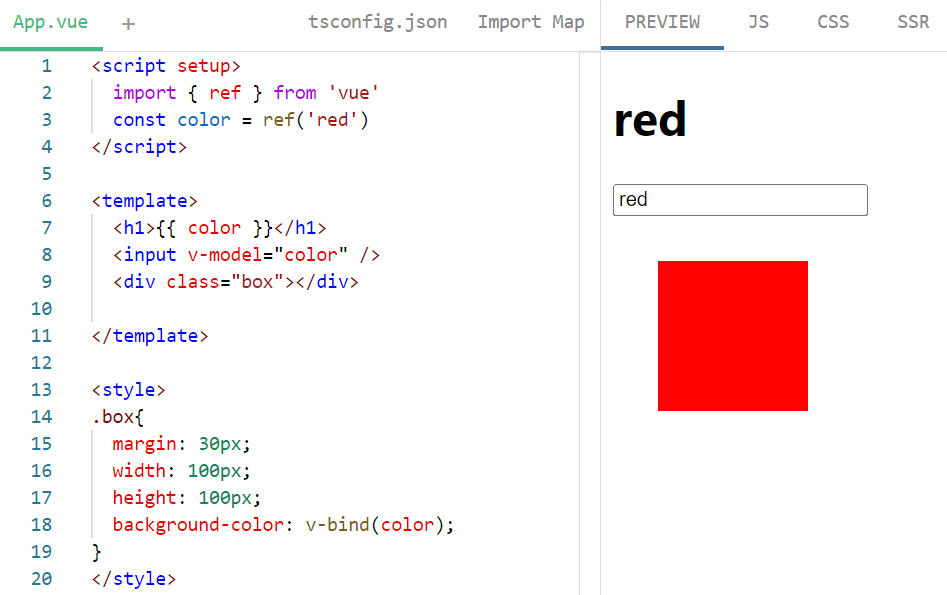
如上图第18行代码,使用v-bind(color)绑定了数据。
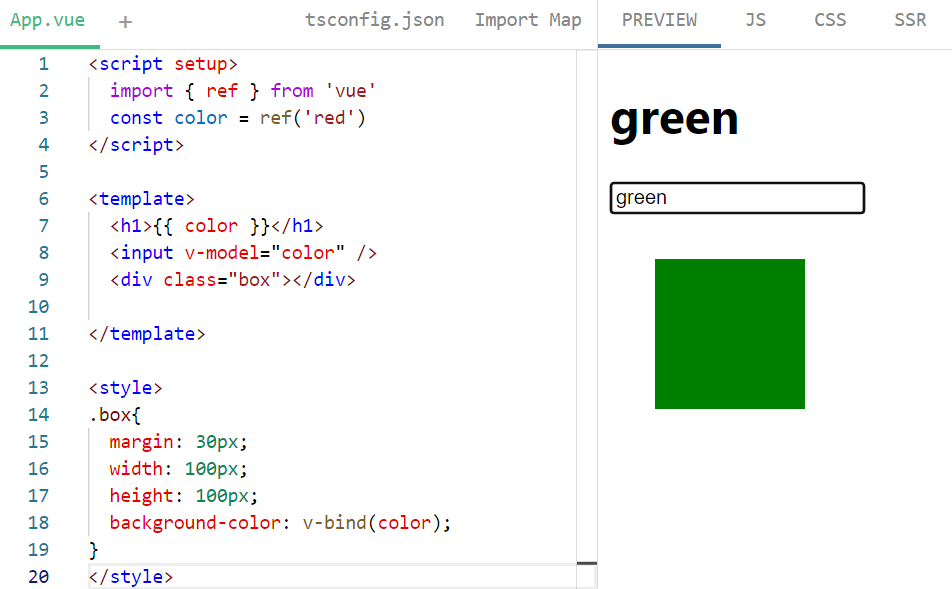
当数据变化时,css样式随之变化:

原理:(截取自Vue官方文档)
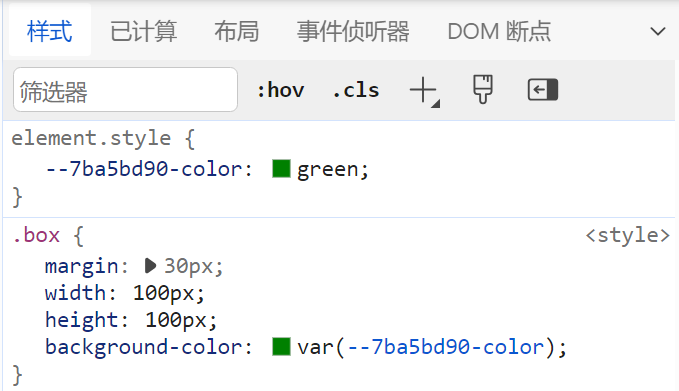
实际的值会被编译成哈希化的 CSS 自定义属性,因此 CSS 本身仍然是静态的。
自定义属性会通过内联样式的方式应用到组件的根元素上,并且在源值变更的时候响应式地更新。
x

相关阅读:
1、https://blog.wanwuguiyi.com/v-model02/
2、https://blog.wanwuguiyi.com/artificial-intell/





















 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








