一:盒子模型阴影的属性为
![]()
只有 前两个属性 , 水平阴影 和 垂直阴影 必须写 , 后面的四个值可以按情况而定 ;
二:盒子模型阴影的各种使用方法
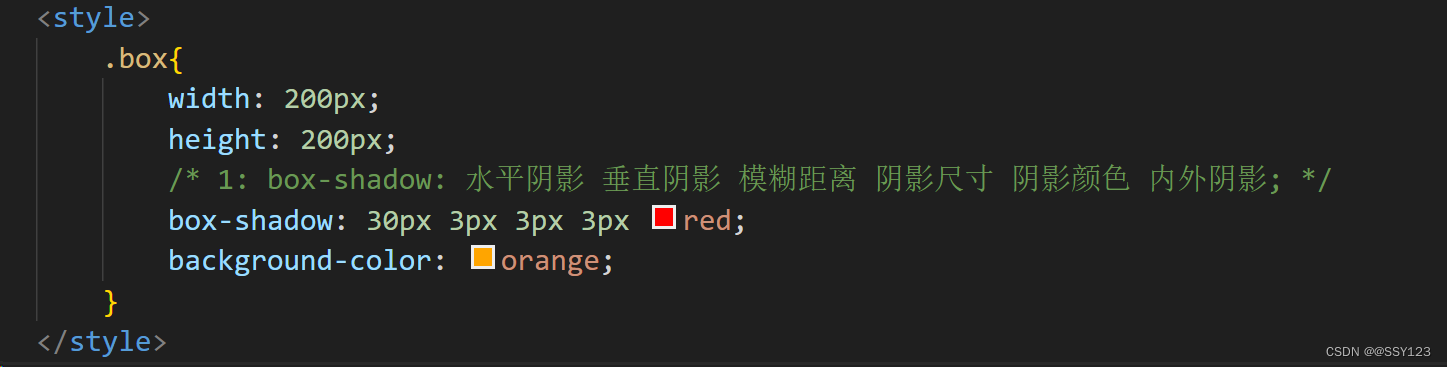
1:标准阴影示例
代码展示:


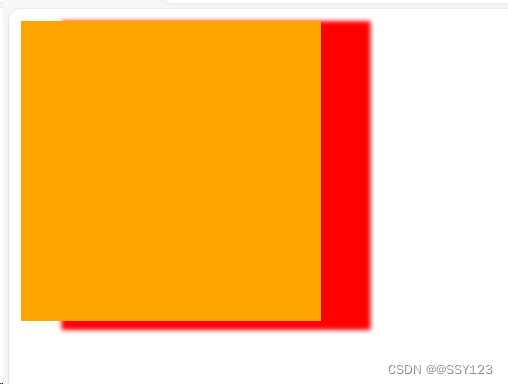
效果图:

2:水平阴影示例
(1)水平阴影,只需修改第一个值即可
代码展示:


效果图:

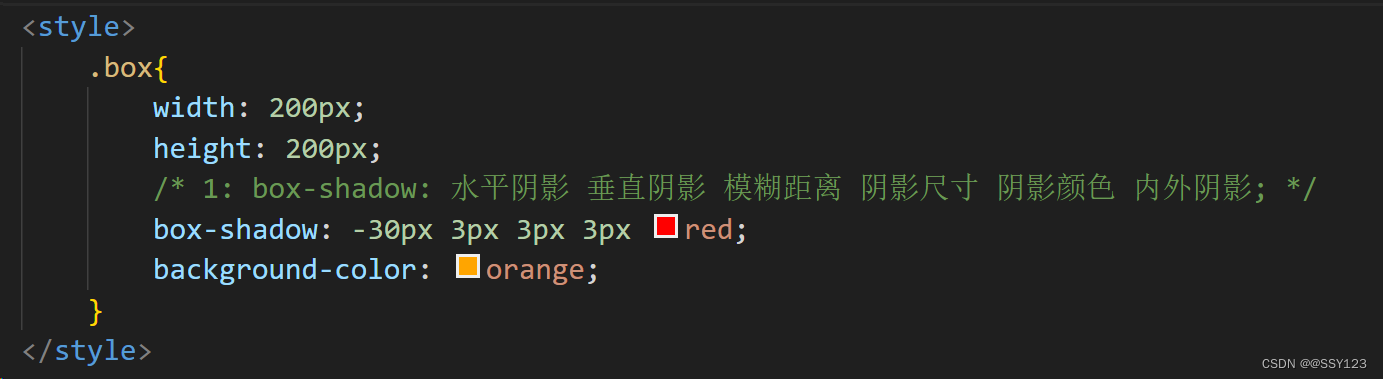
(2)如果想让阴影在左边,同样只用改变第一个属性值:
代码展示:

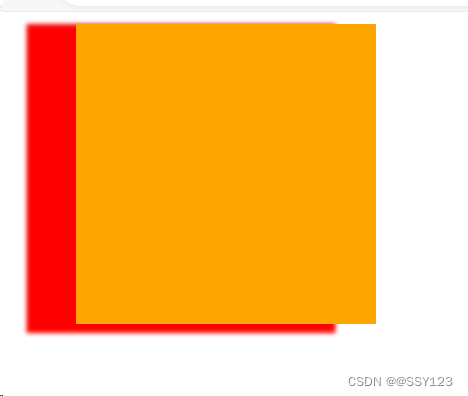
效果图:

3:垂直阴影示例
(1)垂直阴影代码 : 只修改第二个属性值 ;
代码展示:


(2)如果想让阴影在上边,同样只用修改变第二个属性值:
代码展示:

效果图:

4:模糊距离示例
(1)模糊距离代码 : 只修改第三个属性值 ;
代码展示:

效果图:

(2)该值只能大于等于0,其他值无效
代码展示:

效果图:

5:阴影尺寸示例
(1)阴影尺寸示例代码 : 只修改第四个属性值 ;
代码展示:

效果图:

6:阴影颜色示例
阴影颜色示例代码 : 只修改第五个属性值 ;
代码展示:

效果图:

三:常用代码示例

效果图:






















 4358
4358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








