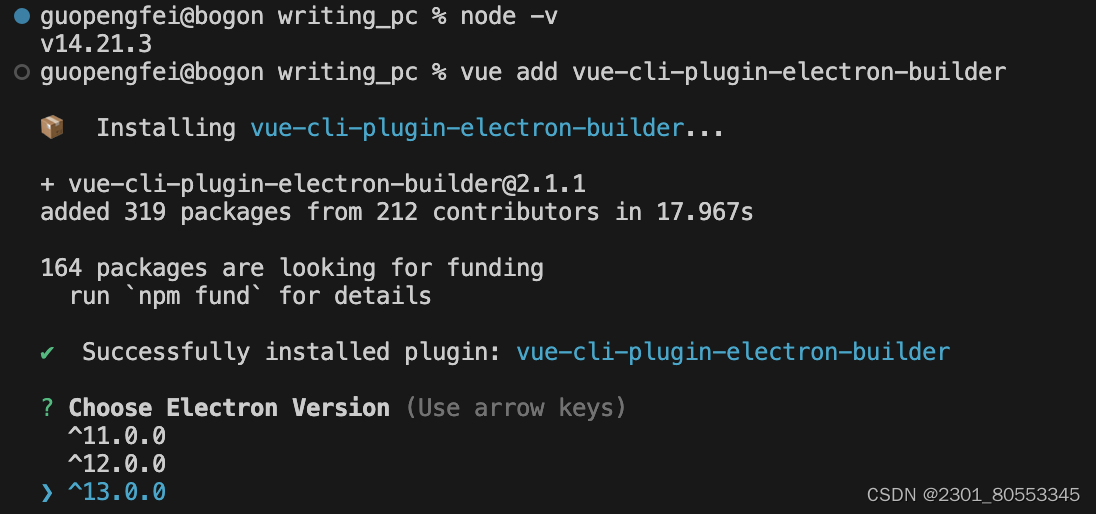
1、下载vue add electron-builder
注:node--14.21.3 对应13.0.0版本的electron(13.6.9)

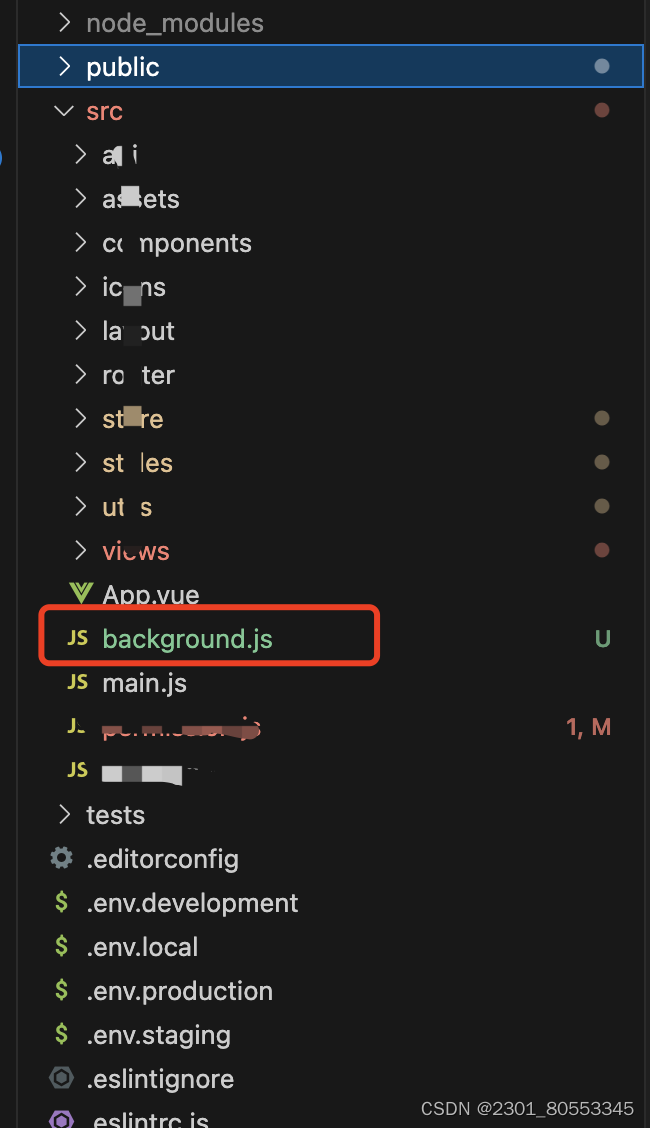
会自动下载electron相关的包(需要选择node对应版本的electron包),生成运行命令并在src目录下生成background.js


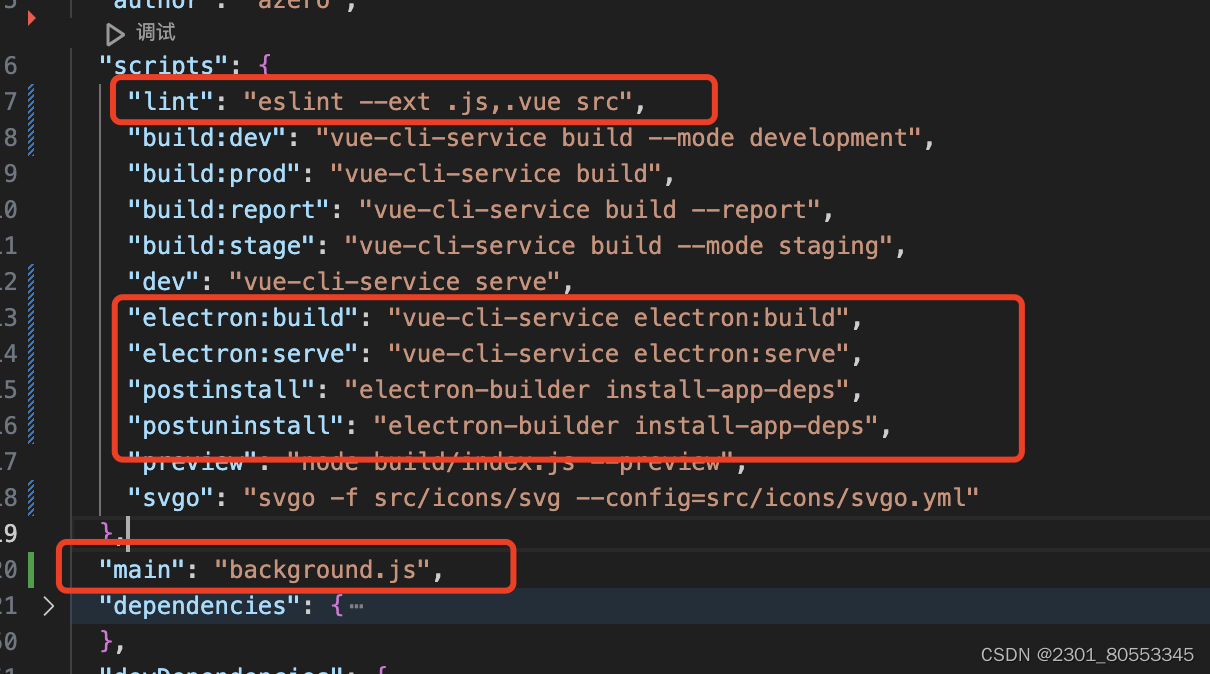
2、修改package.json
需要存在version,description,author,没有请添加
3、修改backgound.js,打开后窗口大小
'use strict'
import { app, protocol, BrowserWindow, screen } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
// import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
const isDevelopment = process.env.NODE_ENV !== 'production'
// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([
{ scheme: 'app', privileges: { secure: true, standard: true }}
])
async function createWindow() {
const { width, height } = screen.getPrimaryDisplay().workArea // 自定义最大窗口
// Create the browser window.
const win = new BrowserWindow({
width: width,
height: height,
webPreferences: {
// Required for Spectron testing
enableRemoteModule: !!process.env.IS_TEST,
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION
}
})
if (process.env.WEBPACK_DEV_SERVER_URL) {
// Load the url of the dev server if in development mode
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
// if (!process.env.IS_TEST) win.webContents.openDevTools()
} else {
createProtocol('app')
// Load the index.html when not in development
win.loadURL('app://./index.html')
}
win.webContents.openDevTools()
}
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', async() => {
// if (isDevelopment && !process.env.IS_TEST) {
// // Install Vue Devtools
// try {
// await installExtension(VUEJS_DEVTOOLS)
// } catch (e) {
// console.error('Vue Devtools failed to install:', e.toString())
// }
// }
createWindow()
})
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}4、修改vue.config.js
在module.exports中新增pluginOptions
配置,参考electron-builder
pluginOptions: {
electronBuilder: {
builderOptions: {
appId: `com.electron.${name}`,
asar: 'false',
productName: 'productName', // 项目名,也是生成的安装文件名
copyright: 'Copyright ', // 版权信息
directories: {
'output': './dist' // 输出文件路径
},
win: { // win相关配置,
icon: './public/favicon.ico', // 图标,最小256x256
target: [{
'target': 'nsis',
'arch': ['x64', 'ia32']
}]
},
mac: {
target: ['dmg', 'zip']
// icon: './public/favicon.icns'
},
nsis: {
'oneClick': false,
'allowElevation': true,
'allowToChangeInstallationDirectory': true,
'installerIcon': './public/favicon.ico',
'uninstallerIcon': './public/favicon.ico',
'installerHeaderIcon': './public/favicon.ico',
'createDesktopShortcut': true,
'createStartMenuShortcut': true,
'shortcutName': ''
}
}
}
},5、npm run electron:serve运行测试环境
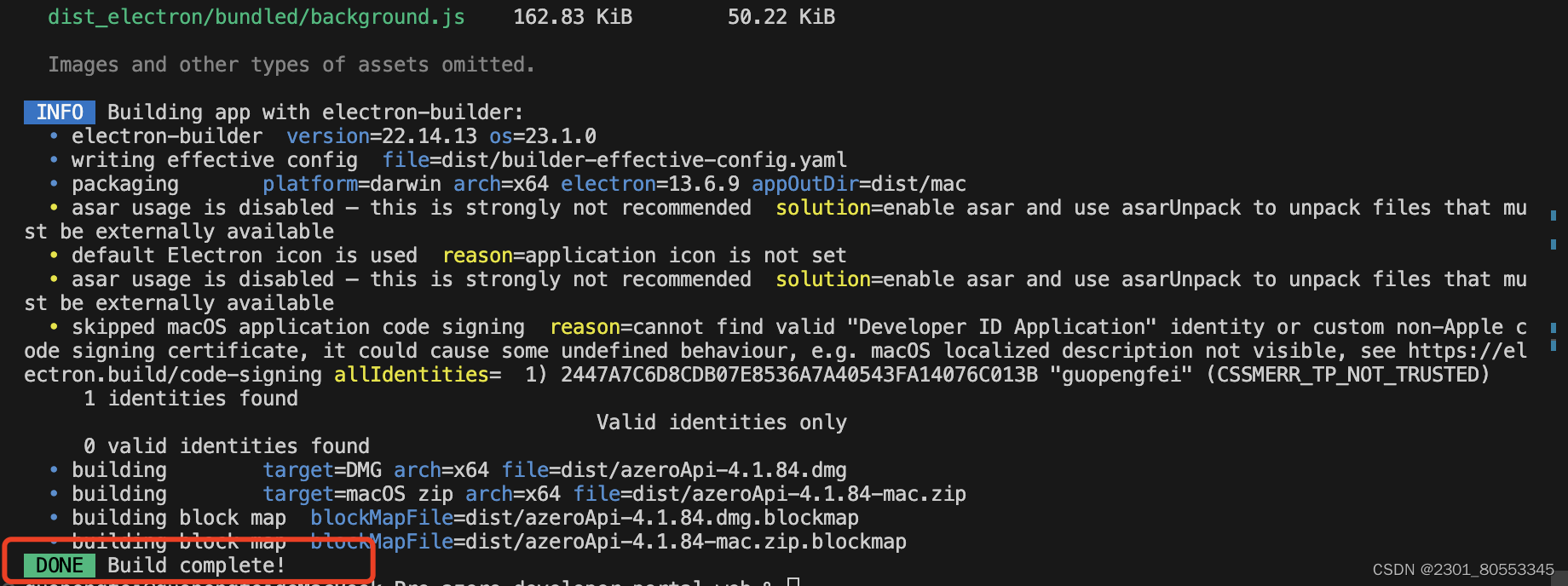
npm run electron:build打包,打包成功如下,会在dist文件夹中生成包

打包过程的坑:





















 6054
6054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








