java
用ecplise软件
可视化图表
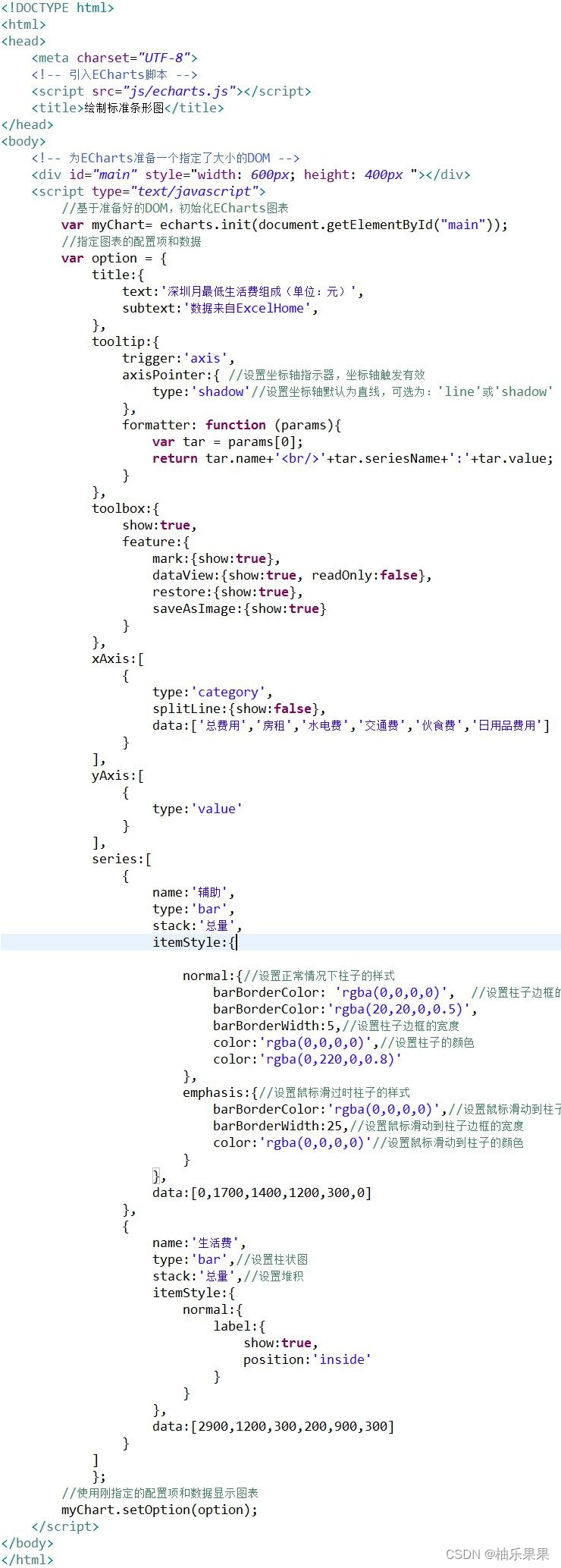
代码:
<! DOCTYPE html >
< html >
< head >
< meta charset =" UTF -8">
<1--引入 ECharts 脚本-->
< script src =" js / echarts . js "></ script >
< title >绘制标准条形图</ title >
</ head >
< body >
<!-﹣为 ECharts 准备一个指定了大小的 DOM -->
< div id =" main " style =" width :600px; height :400px"></ div >< script type =" text / javascript ">
//基于准备好的 DOM ,初始化 ECharts 图表
var myChart = echarts . init ( document . getElementById (" main "));//指定图表的配置项和数据
var option ={
title :{
text :'深圳月最低生活费组成(单位:元)',
subtext :'数据来自 ExcelHome ',
},
tooltip :{
trigger :' axis ',
axisPointer :{//设置坐标轴指示器,坐标轴触发有效
type :' shadow '//设置坐标轴默认为直线,可选为:' line '或' shadow '
},
formatter : function ( params ){
var tar = params [0];
return tar . name +'< br />'+ tar . seriesName +':'+ tar . value ;
},
toolbox :{
show : true
feature :{
mark :{ show : true ),
dataView :{ show : true , readOnly : false ),
restore :{ show : true },
saveAsImage :{ show : true }
},
xAxis :[
{
type :' category ',
splitLine :{ show : false },
data :['总费用','房租','水电费','交通费','伙食费','日用品费用']
],
}
yAxis :[
{
type :' value '
],
}
series :[
{
name :'辅助',
type :' bar ',
stack :'总量'
itemStyle :(
normal :{//设置正常情况下柱子的样式
barBorderColor : rgba (0,0,0,0,7
barBorder Color :' rgba (20,20,0,0.5)',
barBorderWidth :5,//设置柱子边框的宽度
color :' rgba (0,0,0,0)',//设置柱子的颜色
color :' rgba (0,220,0,0.8)'
},
emphasis :{//设置鼠标过时子的样式
barBorderColor :'rgba0,0,0,0
barBorderWidth :25,//设置鼠标滑动到柱子边框的宽度
color :' rgba (0,0,0,0)'//设置鼠标滑动到柱子的颜色
}
},
data :[0,1700,1400,1200,300,0]
一
name :'生活费',
type :' bar ',//设置柱状图
stack :'总量',//设置堆积
itemStyle :{
normal :{
label :{
show : true ,
position :' inside '
}
},
data :[2900,1200,300,200,900,300]
//使用刚指定的配置项和数据显示图表
f1
myChart . setOption ( option );
</ script >
</ body >
</ html >

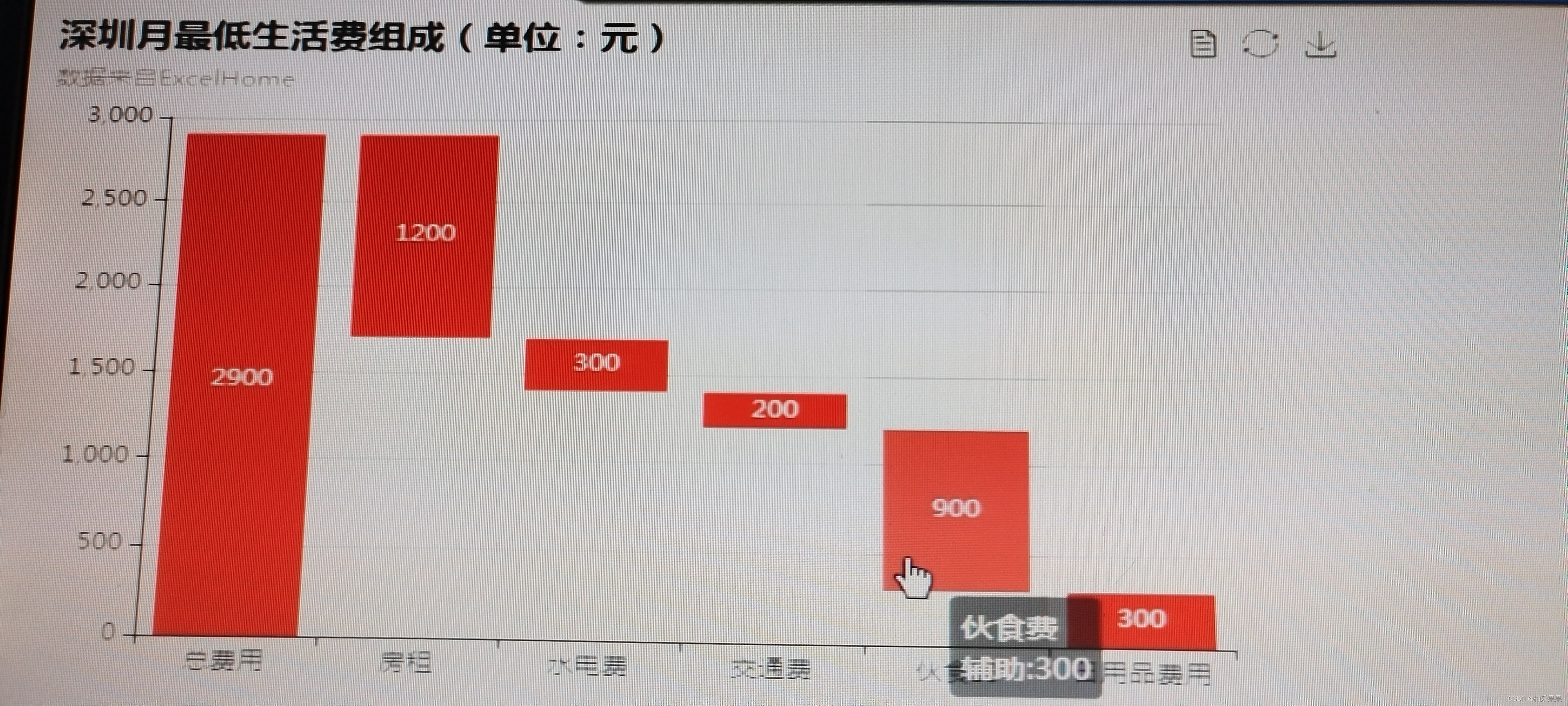
代码结果:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








