//index.js
testDataBinding() { wx.navigateTo({
url:‘…/data-binding/data-binding’,})},
testListRendering(){
wx.navigateTo({
url:‘…/list-rendering/list-rendering’})},
testConditionalRendering() {
wx.navigateTo({
url:‘…/conditional-rendering/conditional-rendering’,})},
//index.wxss
view {
margin:16px;}
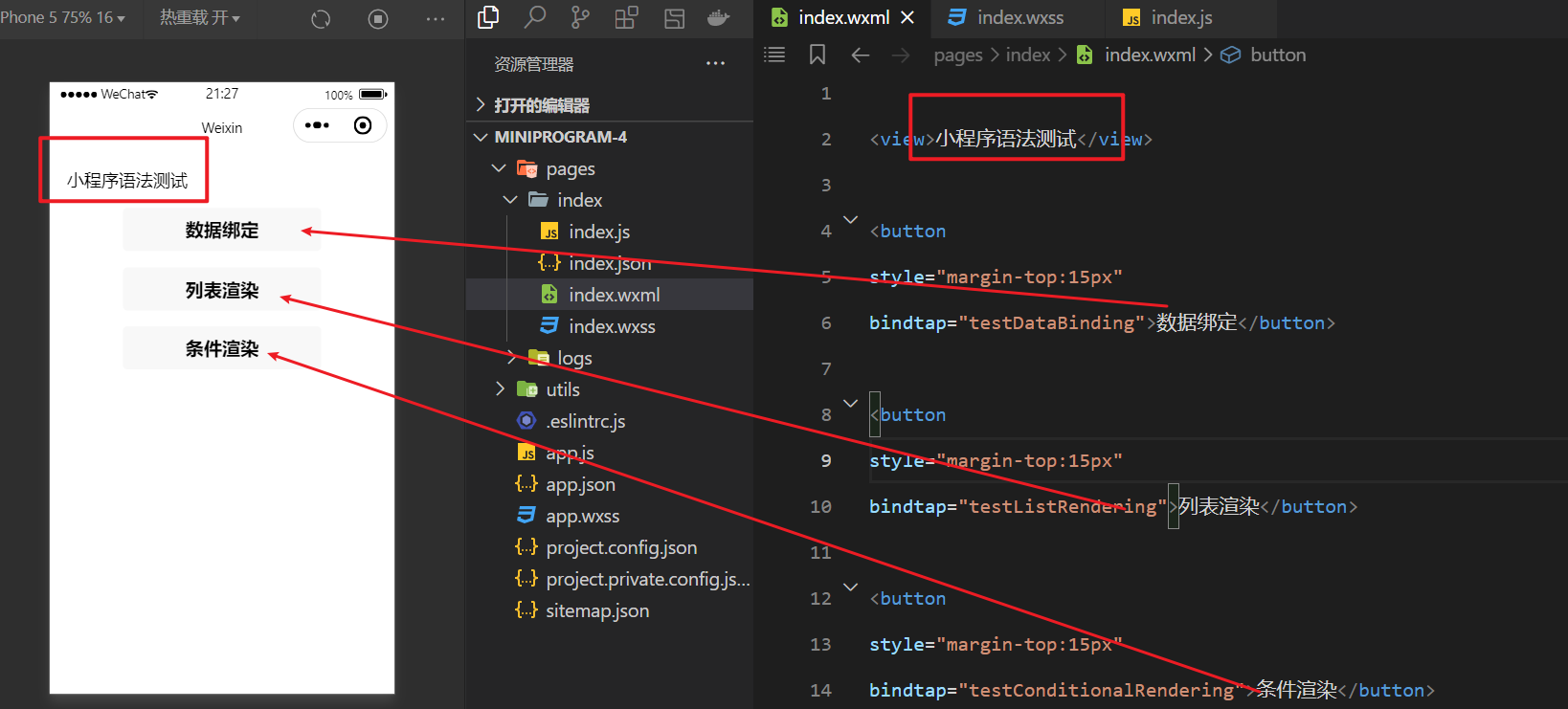
运行代码,首页效果如下图所示。在接下来的小节里,我们通过点击不同的按钮进入对应的组件展示中。

数据绑定使用Mustache语法(双大括号)将变量包起来。新建一个页面data-binding,用来展示本小节的内容,代码如下:
//data-binding.wxml
// data-binding.js
// pages/data-binding/data-binding.js
Page({
/**
*页面的初始数据
*/
data:{
username:‘张三’,
userInfo:{ sex:‘男’, age:18
}
},
addAge() {
this.setData({
userInfo:{
sex:this.data.userInfo.sex,
age:this.data.userInfo.age +1
}
})
}
})
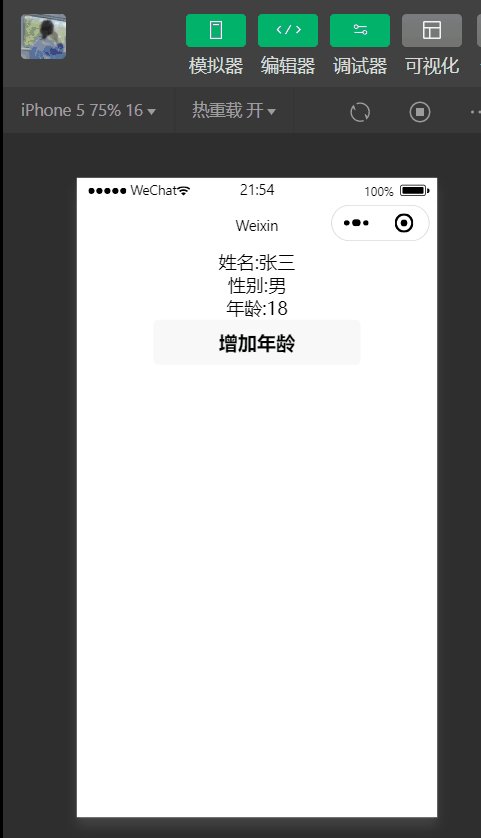
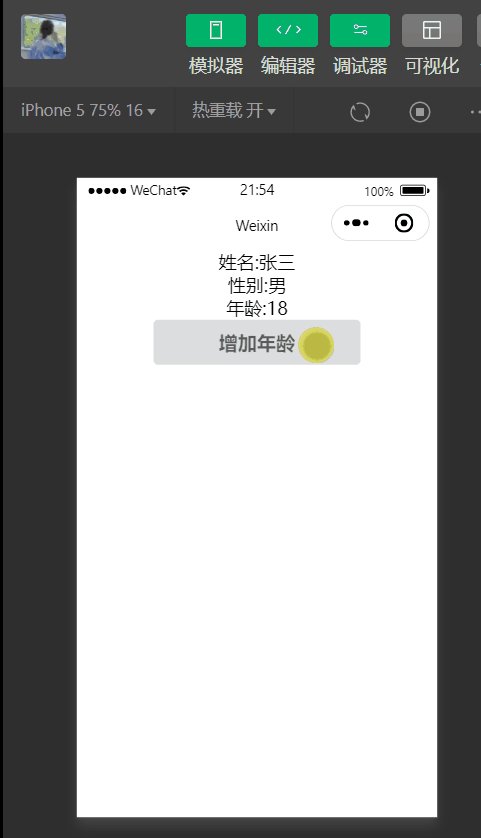
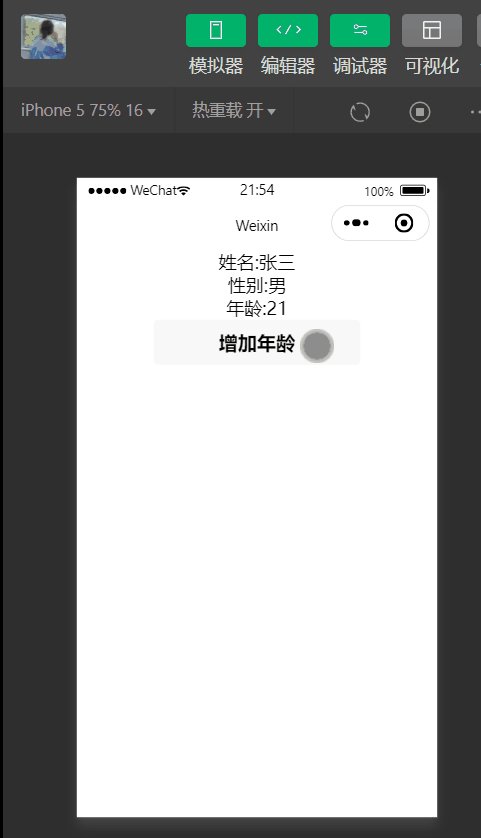
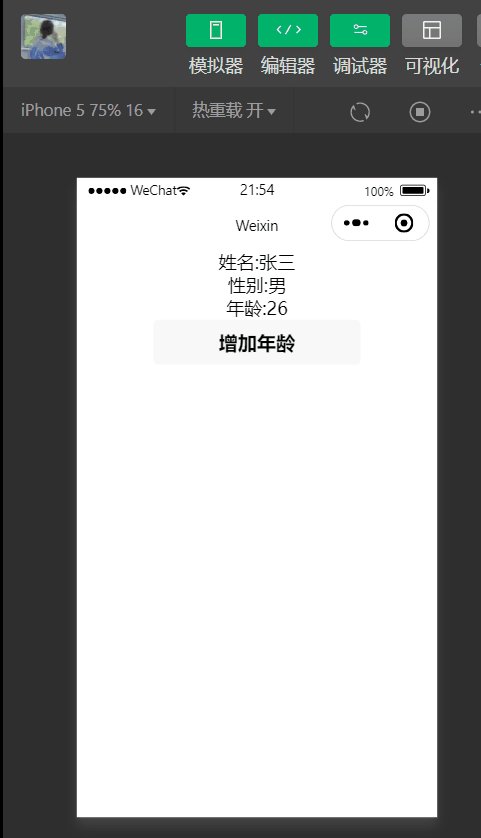
运行效果如图所示。
【代码解析】我们分别演示了3种不同的数据绑定,姓名直接使用了固定参数username,性别则使用了一个对象userInfo,并在里面增加了参数sex,所以我们在wxml中要写userInfo.sex。年龄与性别的展示方式相同,为了演示绑定参数的变化,我们增加了一个按钮,点击后会在addAge方法中通过赋值让年龄增加。学者可以自行测试。

### 4.1.2 列表渲染
说完了基本的视图容器,继续来看一下列表渲染(list-rendering)。列表渲染一般通过wx:for来实现,它的功能像for循环一样,可以重复地从数组中取值并显示出来。
【示例4-2】代码如下:
// list-rendering.wxml
// list-rendering.js
//pages/list-rendering/list-rendering.js
Page({
/**
*页面的初始数据*/
data:{
users:[
{
num:‘1’,
username:‘张三’, sex:‘男’, age:18
},
{
num:‘2’,
username:‘李四’, sex:‘女’, age:20
},
{
num:‘3’,
username:‘王五’, sex:‘男’, age:19
},
]
},
})
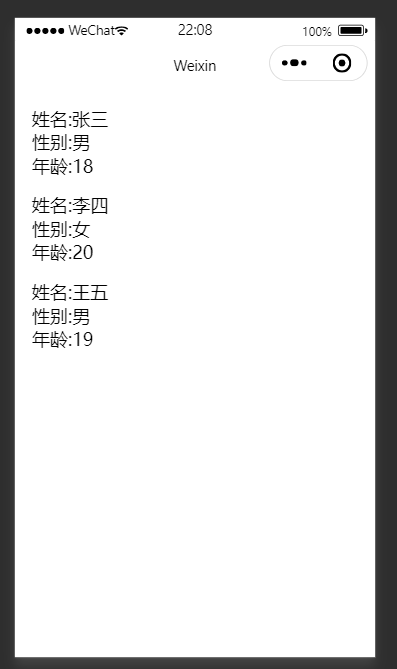
运行效果如图所示。

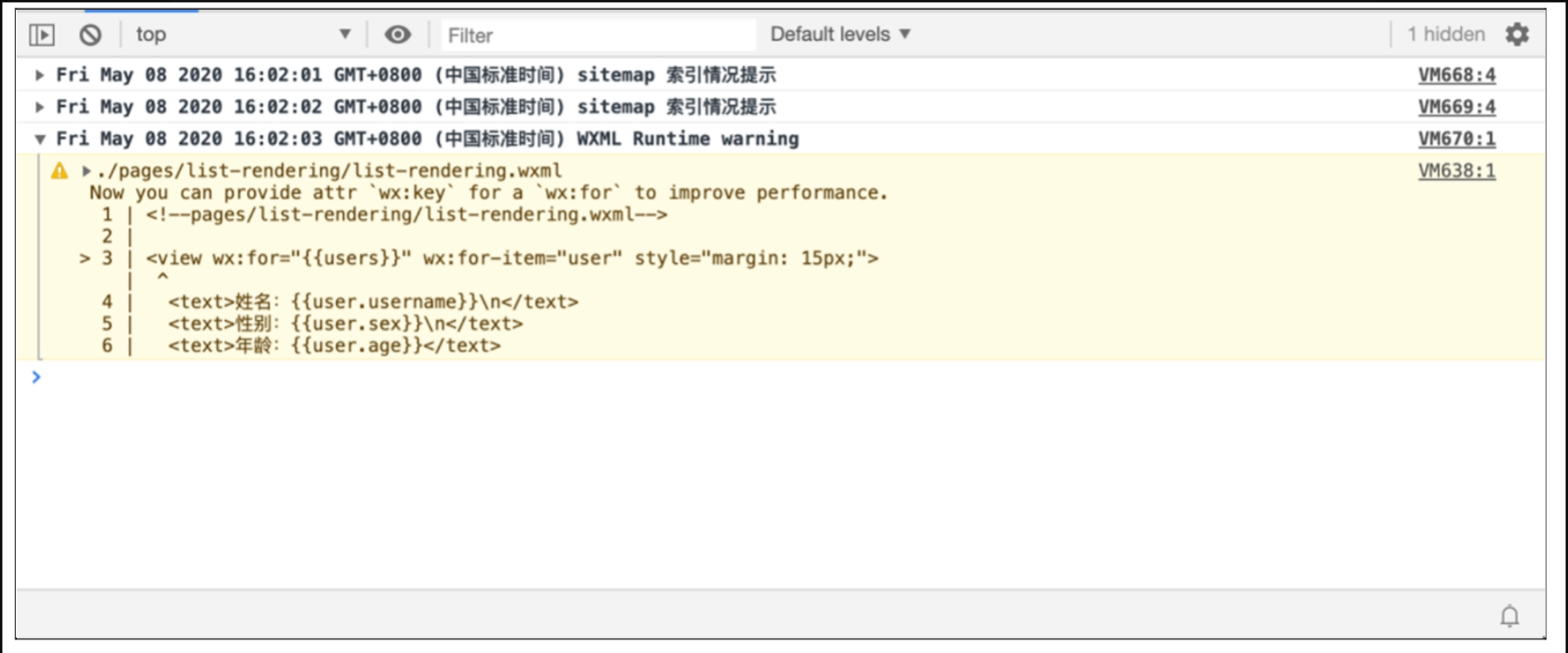
【代码解析】wx:for的用法很简单,直接绑定上JS文件同名的数组即可进行循环,参数则使用wx:for-item来确定。其中,wx:for-item的参数是可以自定义的,写什么都可以。代码中使用user作为wx:for-item的参数,之后取数组中对象的参数时,直接用user.username就可以了。细心的读者可能会发现,控制台中报了一个警告,
如图所示。

出现这种情况是因为我们在循环的时候缺少了一个wx:key参数。这个参数的作用是,当数据改变触发渲染层重新渲染时会校正带有key的组件,框架会确保它们被重新排序,而不是重新创建,这样以确保组件保持自身的状态,并且提高列表渲染时的效率。修改代码如下:
<view wx:for=“{{users}}” wx:for-item="user"wx:key=“num” style=“margin: 15px;”>
**我们直接使用在JS中留下的num参数作为key,即可消除警告。**
>
> **注意**:除非可以确定列表是静态不变的,否则在使用循环时最好加上这个参数。
>
>
>
### 4.1.3 条件渲染
在微信小程序中,条件渲染(conditional-rendering)判断是否需要渲染该代码块,通常使用wx:if=""来实现。
【示例4-3】结合之前两个小节的内容来展示条件渲染的用法,代码如下:
conditional-rendering.wxml
// conditional-rendering.js
// pages/conditional-rendering/conditional-rendering.js
Page({/**
* 页面的初始数据
*/
data:{
users:[
{
num:‘1’,
username:‘张三’, sex:‘男’, age:18},
{
num:‘2’,
username:‘李四’, sex:‘女’, age:20},
{
num:‘3’,
username:‘王五’, sex:‘男’, age:19},
]
},
})
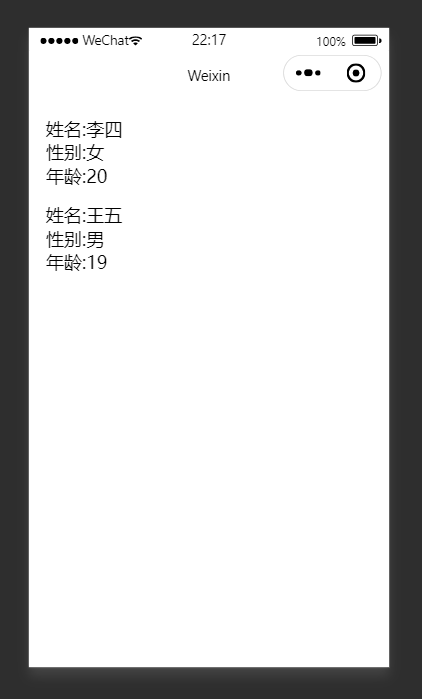
运行效果如图所示。

【代码解析】实现条件判断,只需要在需要隐藏的标签上写入wx:if和条件即可,本例中设置的条件是user.age>18,也就是年龄大于18的才进行展示。注意有一些前端框架,列表循环和条件循环是不能写在同级的,而微信小程序是可以写在同级的,所以不需要再新建一层view进行展示。
>
> **注意**:有一些前端框架,列表循环和条件循环是不能写在同级的,而微信小程序是可以写在同级的,所以不需要再新建一层view进行展示。
>
>
>
## 4.2 WXSS数据类型
本节将介绍WXS中常见的数据类型,并会在每一小节给出相关的示例代码。
### 4.2.1 boolean
与大多数语言一样,WXS中布尔类型的值为true/false。
【示例4-4】定义一个布尔类型的变量,赋值为false并输出:
var str1 = ‘Hello’;
var str2 = “WXSS”;
console.log(‘${str1} ${str2}!’);
//输出结果:Hello WXSS!
### 4.2.4 array
WXSS中定义数组的方式与在JavaScript中的基本相同。
【示例4-7】初始化一个新的数组,增加新的值并输出:
var arr = {1, 2, 3};
arr.push(4, 5);
console.log(arr);
//输出结果:{1, 2, 3, 4, 5}
### 4.2.5 object
object是一种无序的键值对,也就是所谓的对象类型。【示例4-8】定义一个对象,增加新的值并输出:
var obj = {
name: ‘张三’,
sex: ‘男’
}
obj.age = 18;
console.log{obj};
//输出结果:{name:“张三”, sex:“男”, age:18}
### 4.2.6 function
function是函数类型,实际是把一个函数当成对象来使用。
【示例4-9】展示两种不同的定义方式:
//方法1
function a (x) {
return xi
//方法2
var b = function(x) {
return x;
### 4.2.7 datedate
从字面上可以理解为时间类型。小程序中有一个getDate()方法,便于我们获取时间对象。
【示例4-10】获取、转换时间对象:
var date=getDate(); //返 回当前时间对象
date=getDate(1588953600000);
//Sat May 09 2020 00:00:00 GMT+0800(中国标准时间)
## 4.3 WXS语法
WXSS不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。在开发过程中,可以按照js的写法来使用,但它有自己的语法,并不和JavaScript完全一致,遇到问题还是要及时查阅资料。
>
> \*\*提示:\*\*根据官方资料,由于运行环境的差异,在iOS设备上小程序内的WXS会比JavaScript代码快2~20倍。在Android设备上二者的运行效率无差异。基本上来说,熟悉JavaScript的读者,学习WXS时是有一定优势的。
>
>
>
### 4.3.1 变量与运算符
在WXSS中,变量和在JavaScript中一样属于弱类型,不需要指定类型即可使用。如果只声明变量而不赋值,则默认值为undefined,代码如下:
var age =18;
var name=“张三”;
var numberi
// number === undefined
不论是数字类型还是字符串类型,使用var修饰后直接赋值即可,如果不进行赋值,则为undefined。
接下来讲一讲运算符。在WXSS中,运算符主要分为基本运算符、比较运算符、等值运算符、赋值运算符、一元运算符、位运算符和二元逻辑运算符。
(1)基本运算符基本运算符的主要内容是加、减、乘、除,示例代码如下:
vara=10,b=20;
//加法运算
console.log(30 === a + b);//减法运算
console.log(-10===a-b);//乘法运算
console.log(200 === a * b);//除法运算
console.log(0.5 === a / b);//取余运算
console.log(10 === a b);


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
算
console.log(0.5 === a / b);//取余运算
console.log(10 === a b);
[外链图片转存中…(img-mWmydlYV-1714174727883)]
[外链图片转存中…(img-YKE0Uds7-1714174727883)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!







 本文介绍了微信小程序中的数据绑定(Mustache语法)、列表渲染(wx:for)以及条件渲染(wx:if)技术,并展示了如何在WXML和JS中实现这些功能。同时讲解了WXSS中的基本数据类型和运算符,以及如何在实际项目中应用这些概念。
本文介绍了微信小程序中的数据绑定(Mustache语法)、列表渲染(wx:for)以及条件渲染(wx:if)技术,并展示了如何在WXML和JS中实现这些功能。同时讲解了WXSS中的基本数据类型和运算符,以及如何在实际项目中应用这些概念。














 1071
1071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








